1. 오늘배운거
ㄱ. expoGo 프로젝트
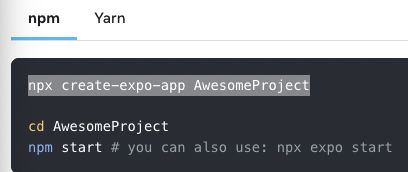
- 터미널로 설치하기
npx create-expo-app프로젝트명- 설치된 폴더를 열고 vscode를 열기
- 배포하기 :
eas update:configure을 터미널에 치면 EAS에 아이디 비번 입력하고 프로젝트 생성이 됐는지 확인하고eas update라고 다시 터미널에 치면 배포까지됨ㄴ. App icon, Splash Screen 이미지변경
- 링크들어가서 Figma template 클릭하기
- Get a copy 클릭
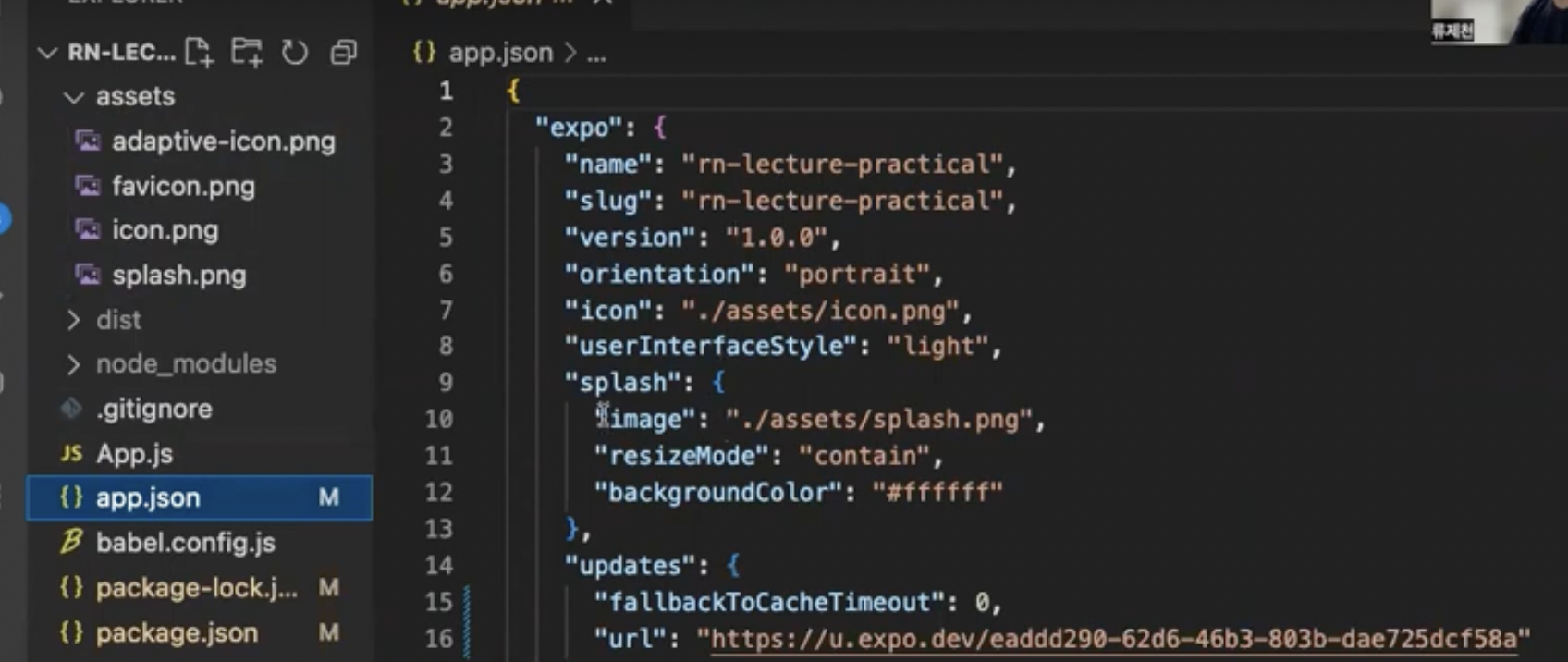
- vs코드에 보면 assets 폴더안에 아이콘 이미지들과 app.json 안에 splash image들이 있음
- npm start를 하고 휴대폰을 흔들거나 노트북의 경우 커맨드+d를하면 아이콘의 이미지를 확인할 수 있음.
- 피그마로 아이콘을 그리고 그걸 vs코드 assets 폴더안에 같은이름으로 넣으면 이미지가 변경됨.
ㄷ. react-navigation
- React Navigation 설치하기 :
npm install @react-navigation/native- Expo managed project 설치하기 :
npx expo install react-native-screens react-native-safe-area-context- Stack Navigator 설치하기 :
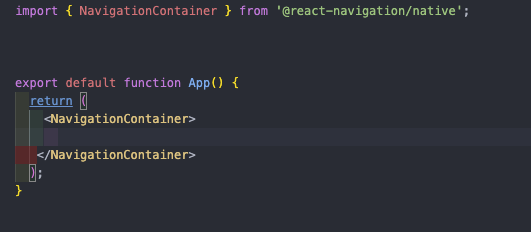
npm install @react-navigation/native-stack- Stack Navigator 이용하려면 NavigationContainer을 import 해주고 사용할때 최상단 태그에 NavigationContainer 태그가 있어야함
import { NavigationContainer } from '@react-navigation/native';- 기본세팅 :
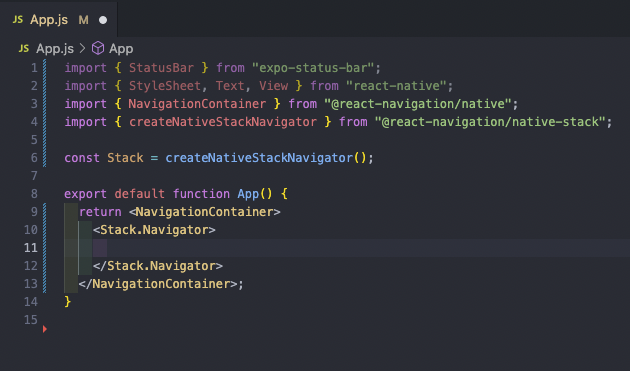
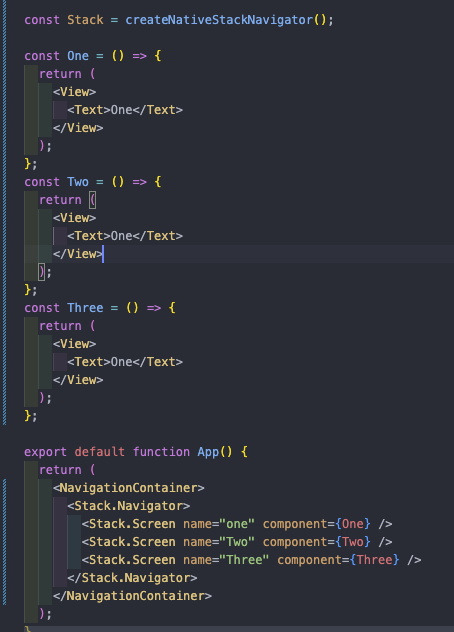
- 사용방법 :
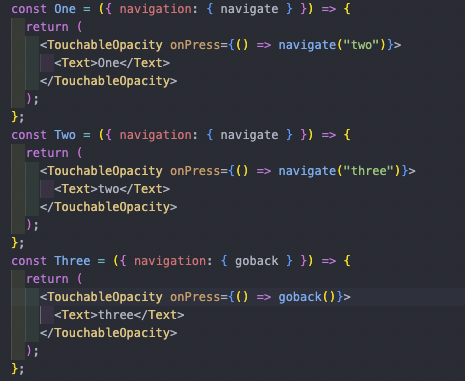
- 사용방법2 :
({ navigation: { navigate } })이걸로 이동할수 있음({ navigation: { goBack } })은 뒤로가기 명령어임ㄹ. Bottom Tabs Navigator
- Bottom Tabs 설치하기 :
npm install @react-navigation/bottom-tabs- Bottom Tabs import 하기 :
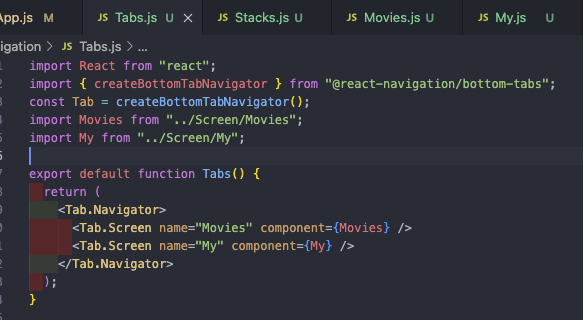
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'; const Tab = createBottomTabNavigator();- Bottom Tabs 사용하기 :
- props :
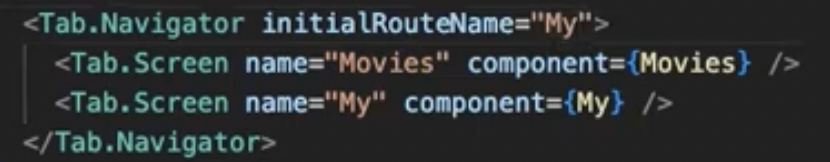
initialRouteName은 처음 앱 열렸을때 어떤 컴포넌트 보여줄건지- props :
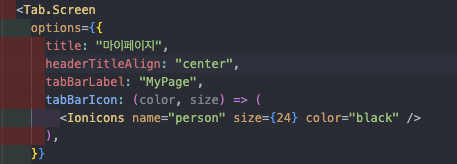
options로 title,tabBarLabel, tabBarIcon, header 위치바꾸기(아이콘링크)- props :
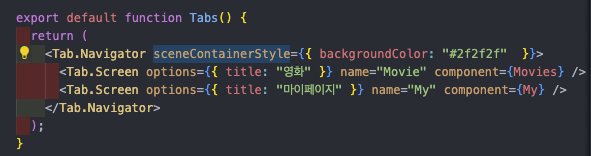
sceneContainerStyle로 배경색 바꾸기ㅁ. Stack & Bottom-Tab Navigator 병합
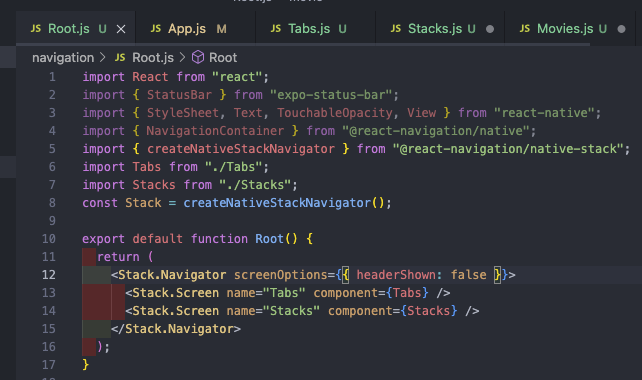
- Root.js 같은 파일을 하나 만들고 그 안에 연결시킬 컴포넌트를 Stack으로 넣어줌
- 그러면 화면에 두개의 헤더가 겹쳐보일텐데 그때
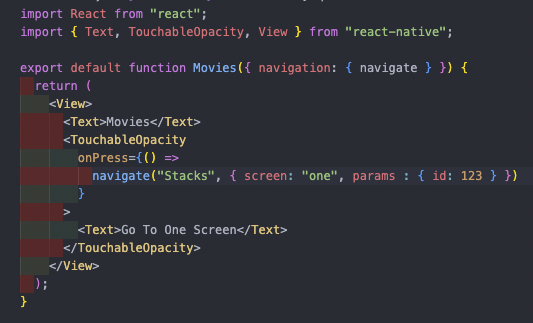
screenOptions={{ headerShown: false }}로 헤더를 숨기고- onPress로 navigate 해서 Stacks.js 안에 screen 이름이 one인곳으로 이동하게 하기
- params로 id 전달하기- 1 :
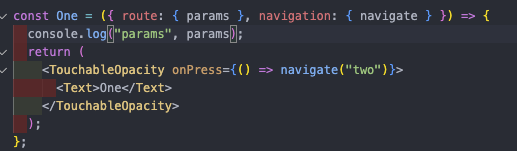
- params로 id 전달하기- 2 : 받을곳에가서 적어주면 됨
ㅂ. 기타
- 백그라운드 이미지 추가
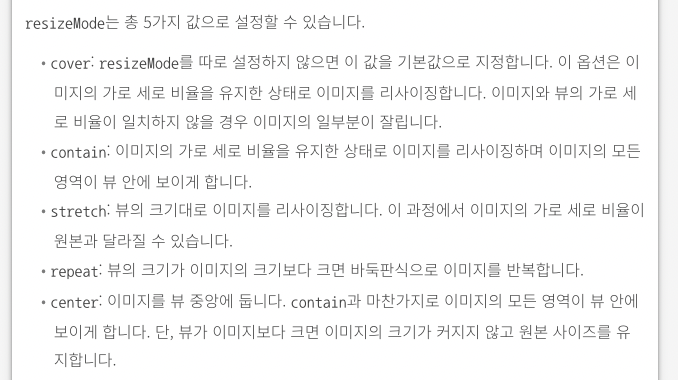
<<ImageBackground resizeMode="stretch" source{require("로컬이미지경로")}/>>로 하고 여러가지 모드가 있음- 가로로 스크롤 할때는
<ScrollView horizontal={true}>하면됨2. 아쉬운거
- 딱히없음!
3. 회고
- 웹보단 앱이더 재밌는 느낌!?