1. Lv3
ㄱ.배열(array)와객체(object)
변수하나에 여러자료 저장하는방법
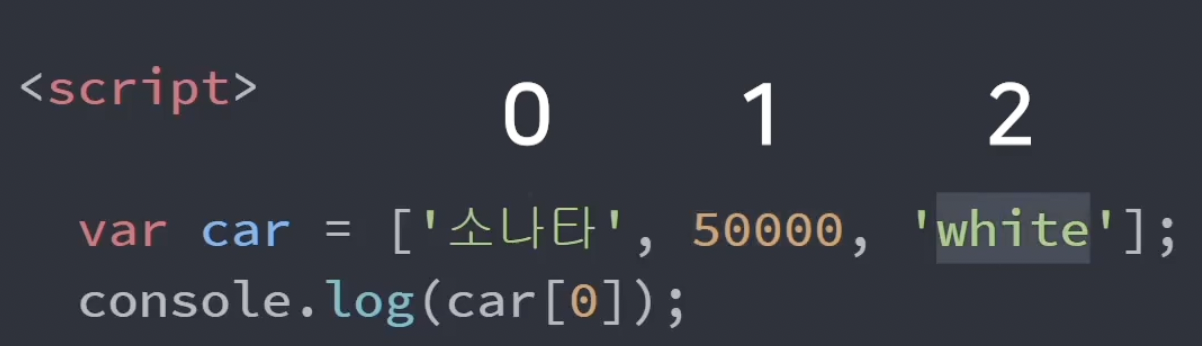
- 배열(array)을 이용해서 하면됨
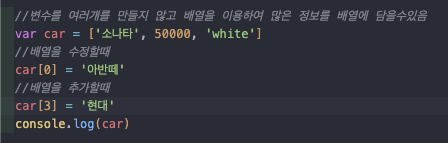
- 배열 수정, 추가하는방법
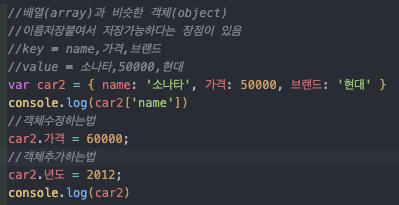
- 객체(object를 수정,추가 하는법
- 배열과 객체의 차이점은 배열은[0]=인덱스번호로 호출하지만 객체는[name]=key값으로 호출함
- 즉 배열은 순서개념이 있지만 객체는 순서개념이 없음
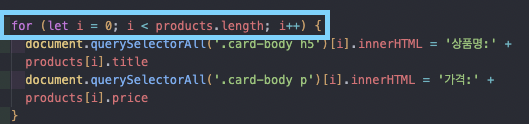
- 만든 배열이나 객체를 html에 넣을때는
- innerHTML로 넣고 그뒤에 배열이나 객체의 인덱스번호나 key값을 넣는다.
- 배열이나 객체에 문자를 추가하고싶으면 '문자추가'+.car2.브랜드 이런식으로하면됨.
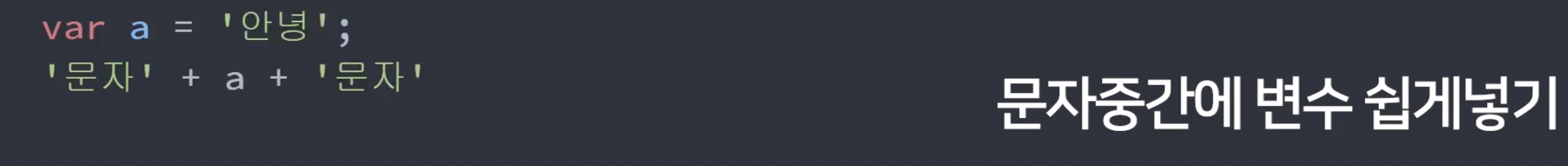
- 문자중간에 변수 쉽게넣기-1
- 문자중간에 '문자'+ 변수 + '문자' 넣기

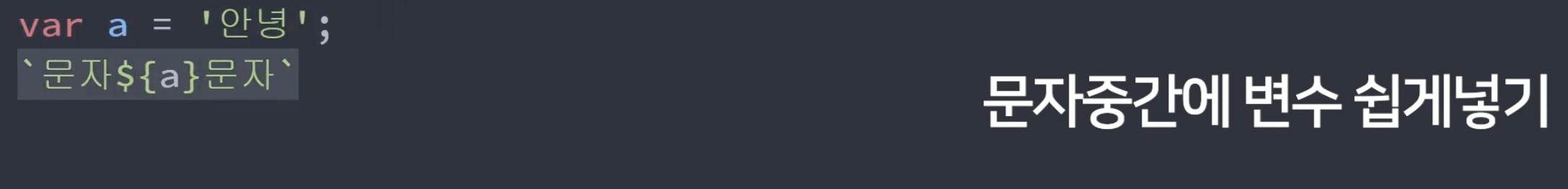
- 문자중간에 변수 쉽게넣기-2
- 백틱과 ${} 이용해서도 문자를 넣을수 있음
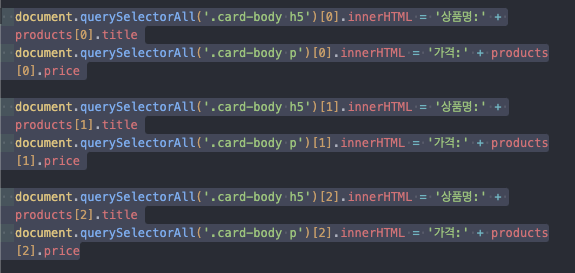
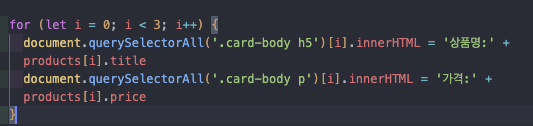
문자 ${변수} 문자- 반복되는 코드 반복문으로 줄이기
- 반복문쓸때 배열의 길이만큼(length)를써줘야 나중에 상품이 늘어나도 반복문을 고칠필요 없음.
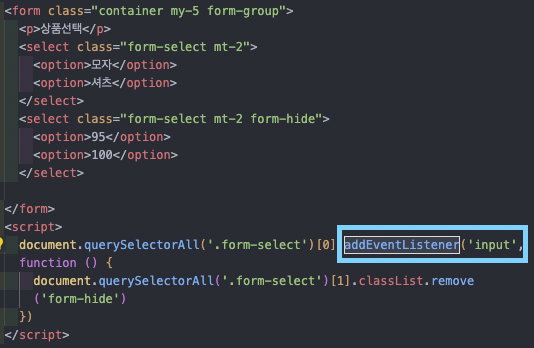
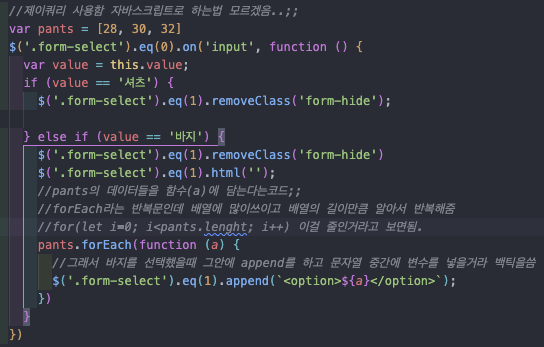
ㄴ.Select 인풋 다루기
- input 태그의 경우 addEventListener('input'을 해야 input값이 바뀔때마다 이벤트가 작동함)
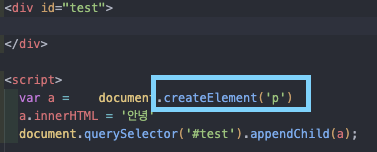
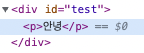
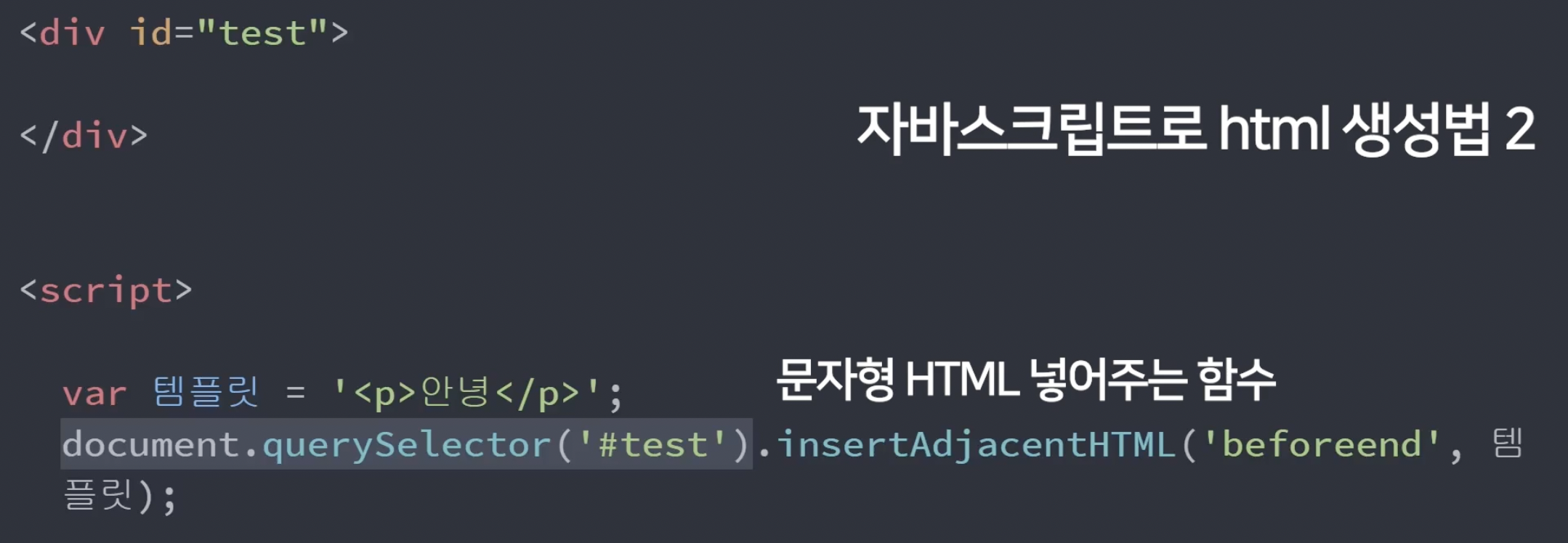
ㄷ.자바스크립트로 Html 생성하기
- createElement로 만들기
- id =test에 넣기
- 다른방법으로 만들기

ㄹ. forEach, for in 반복문
- forEach는 배열(array)자리에만 붙일수 있는 반복문임.
- *forEach 사용법은 배열의이름.forEach(function(){} 이렇게 쓰면됨
- 자바스크립트가 아닌 제이쿼리를 사용함..
- 문자사이에 변수를 넣을땐 문자전체를 백틱으로 감싸고 $(변수)이렇게 하면됨.
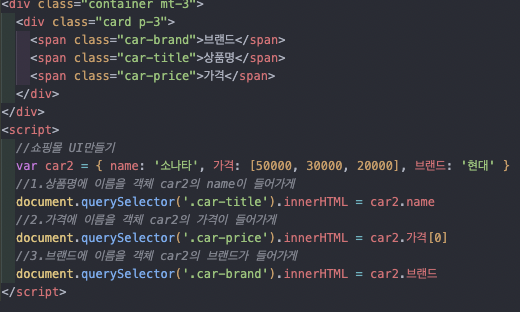
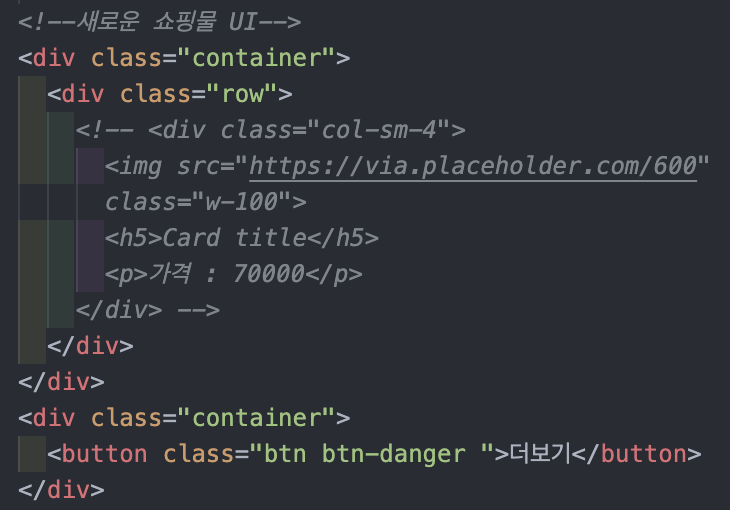
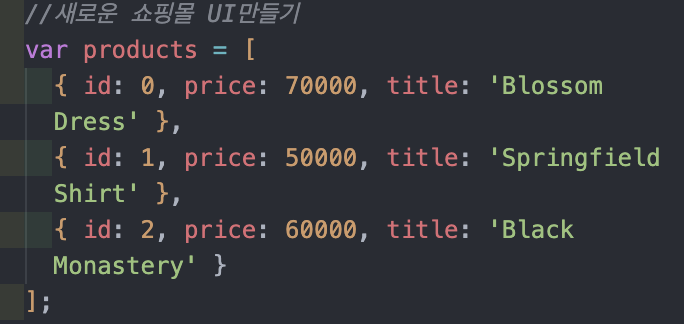
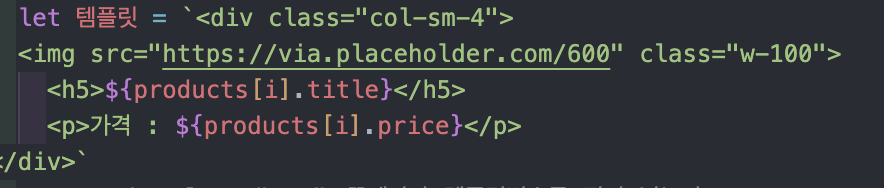
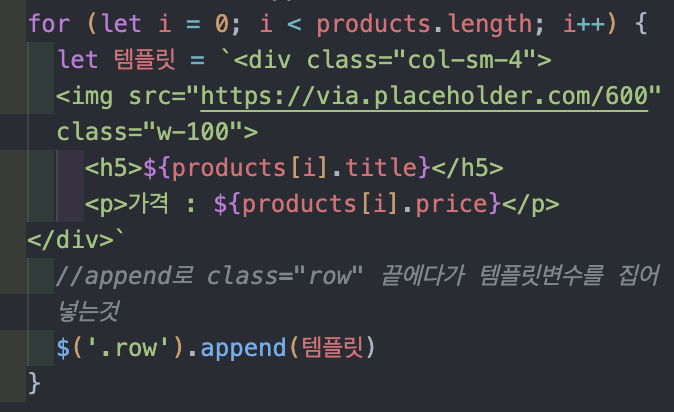
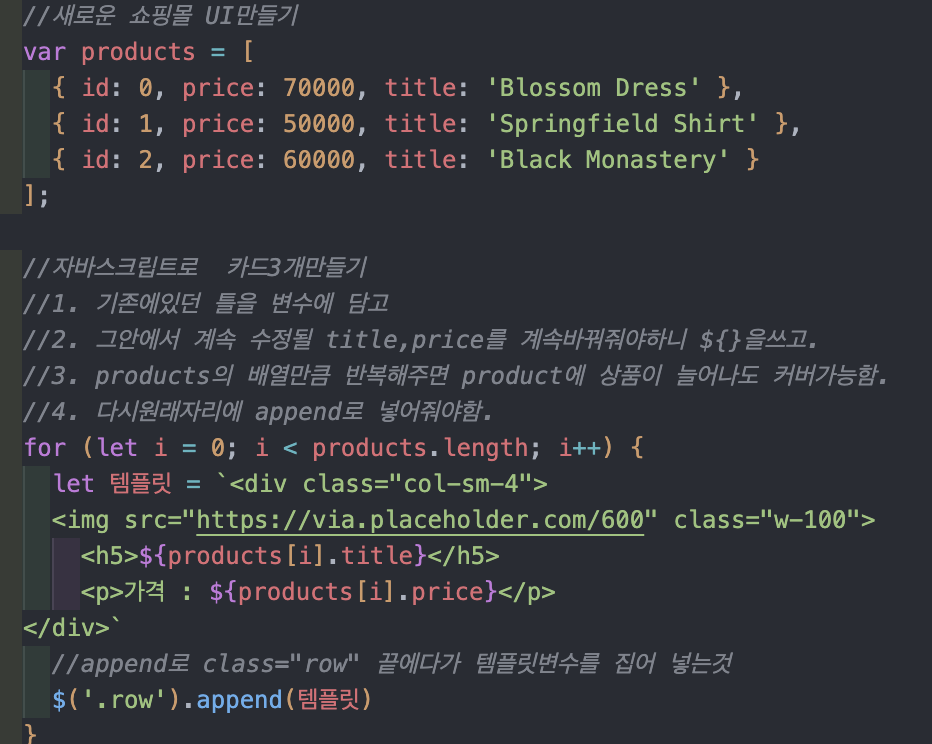
ㅁ.쇼핑몰 UI만들기
- html로 틀을만들고
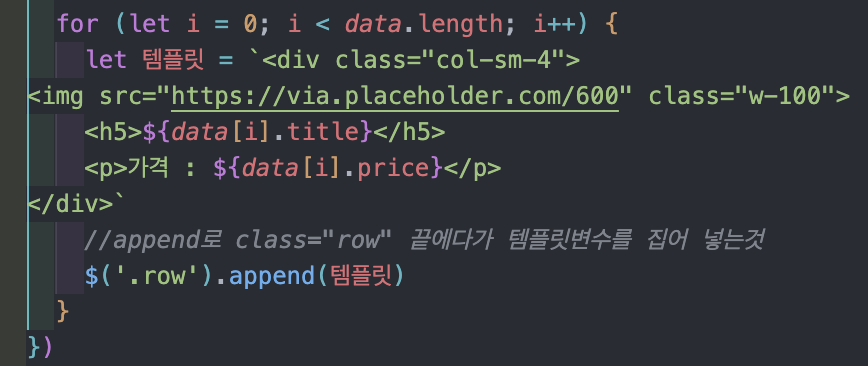
- 배열을 만들고
- 그안에서 수정될 title과 price를 ${변수}로담고
- 배열의 길이만큼 반복시키면 배열이 늘어나도 문제가없음.
- 그렇게 만든 변수
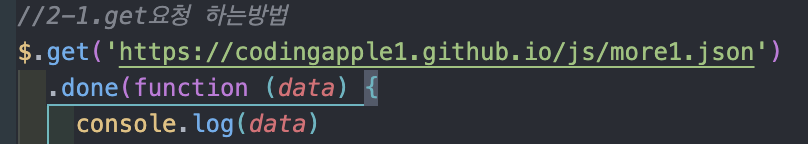
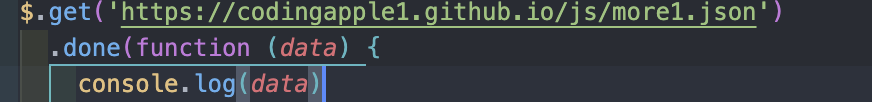
ㅂ.aJax로 get요청하기
- get 요청하는방법
- $.get('url')넣고.done(콜백함수(data)하고 콘솔로그에 (data)하면
- aJax 요청으로 담겨있는 데이터를 data란 이름으로 콘솔에 찍을수있고
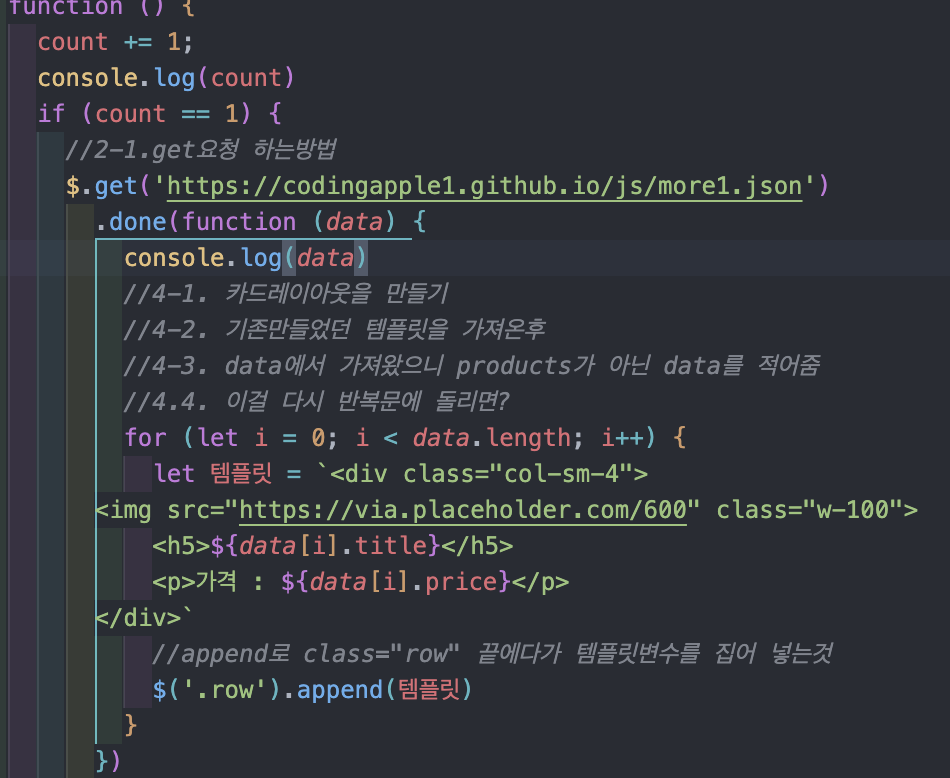
ㅅ.ajax post로 쇼핑몰UI 만들기
- 더보기버튼 눌렀을때 ajax post로 상품 3개가져와서 출력하기
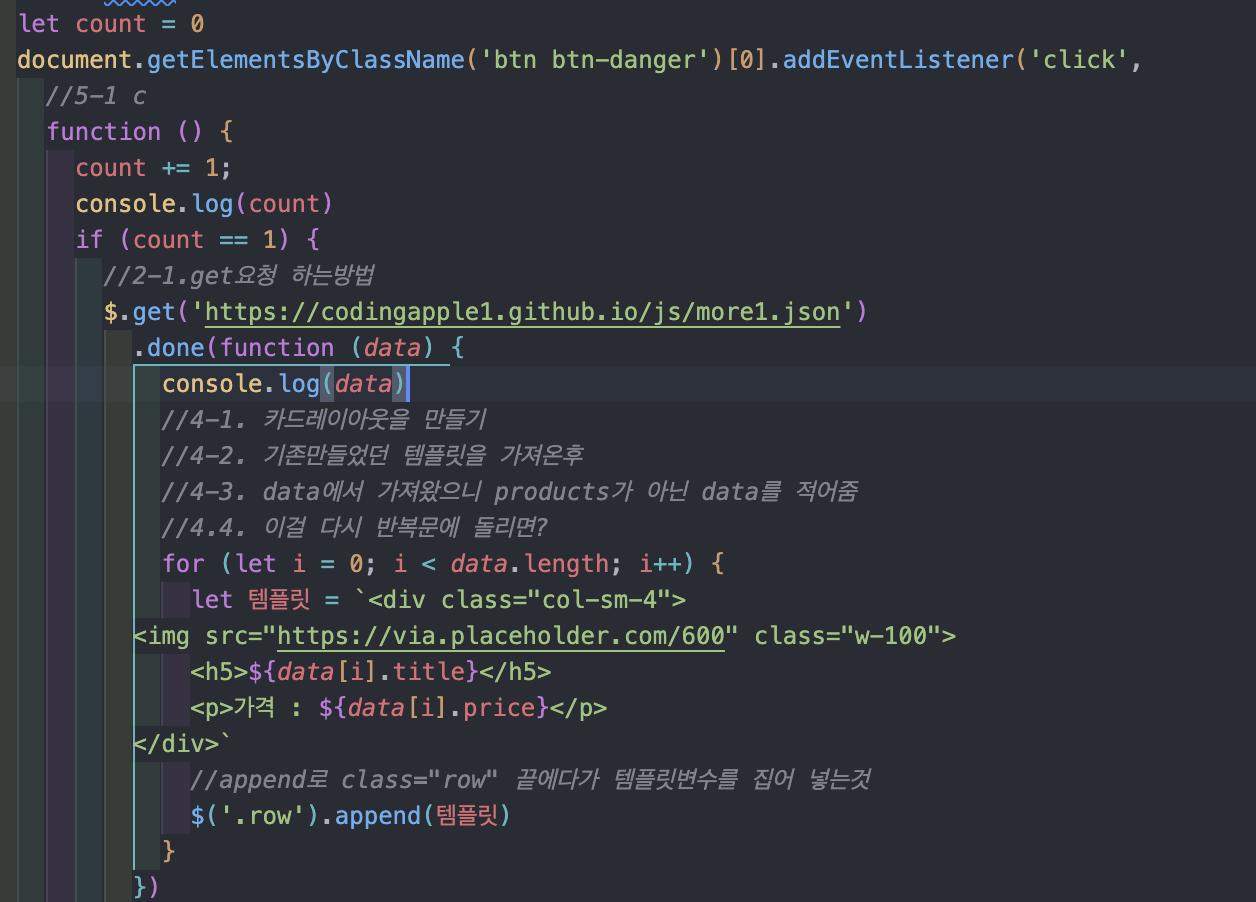
- 1.get 요청 링크 = https://codingapple1.github.io/js/more1.json
- 2.get요청하기를 만들고
- 3.더보기 버튼을 클릭했을때 get요청하기
- 4.더보기 버튼을 눌렸을때 가져온데이터로 카드3개를 만들어라
- 5.더보기 버튼을 1번누르면 카드 3개가져와라
- 5-1.클릭했을때 클릭수를 세어줄 count 변수를만들고
- 5-2.클릭했을때 count가+1되게 함수를 만들고
- 5-3.그함수안에 작성해놨던 함수를 넣어놓고
- 5-4.클릭수가 1번이면 3개의 카드가보이게
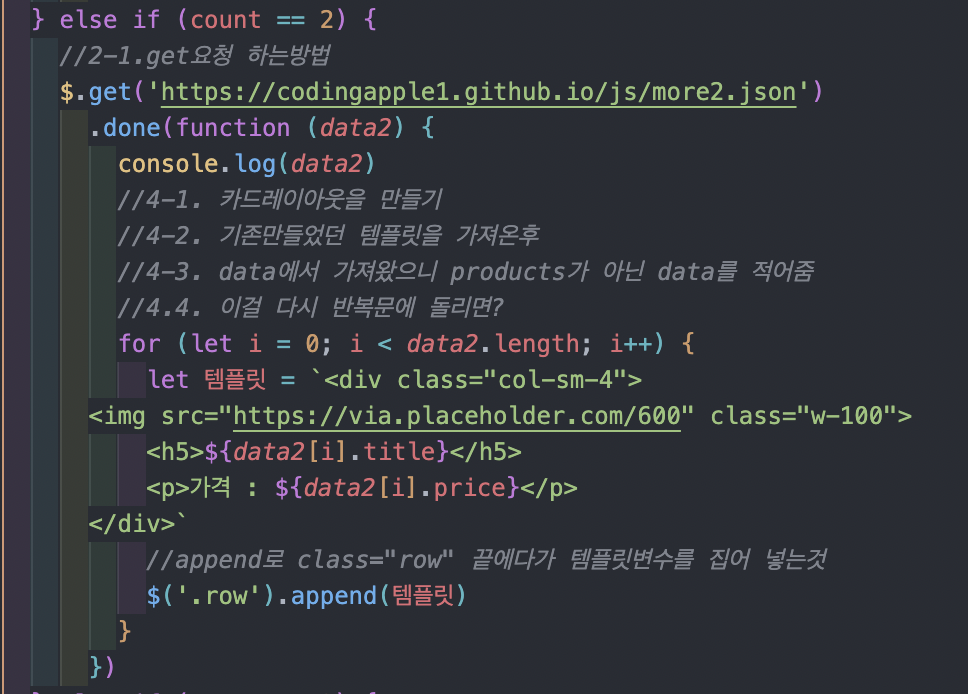
- 6.더보기 버튼을 2번 누르면 3개더 가져오기
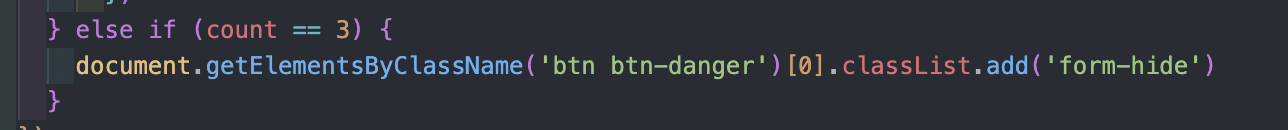
- 7.버튼 3번누르면 더보기버튼 안보이게하기.
- 7-1.clastLis.add('form-hide')하기