
Redis란?
Redis는 key-value 형태로 데이터를 저장하는 캐시 시스템이자 인메모리 데이터베이스이다. 인메모리 데이터베이스는 모든 데이터를 메모리에 저장하기 때문에 DBMS를 통해 데이터를 DB에서 읽어오는 과정보다 훨씬 빠르다. Redis는 Sorted-Set이라는 자료구조를 활용하여 더 빠르고 간단하게 데이터를 정렬할 수 있다.
Refresh token을 저장하는 용도로 Redis를 사용해보고자 한다.
Redislabs에서는 1개의 Redis DB를 30MB 무료 제공해준다.
Redis를 노드 프로젝트에 연동하기
1. Redislabs 웹사이트에 접속해 Try Free 버튼을 눌러 회원가입 한다.
2. 클라우드를 선택하는 창이 뜨면, AWS를 선택해주고 Region은 US East (N.Virginia) us-east-1을 선택해준다.
3. 무료 데이터베이스가 생성된 걸 볼 수 있다.
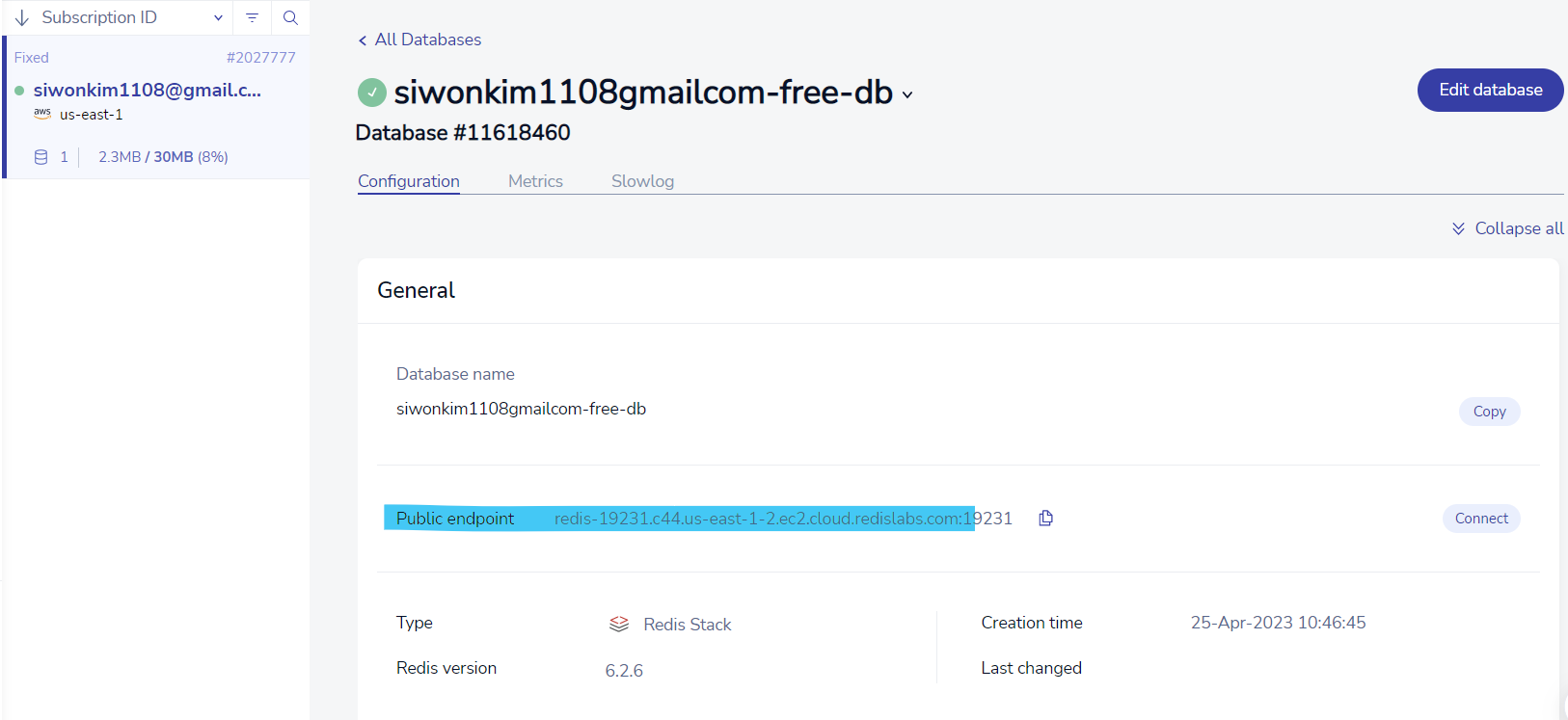
4. Name을 클릭해 들어가보면 우리가 사용할 중요한 정보들이 있다.
- host, post: host와 port 정보를 복사해올 수 있다.
이때 host는 마지막에:19231로 붙어있는 포트 번호를 제외한 부분이다.

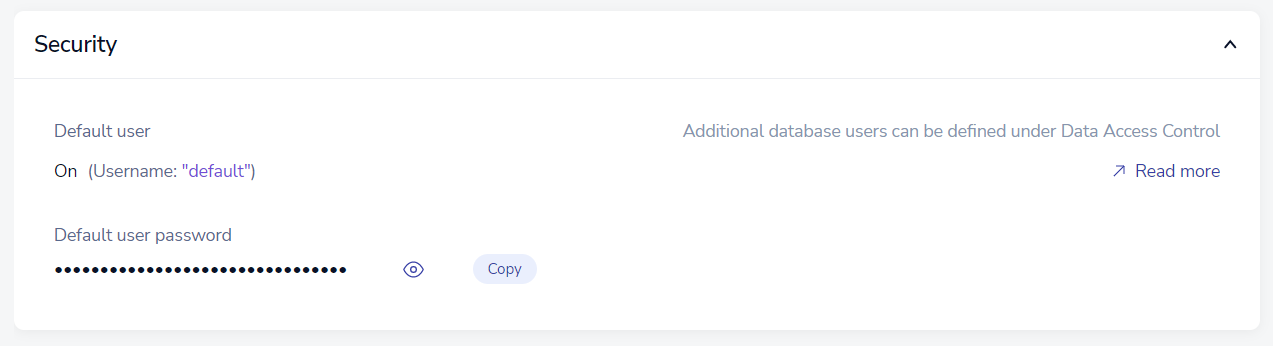
- password: 스크롤을 내리다보면 자동 설정된 password를 복사해올 수 있다.

5. 터미널에서 Redis Cloud 접속하기
다음 command를 실행하면 된다.
- Windows
> npm install -g redis-cli # redis cli 설치
> rdcli -h <host> -p <port> -a <password> # redis cloud 접속- Linux
$ apt-get install redis-tools # redis cli 설치
$ redis-cli -v # 설치 버젼 확인
$ redis-cli -h <endpoint> -p <port> -a <password> # redis cloud 접속6. 노드에서 환경 변수 추가해주기
npm install dotenv로 환경 변수 모듈을 설치해준다..env파일이 루트 디렉토리 자동 아래 생성된다.- 다음 정보들을 입력해준다.
# .env 파일
REDIS_HOST=redis-10943.c114.us-east-14.ec2.cloud.redislabs.com
REDIS_PORT=10943
REDIS_USERNAME=default
REDIS_PASSWORD=abcdefghijklmnopqrstuvwsyz7. 노드에서 redis 모듈 설치해주기
npm install redis를 통해 모듈을 설치해준다.
8. 로컬에서 redis와 연동하기
- redis와 dotenv 모듈을 파일에 불러온다.
const redis = require("redis");
require("dotenv").config();
const redisClient = redis.createClient({
url: `redis://${process.env.REDIS_USERNAME}:${process.env.REDIS_PASSWORD}@${process.env.REDIS_HOST}:${process.env.REDIS_PORT}/0`,
legacyMode: true
}); // legacy 모드를 설정해준다 (v4 업데이트 버전이 콜백 기반이 아닌 Promise 비동기로 동작되도록 변경되어 옛날 콜백 버전을 사용할 경우 legacy를 반드시 설정해주어야 한다.)
redisClient.on('connect', () => {
console.info('Redis connected!');
});
redisClient.on('error', (err) => {
console.error('Redis Client Error', err);
});
redisClient.connect().then(); // redis v4 연결 (비동기)
const redisCli = redisClient.v4;
9. JavaScript에서 Redis 사용하기
1) 데이터 저장하기
let bool = await redisClient.v4.set('key', '123');
2) 데이터 불러오기
let data = redisClient.v4.get('key');
* 이때 key값을 Number로 set하면 typeError가 난다.
3) 데이터 삭제하기
const n = await redisCli.exists('username'); -> 존재 여부 확인
if(n) await redisCli.del('username'); -> 삭제
4) 데이터 수정하기
redisCli.rename('key', 'changed'); -> key 값이 있다면 value를 'changed'로 바꿈
10. Redis Class 선언하기
class RedisClientRepository {
constructor() {
this.redisClient = redis.createClient({
url: `redis://${process.env.REDIS_USERNAME}:${process.env.REDIS_PASSWORD}@${process.env.REDIS_HOST}:${process.env.REDIS_PORT}/0`,
legacyMode: true,
});
this.redisConnected = false;
}
initialize = async () => {
this.redisClient.on("connect", () => {
this.redisConnected = true;
console.info("Redis connected!");
});
this.redisClient.on("error", (err) => {
console.error("Redis Client Error", err);
});
if (!this.redisConnected) this.redisClient.connect().then(); // redis v4 연결 (비동기)
};
setRefreshToken = async (refreshToken, userId) => {
await this.initialize();
await this.redisClient.v4.set(refreshToken, userId);
};
getRefreshToken = async (refreshToken) => {
await this.initialize();
const token = await this.redisClient.v4.get(refreshToken);
return token;
};
deleteRefreshToken = async (refreshToken) => {
await this.initialize();
await this.redisClient.v4.del(refreshToken);
};
}
꿀팁감사합니다