TIL
Issues encountered
await Posts.increment("like", { where: { postId }}, { transaction: t });로 해주었더니 like POST를 호출할 때 thunderClient에서 계속 spinning 상태로 머물렀다가 정상처리 되지 않았다.- Redis에 refresh token을 get할 때 계속 undefined 값이 나왔다.
- Controller에서 비지니스 로직을 처리해서 코드가 길어졌고, transaction도 controller에서 사용했다.
What I tried
- 기존 코드에서는
increment메소드의 인자로where절과transaction객체를 같이 넘기고 있는데, 이는 transaction 객체를 두 번째 인자로 넘겨주어야 하는데, 3번째 인자로 넘겨주고 있기 때문이었다. 따라서, 다음과 같이 작성해야 한다.await Posts.increment("like", { where: { postId }, transaction: t }); - Redis cloud에 bash로 접속해서
get <refreshToken>을 사용해서 userId를 반환해보았는데set은 잘 적용이 되었었다.get에서 클라우드에 저장되어 있는 값을 가져오는 곳에서 오류가 생겼었는데, 그 이유는 비동기 함수를 잘못 사용하였기 떄문이었다. Redis connection을 초기화해줄 때{legacyMode: true}를 통해 ver3.인 콜백 함수를 사용하게끔 설정을 해주었고, 따라서 프로미스 함수를 사용하려면 따로redisClient.v4.get()을 해주어야 했던 것이다.v4표시를 하지 않아서 Redis에 접근하기 전에 get()으로 값을 가져오려고 해서 undefined가 출력되었다.- 해당 이슈는 access token을 재발급하는 과정에서 생긴 오류였는데,
v4를 추가해준 이후부터는 userId 값도 잘 가져오고 재발급된 access token으로 잘 접속할 수 있었다. - Nullish Coalescing (?? 부분)을 사용하여 if문 없이도 새 토큰을 getAccessTokenPayload()에 넣어줄 수 있었다.
- 해당 이슈는 access token을 재발급하는 과정에서 생긴 오류였는데,
if (!isAccessTokenValid) {
const accessTokenId = await redisClient.getRefreshToken(authRefreshToken);
if (!accessTokenId)
return res.status(419).json({
message: "Refresh Token의 정보가 서버에 존재하지 않습니다.",
});
newAccessToken = createAccessToken(accessTokenId);
res.cookie("accessToken", `Bearer ${newAccessToken}`);
}
const { userId } = getAccessTokenPayload(newAccessToken ?? authAccessToken);- 비지니스 로직은 service 레이어에서 처리해주어야 하기 때문에, controller에서 썼던 모든 로직을 서비스로 넘겨주고, controller에서는 input data에 대한 validation, API 목적에 부합하는 함수 하나만을 선언해주었다. Service에서 그 외의 모든 로직을 처리해주었다.
- 또한, like POST API에서 사용했던 transaction은 repository layer로 옮겨주었다.
- Repository 레이어에서 likePost함수에서 실제 like table에 row를 넣는 동작 + post like attribute를 increment해주는 두 동작을 처리해주었다.
- Service 레이어에서는 likePost함수만을 정의해주었고, 좋아요 등록은 return 1, 취소는 return 0을 하였다.
- Controller에서는 likePost 함수 리턴값에 따라 다른 메세지를 출력해주었다.
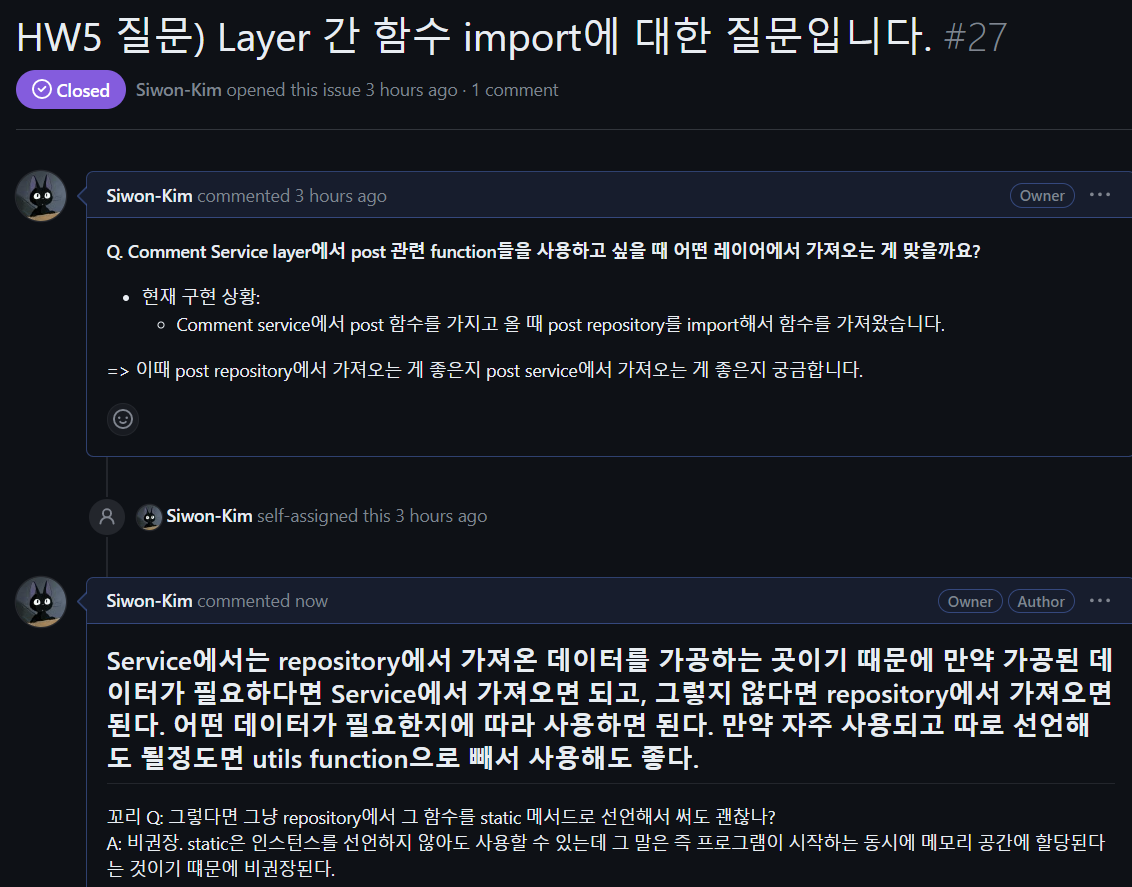
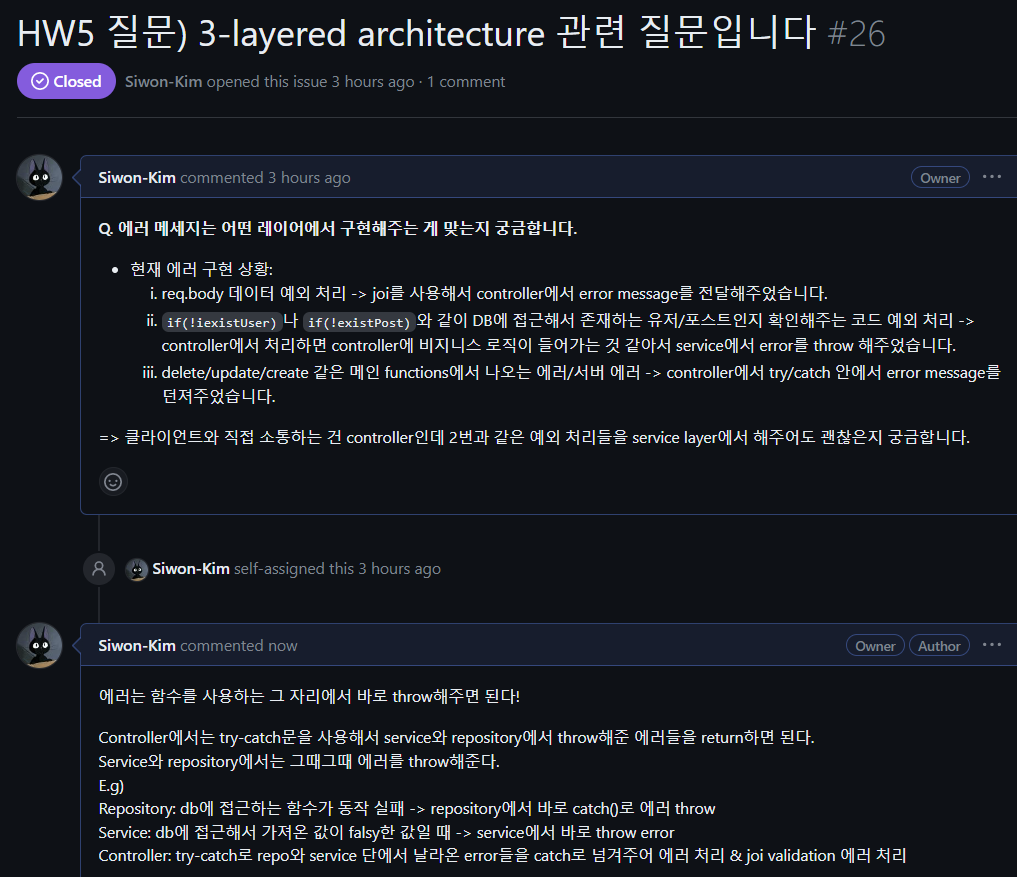
Q&A


What I newly learned
- 3-layered architecture에서 내가 잘못 짰던 부분을 수정하였다 (controller에 비지니스 로직 구현)
- 토큰 인증 실패시, cookie를 제거하는 코드를 추가하였다.
res.clearCookie('accessToken');
What to learn next
- jest를 사용한 TDD
