1. 오늘배운거
ㄱ. LinearGradient
- 설치하기 :
npx expo install expo-linear-gradient- import 하기 :
import { LinearGradient } from "expo-linear-gradient";ㄴ. react-native-swiper
- 설치하기 :
npm i react-native-swiper --save- import하기 :
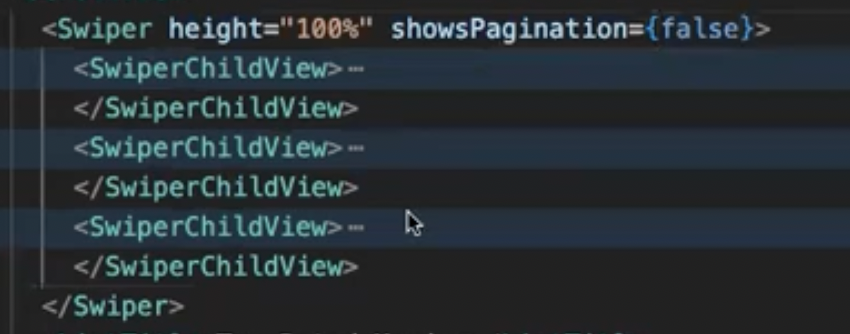
import Swiper from 'react-native-swiper'- 사용할때는 heigth값을 지정해줘야함!
- 아래쪽에 ...페이지수가 보이는걸 안보이게 하고싶으면 showPagination을 false로 주면됨

ㄷ. 실시간 영화API 연결
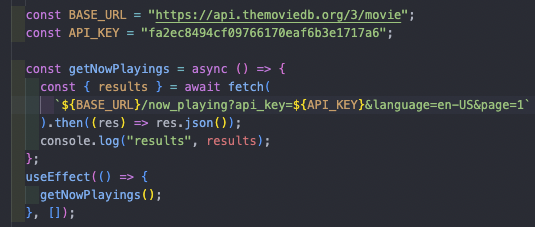
- 링크로 접속해서 로그인하고 설정에서 movie Api key를받고
- Api 주소를 넣으면 링크를 뱉는데 링크를 쪼개서 넣음
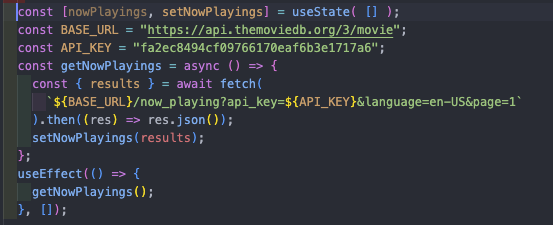
- result를 API를 담고 nowPlayings state를 만들어서 setNowPlayings로 담음
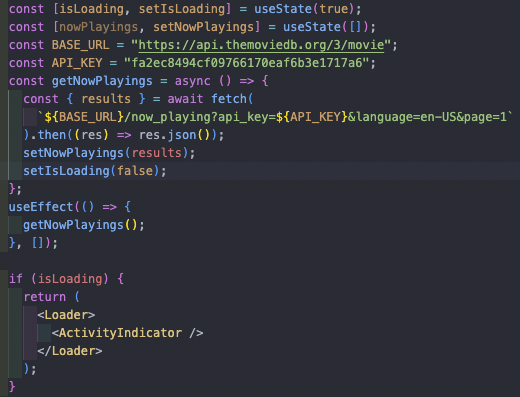
- isLoading이라는 state도 만들고 기본값을 true로주고
- 로딩중일때
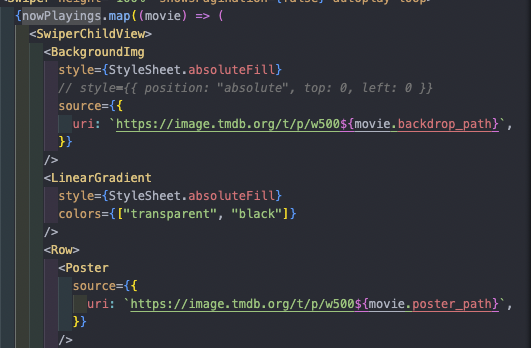
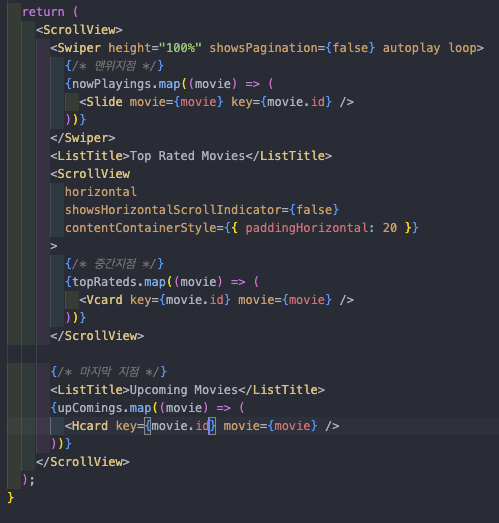
<ActivityIndicator/>태그로 로딩중인 화면을 보여줌- API가 담겨있는 nowPlayings를 map으로 돌려서 제목 내용 이미지를 넣어줌.
- 이미지의 Base는
https://image.tmdb.org/t/p/w500이고 뒤에 내용을 붙이면됨.ㄹ. RefreshControl(스크롤로 새로고침)
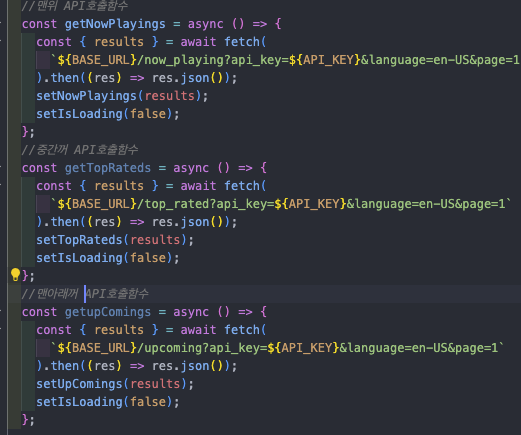
- 맨위 중간 아래꺼 API 호출함수를 만들어놓고
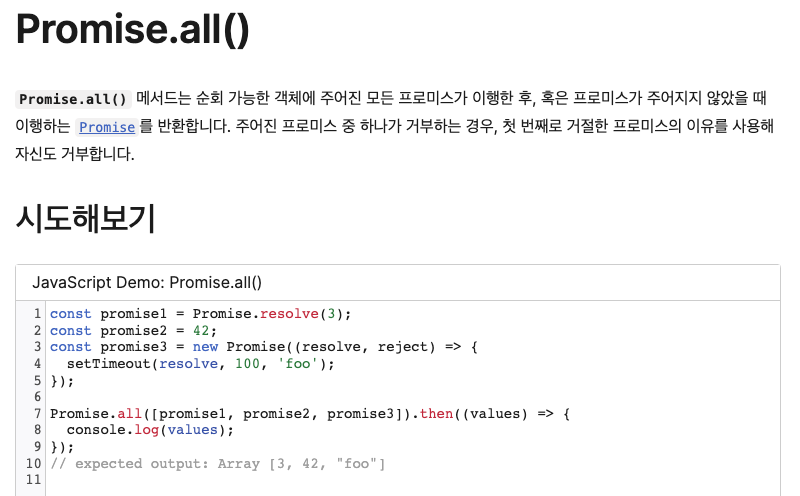
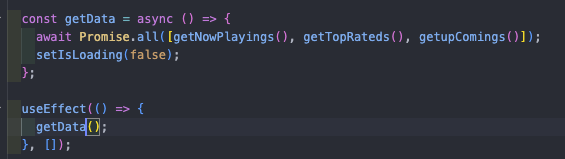
- Promise.all
- async 함수
- 모든API를 불러오기전까지는 로딩상태로 두고 다불러와야 로딩이 끝나고 화면이 뜨게끔
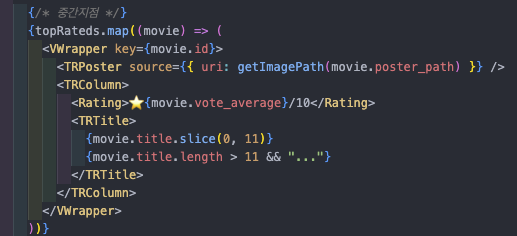
- 가운데지점도 똑같이 map을 돌려줌
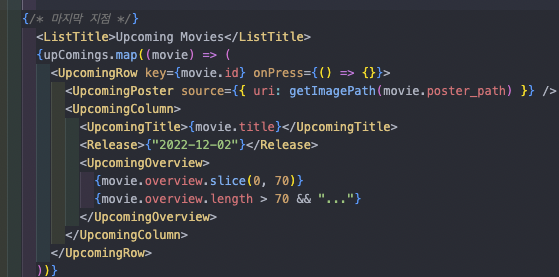
- 마지막지점도 map 돌려줌
- 리펙토링 작업으로 컴포넌트를 깔끔하게 정리하기
- RefreshControl 공식링크 : 링크들어오삼
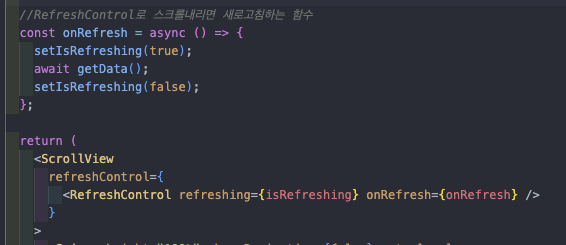
- isRefreshing state 만들고 함수도 만들어서 ScrollView안에 넣어주면됨
ㅁ.ScrollView to FlatList
- ScrollView란 : 링크들어오삼
- FlatList란 : 링크들어오삼
- 둘의 차이 ScrollView는 모든 리스트를 한번에 렌더링해야해서 리스트가 많으면 성능이저하되지만 FlatList는 화면에 보이지 않는 리스트들은 메모리에서 제거하고 화면에 보이는 부분들만 렌더링해서 리스트가 많아도 성능저하를 최소화할 수 있음
- FlatList을 써보자 : FlatList은 자식을 가질수 없고 혼자서 닫혀야함
<FlatList/>- 그래서 props로 컨트롤해야하는데 필수적으로 RenderItem이랑 Data가 있음
- Data에는 배열이 들어가야하고 RenderItem에는 map이 내장이 되어있어서 map을 쓸 필요없고 map안에서 쓰는 콜백함수들을 RenderItem안에서 사용해야함
- map에서는 key값을 지정해주지만 FlatList을 사용할때는 keyExtractor을 사용해야함.
- RenderItem의 인자는 객체여야하고, 인자의이름은 {item}이어야함
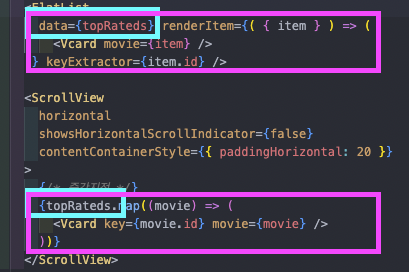
- map과 차이점을 보자면 data에는 topRateds가 들어가고 renderItem에는 map에서 돌던 콜백함수가 들어가는데 map에선 movie로 돌던게 renderItem에서는 item으로 돌고있음.
- 키값은 이렇게 주면됨
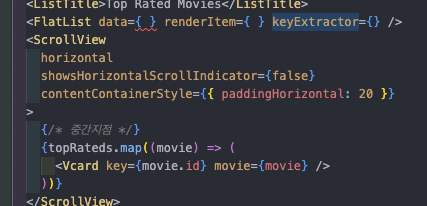
- 중간의 ScrollView 부분을 FlatList로 고친거
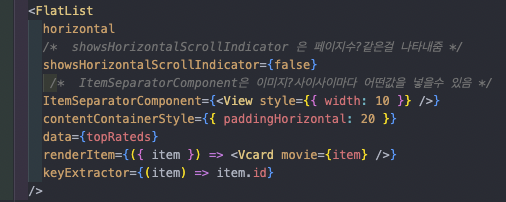
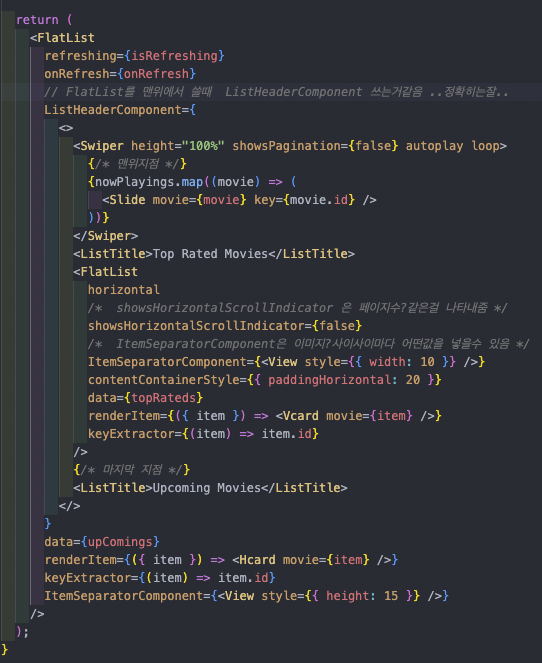
- 지금까지한 모든것을 FlatList으로 리펙토링함 ListHeaderComponent을쓰면 맨위에쓰는데 사용방법 정확히 모르겠음
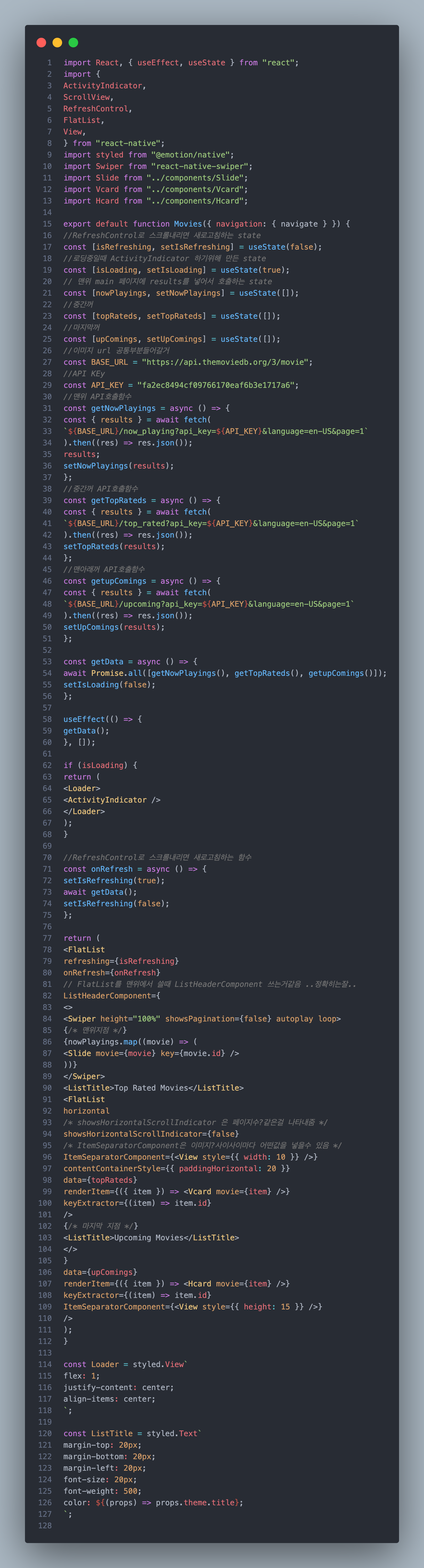
ㅂ. 전체코드
ㅅ. 리엑트네이티브 깃클론하기(expogo)
- 터미널키고 프로젝트 만들기 : npx create-expo-app [프로젝트명]
- 프로젝트 vs코드로 열고 터미널에서 : eas update:configure
- eas update
- git remote add [생성할 브랜치이름][git 저장소 주소]
- npm update
- git add .
- git commit -m “Test”
- git remote update
- git fetch
- git branch -a
- git checkout [브랜치이름]
- npm install
2. 아쉬운거
- 이해한다기보단 따라치는시간..설명이 조오오금 부족함
3. 회고
- 그래도 아직 잘따라옴