1. DOM이란
- 자바스크립트는 Html을 직접 해석하고 조작할순 없음
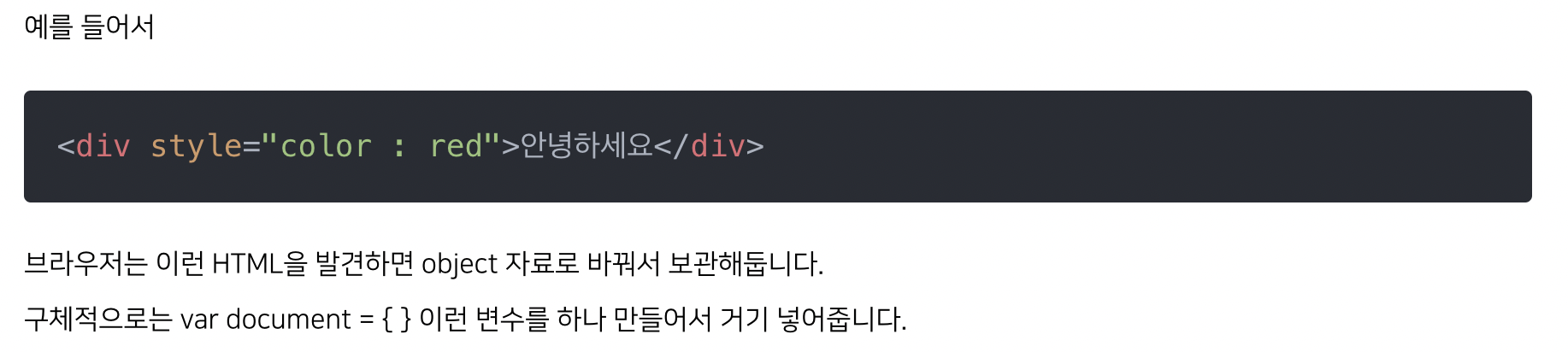
- 그런데 어떻게 조작을하냐면 Html을 자바스크립트가 해석할수있는 문법으로 변환하면됨.
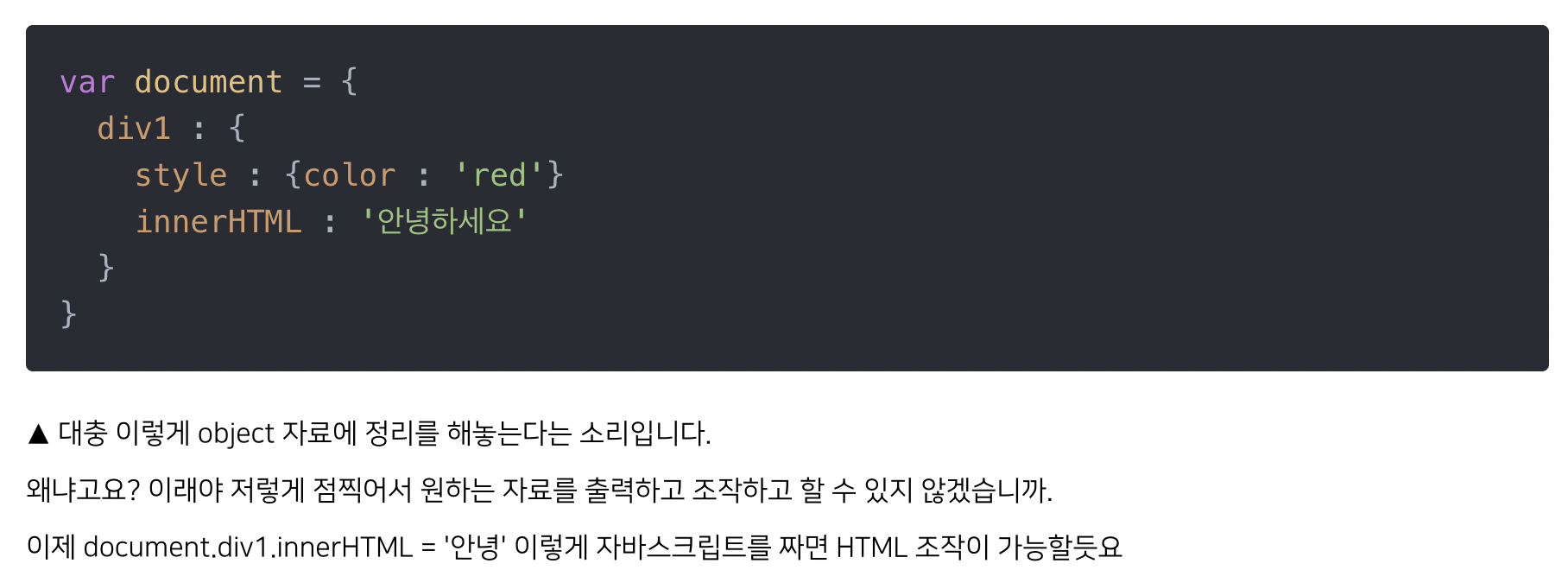
- 바로 object와 비슷한 자료형에 담아두면 자바스크립트가 Html을 찾기 쉬워짐
- 자바스크립트가 Html에 대한 정보들(id,class,name,style)등을 object자료로 정리한걸 DOM이라고 함.
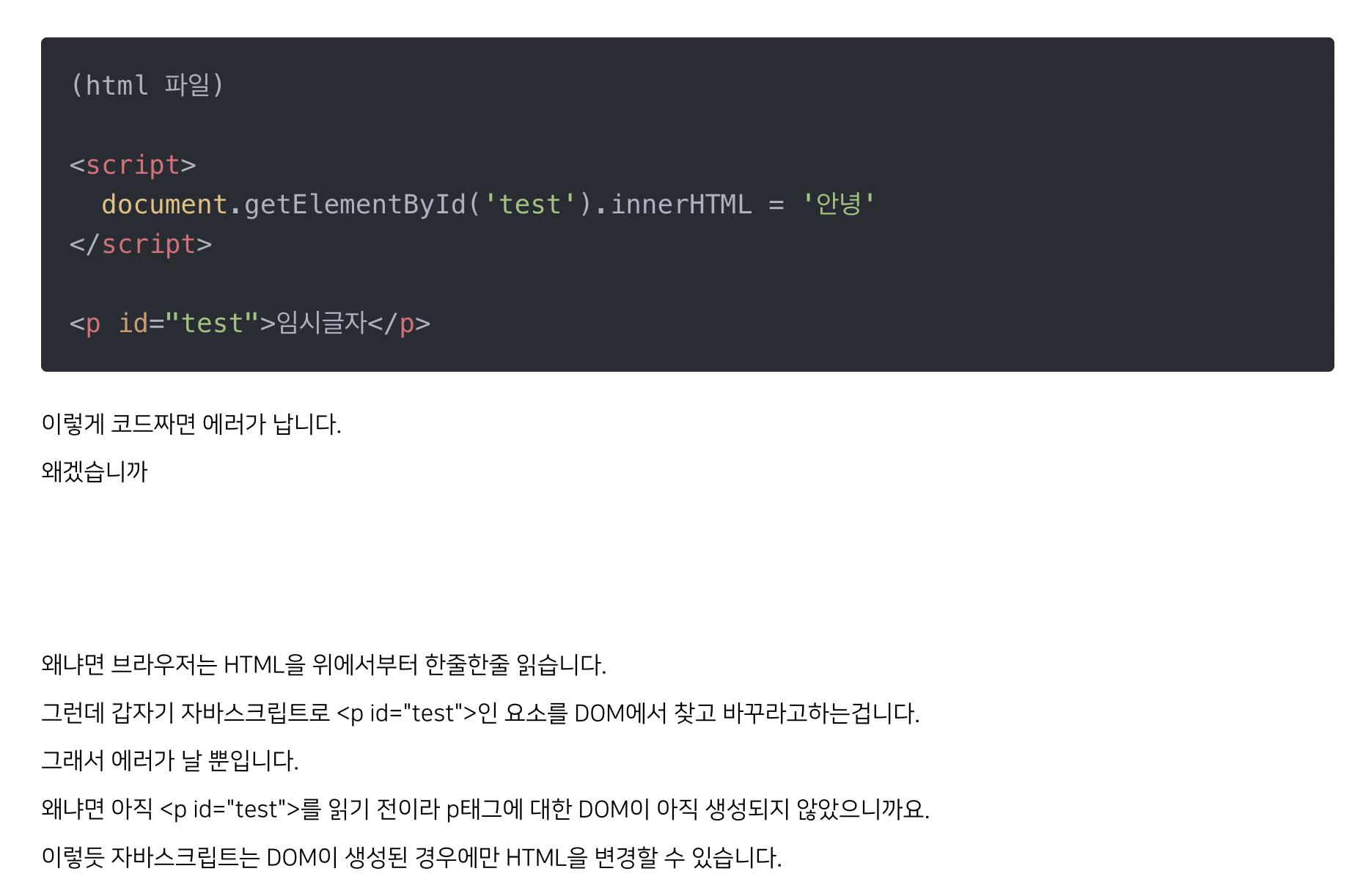
2. 브라우저는 Html을 위에서부터 읽으며 DOM을 생성함.
- 브라우저는 위에서부터 Html을 읽으며 내려가서 Html을 발견하면 DOM에 추가해줌
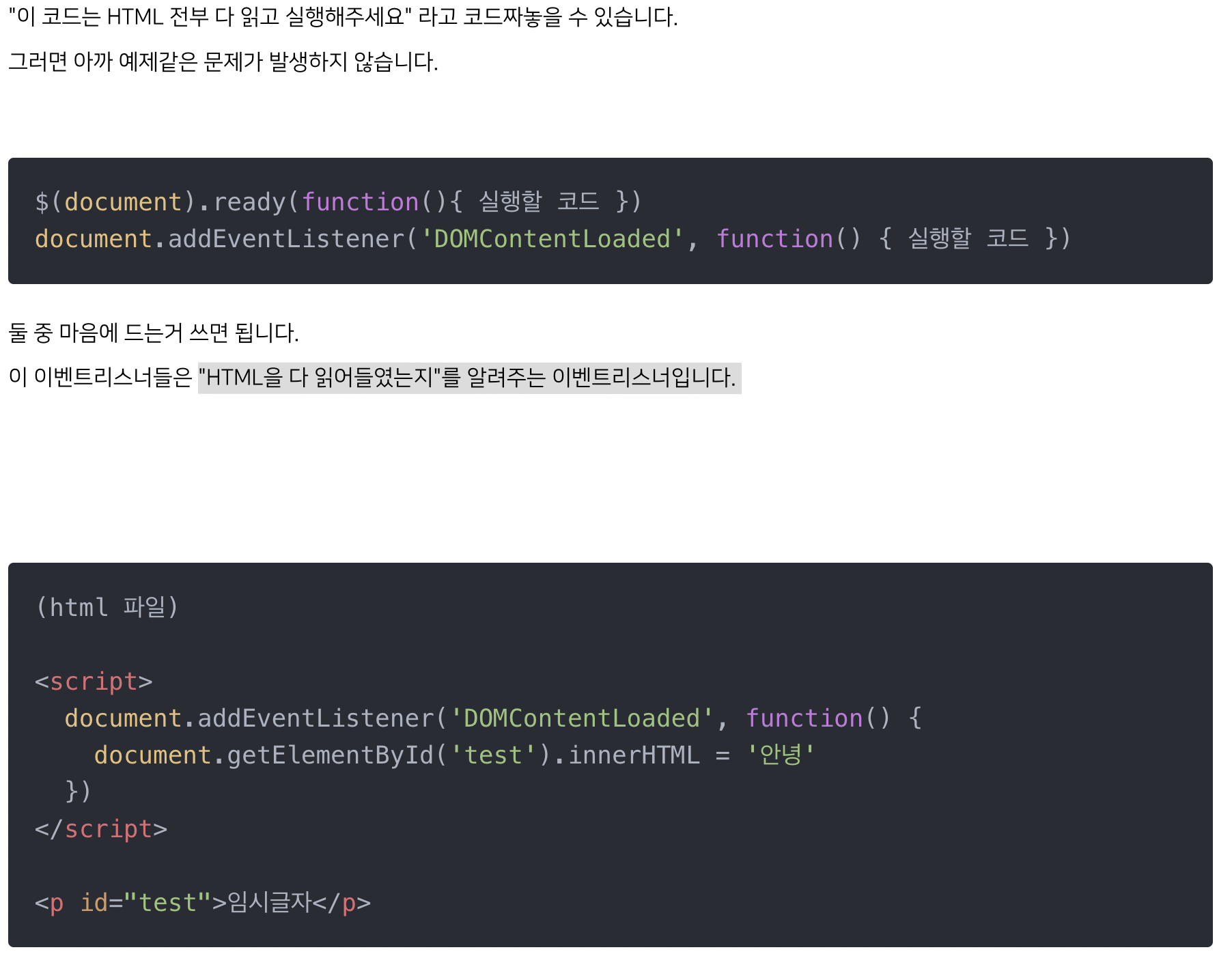
- 어떤코드들은 나중에 읽게끔 할 수 있음.