- CesiumJS는 3D 지구와 맵을 위한 오픈 소스 JavaScript 라이브러리
- CesiumJS를 사용하면 웹 브라우저에서 3D 지구본과 2D 지도를 시각화하고, 이를 통해 다양한 지리 정보 시스템(GIS) 데이터를 시각화할수 있음
ㄱ. CesiumJS 사용방법
- 일단 프로젝트를 하나 만들어줌
npx create-react-app my-cesium-app
- 아래 코드를 사용해서 Cesium을 설치해줌
npm install cesium npm install @types/cesiumnpm install resium
- 아래 코드를 public/index.html에 추가해줌
<script>window.CESIUM_BASE_URL = '/cesium';</script>
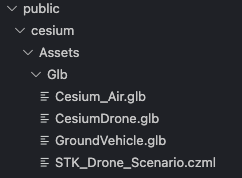
- 그리고, public 폴더 안에 cesium 폴더를 생성하고 node_modules/cesium/Build/Cesium의 내용을 복사해 넣음
- 테스트 코드
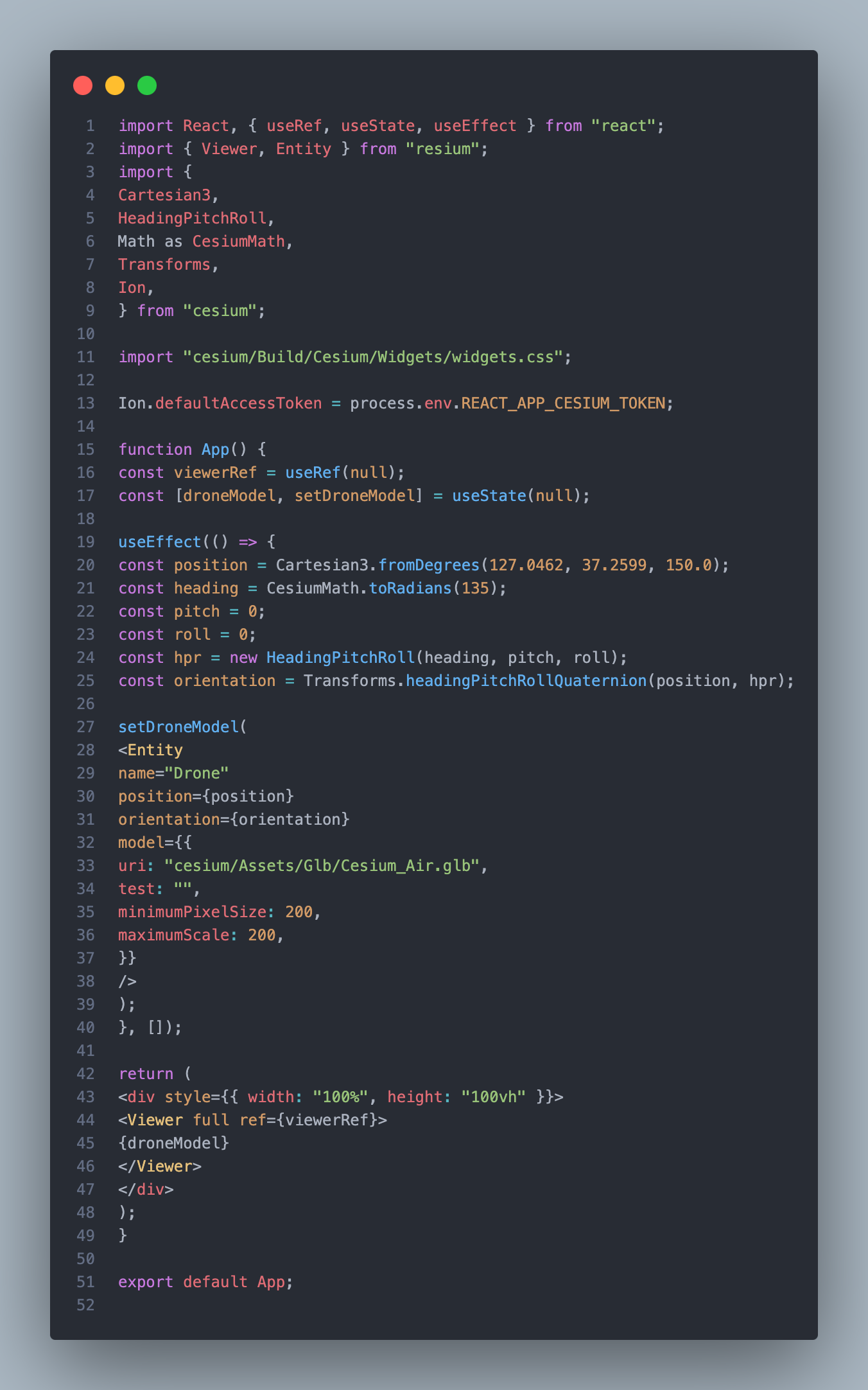
- 아래코드를 src/App.js에 붙여넣어 테스트함
import React from 'react';
import { Viewer } from 'resium';
import 'cesium/Build/Cesium/Widgets/widgets.css';
import { Ion, IonResource } from 'cesium';
Ion.defaultAccessToken = 'YOUR_CESIUM_ION_ACCESS_TOKEN';
function App() {
return (
<div style={{ width: '100%', height: '100vh' }}>
<Viewer full />
</div>
);
}
export default App;
- 여기까지가 기본세팅이고 토큰값을 구하는 방법은
ㄴ. Cesium Token 얻는방법
- 여기 링크를 클릭하여 회원가입함
- 회원가입후 토큰 생성을 클릭하면 토큰이 나옴

- 나온 토큰을 위의 코드에 넣고 프로젝트를 실행하면
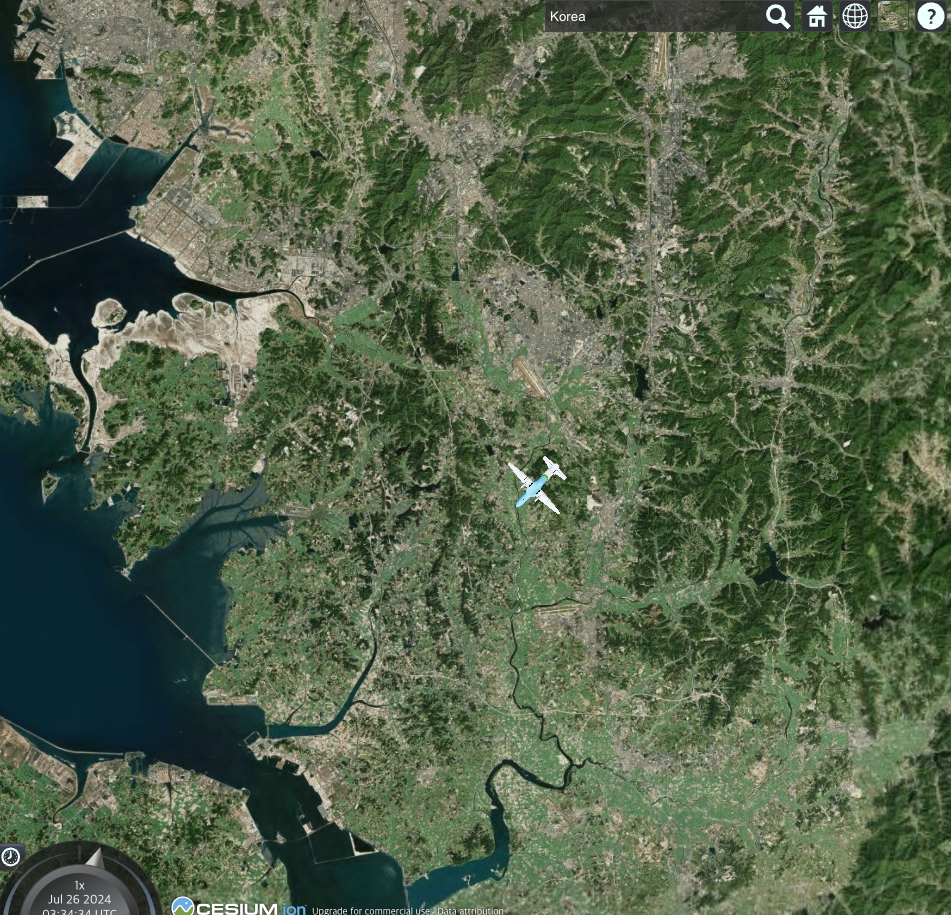
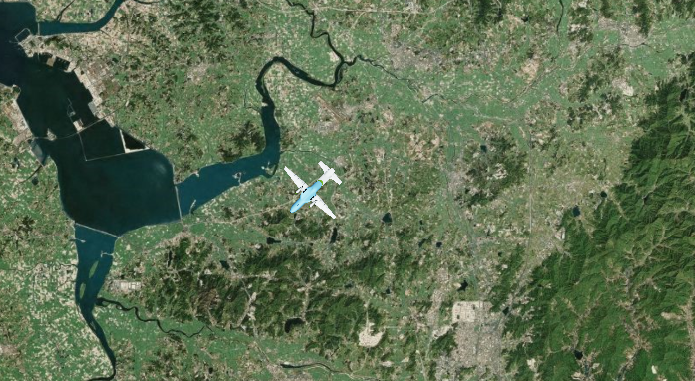
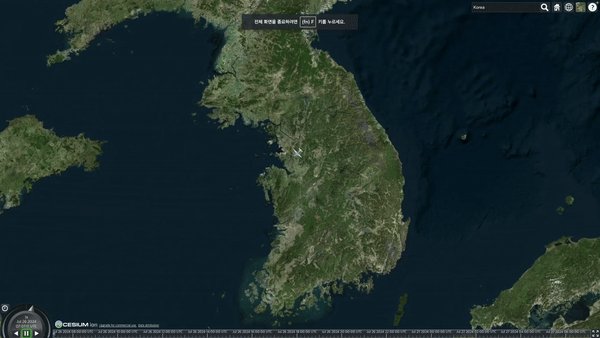
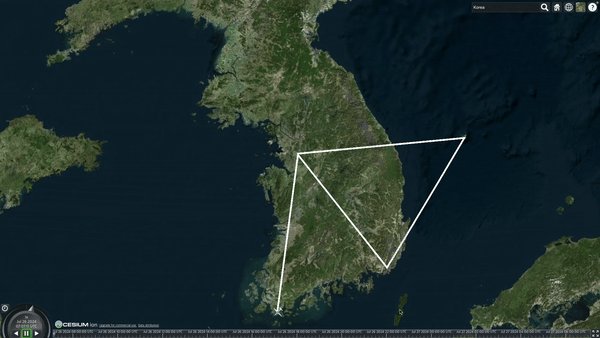
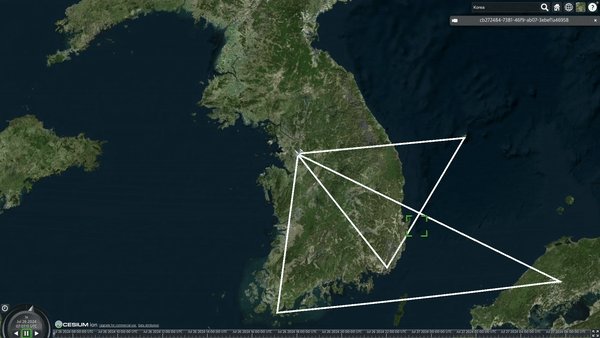
ㄷ. 결과물
- 검색창에 korea를 검색하면 아래처럼 이미지를 볼수있음!