📌 Sentry란?
- Sentry는 코드의 오류를 식별하고 분류하는데 도움이 되는 외부 모니터링 및 에러 로깅 서비스를 제공한다.
- 코드 상에서 errorHandler를 통해 특정 error code(404, 500) 등만을 에러로 식별할 수 있다.
- Sentry website에서 에러 로그 정보를 조회할 수 있고, 우리의 코드와 웹사이트의 연동은 DSN 주소로 한다.
- DSN 정보는 비밀로 취급되어 하기 때문에,
.env등에 넣어준다.
📌 Sentry 웹사이트 사용법
0. 회원가입 진행
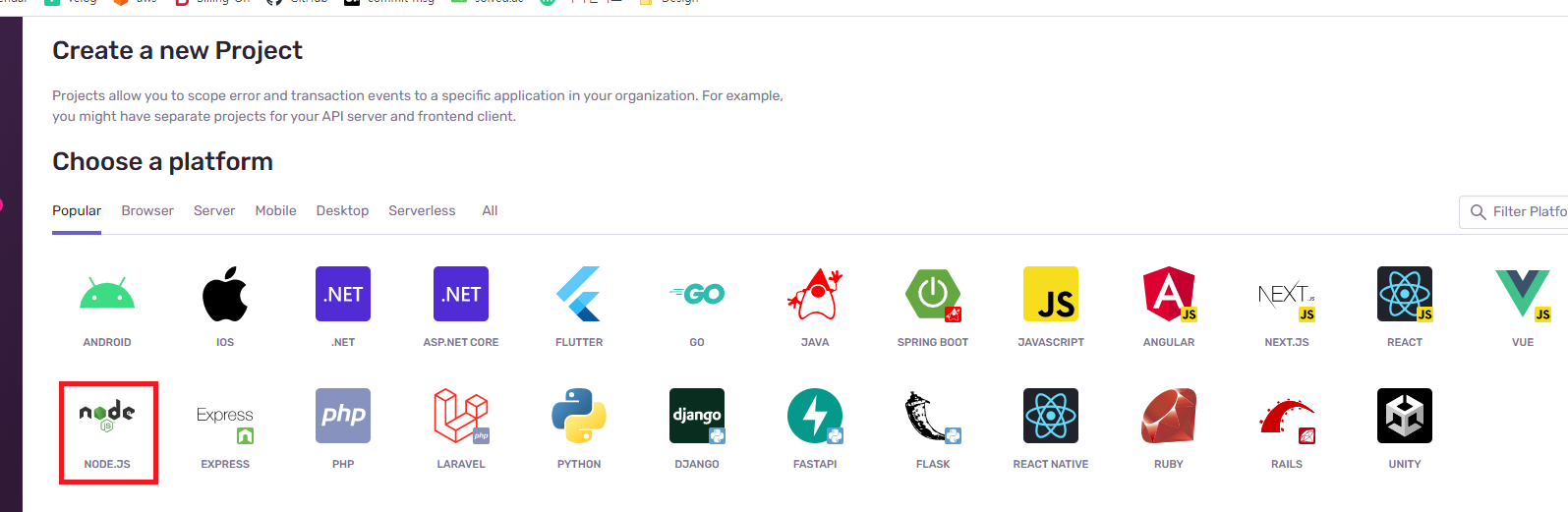
1. 새로운 프로젝트 만들기

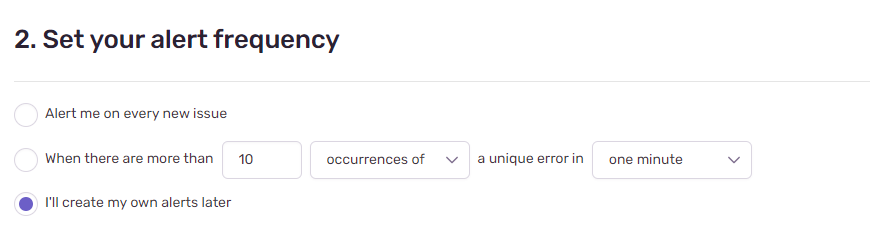
2. Default alert 설정

1) I'll create my own alerts later - 일단 alert를 설정하지 않는다.
2) Alert me on every new issue - 새로운 issue가 나올때마다 알림을 주는 alert를 프로젝트 생성 시 만든다.
3) When there are more than ... - n분 동안 unique 한 error가 m번보다 더 생기면 알림을 주겠다
3. 프로젝트 이름, 팀 설정

4. DSN 저장
프로젝트를 생성하면 Installaion Setting 가이드 페이지가 나오는데 예시 코드 내에서 해당 프로젝트의 DSN을 가져올 수 있다.
📌 Node에서 Sentry 이용하기
1. Sentry library 설치하기
npm i --save @sentry/node
2. app.js에서 Sentry 세팅하기
const Sentry = require("@sentry/node");
// init과 requestHandler는 다른 모듈, 미들웨어 코드의 상단에 있어야 함.
Sentry.init({
dsn: process.env.DSN, // 자신의 dsn을 가져옵니다.
tracesSampleRate: 1.0,
});
app.use(Sentry.Handlers.requestHandler());
// 기타 모듈, 미들웨어들 코드
// Sentry error handler는 다른 error handler 미들웨어보다 앞에 있어야 함.
app.use(Sentry.Handlers.errorHandler());
// 기타 에러 핸들링 미들웨어 코드3. Sentry Error Event 커스터마이징
Sentry.Handlers.errorHandler() 안에서 에러 핸들링을 커스터마이징할 수 있다.
Sentry.Handlers.errorHandler({
shouldHandleError(error) {
if (
error.errorCode === 403 ||
error.errorCode === 404 ||
error.errorCode === 500
) {
return true;
}
return false;
}해당 코드는 403, 404, 500 에러에 대해서만 에러 이벤트를 발생시켜주어 Sentry project에 반영한다. shouldHandleError() 안에서 true를 반환하는 조건일 때 이벤트가 성립한다.
자세한 옵션 설정은 공식 문서에서 확인할 수 있다.
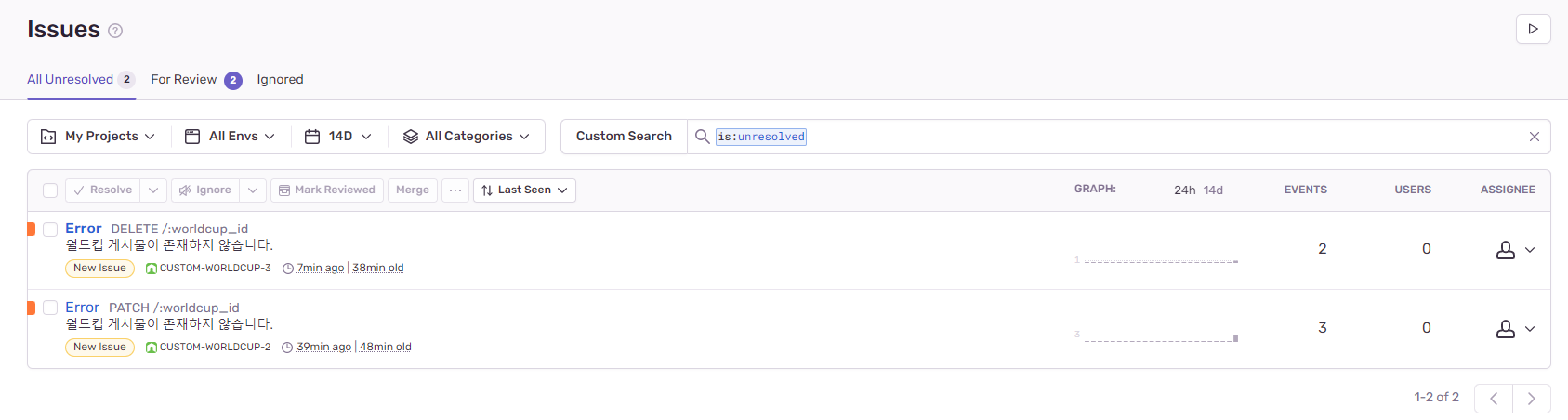
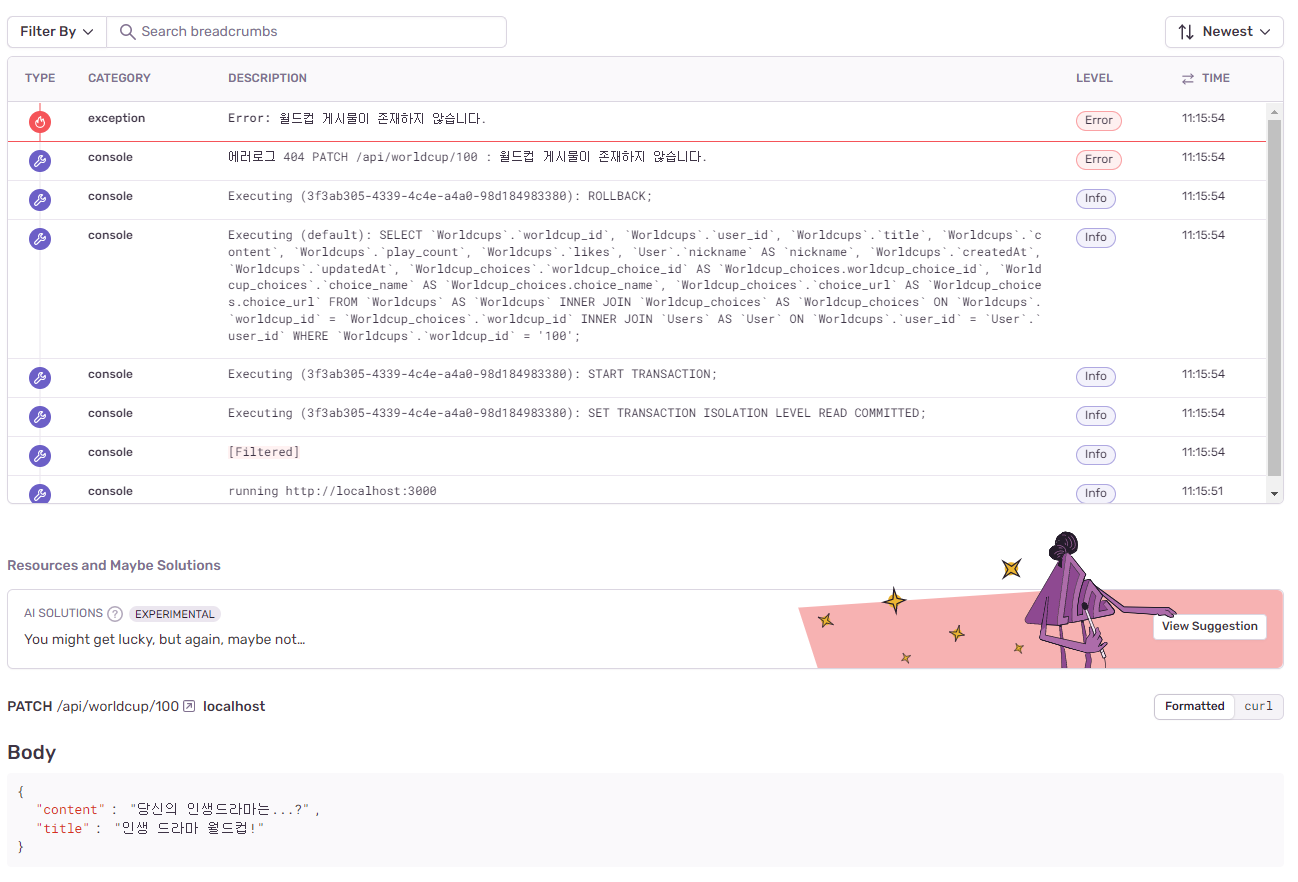
📌 Sentry 프로젝트 살펴보기

다음과 같이 이슈 이벤트들이 쌓인다.
에러 로그들을 팀원들과 공유할 수 있다!

