
- 설치 코드 :
npm install worker-loader --save-dev
- 웹 워커는 브라우저에서 백그라운드 작업을 처리하는 스레드임.
- 보통 자바스크립트는 메인 스레드에서 실행되는데, 여기서 UI 업데이트, 이벤트 처리, 기타 자바스크립트 로직이 모두 돌아감.
- 그런데 복잡한 계산이나 대량의 데이터 처리 같은 무거운 작업을 메인 스레드에서 처리하게 되면 UI가 멈추거나 느려질 수 있음.
- 이때 웹 워커를 사용하면, 이러한 무거운 작업을 메인 스레드와는 별개의 스레드에서 처리할 수 있어 UI가 끊기지 않음.
- 이유는 웹 워커가 백그라운드에서 작업을 수행할 때, 브라우저는 메인 스레드와는 별도의 백그라운드 스레드를 생성하고 이 백그라운드 스레드는 브라우저의 스레드 풀에서 관리되며, 메인 스레드와 독립적으로 실행되기 때문임
2. 웹 워커의 장점
- ㄱ. UI 성능 향상 : 무거운 작업이 메인 스레드에서 처리되지 않기 때문에 UI가 부드럽게 유지됨. 예를 들어, 복잡한 데이터 연산이나 이미지 처리 같은 CPU 사용량이 높은 작업도 웹 워커에서 처리하면 사용자 경험을 해치지 않음.
- ㄴ. 병렬 처리 : 여러 개의 웹 워커를 사용하면, 병렬로 작업을 처리할 수 있음. 이로 인해 작업 시간이 크게 줄어들 수 있음.
- ㄷ. 메모리 독립성 : 웹 워커는 메인 스레드와 별도의 메모리 공간을 사용함. 그래서 메인 스레드의 메모리 자원을 침범하지 않고 독립적으로 동작함.
3. 웹 워커의 단점
- ㄱ. DOM 접근 불가 : 웹 워커는 DOM에 접근할 수 없음. 즉, HTML 요소를 수정하거나 읽을 수 없고, 오직 메인 스레드에서만 DOM 조작이 가능함.
- ㄴ. 메시지 기반 통신 : 웹 워커와 메인 스레드는 데이터를 주고받기 위해 postMessage와 onmessage를 사용해야 함. 이로 인해 통신이 약간 번거로워질 수 있음. 특히, 큰 데이터를 주고받는 경우 성능에 영향을 줄 수 있음.
- ㄷ. 추가적인 관리 필요 : 웹 워커는 독립적인 스레드이기 때문에 생성과 종료, 메시지 처리 등을 수동으로 관리해야 함. 그렇지 않으면 메모리 누수나 성능 저하가 발생할 수 있음.
4. 웹워커의 예시코드
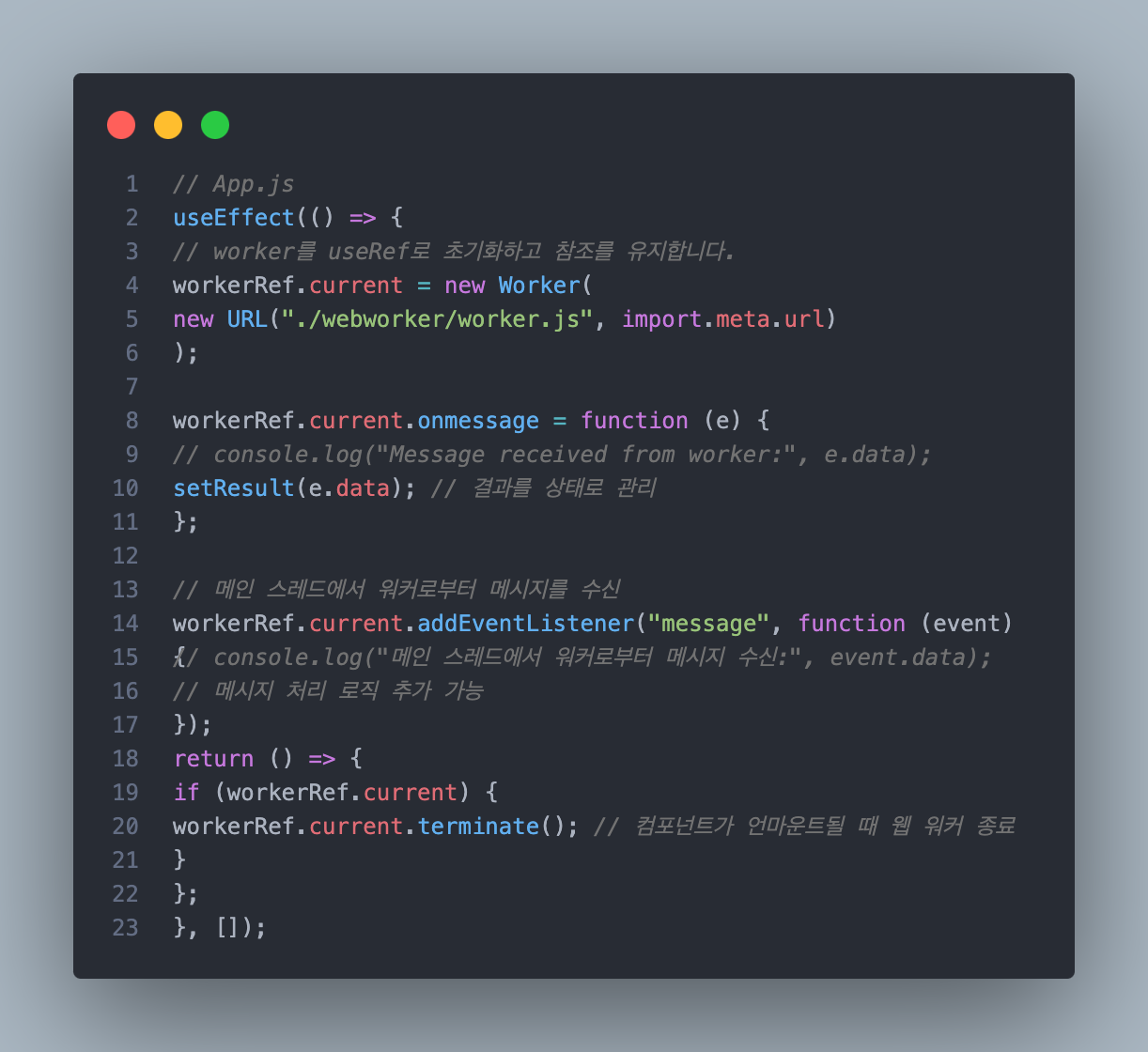
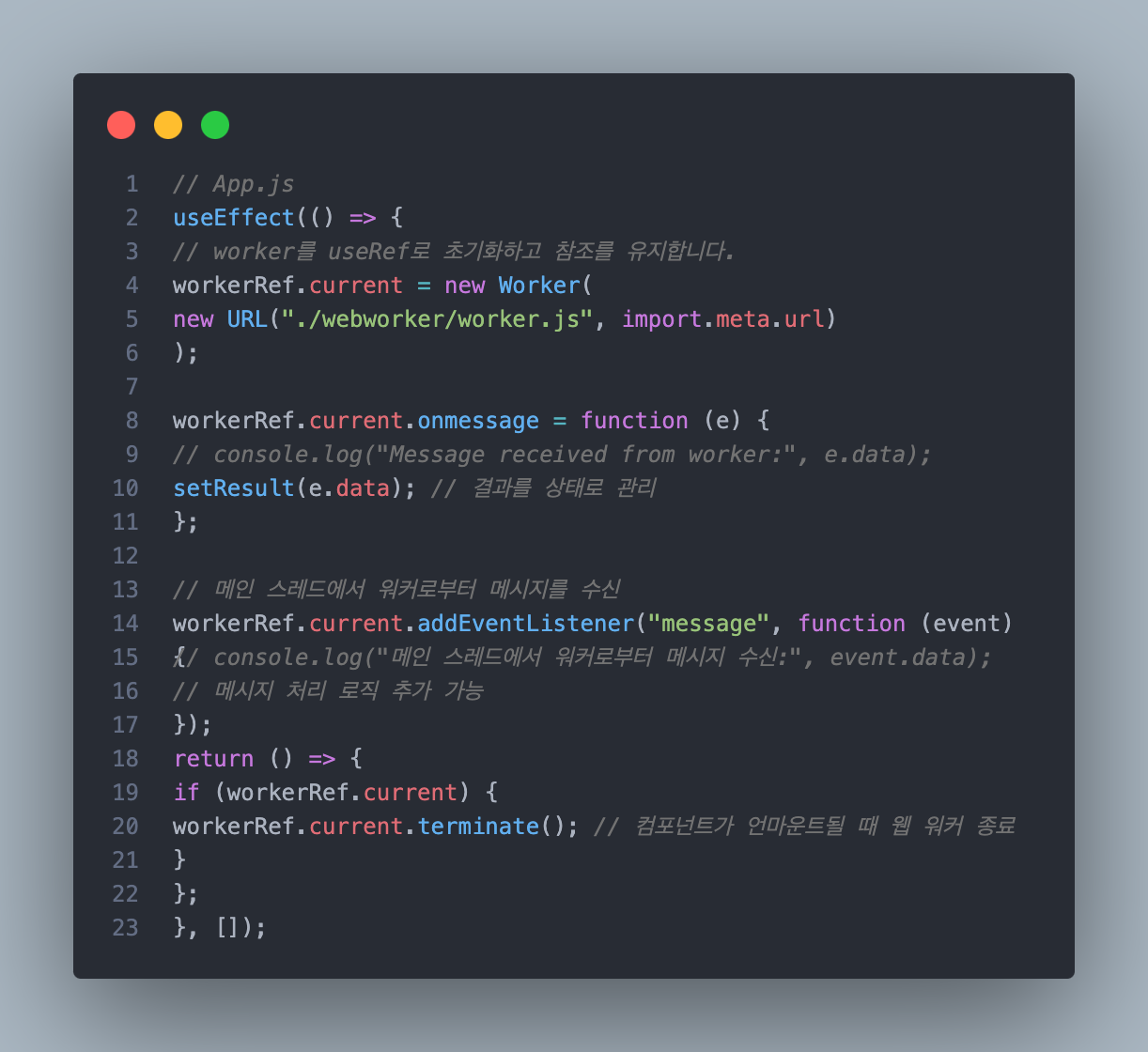
- APP.js

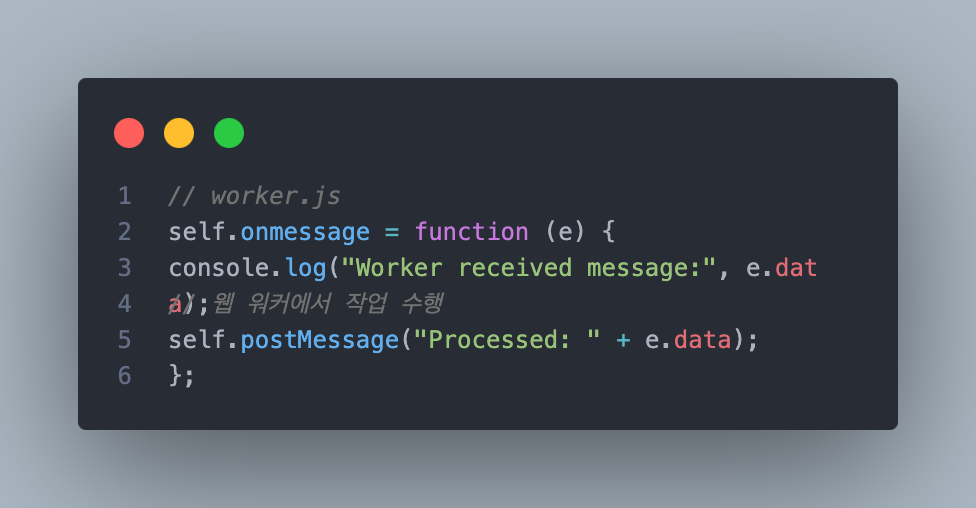
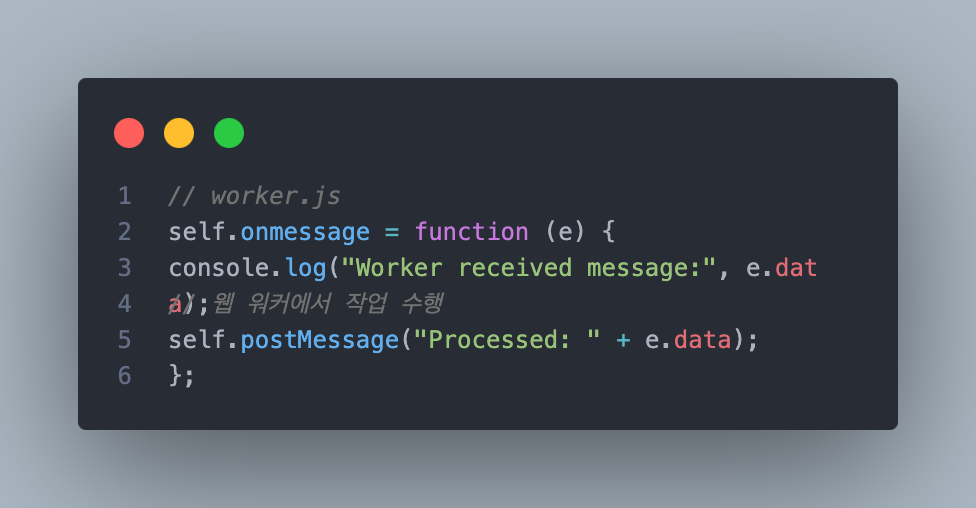
- worker.js

- 메인 스레드에서 postMessage로 데이터를 전송하고, 웹 워커는 이 데이터를 받아서 처리한 후 postMessage로 다시 결과를 보냄. 중요한 점은 메인 스레드와 웹 워커는 독립적인 메모리를 사용하므로 데이터를 직접 공유할 수 없고, 항상 메시지 기반으로 통신함.
5. 리액트에서 사용하면 좋은 점
- 리액트는 컴포넌트 렌더링을 메인 스레드에서 처리하기 때문에, 무거운 작업이 메인 스레드에서 동시에 일어나면 UI가 느려지거나 멈출 수 있음.
- 이때, 웹 워커를 사용하면, 리액트 애플리케이션에서 무거운 작업을 백그라운드로 보내 UI 렌더링에 영향을 주지 않도록 할 수 있음.
- 예를 들어, 대량의 데이터를 처리하는 경우, 리액트는 계속해서 UI를 렌더링해야 하는데, 이때 웹 워커를 사용하면 UI는 끊김 없이 렌더링을 유지하면서도 데이터를 처리할 수 있음. 따라서 사용자 경험을 크게 개선할 수 있음.
6. 리액트에서 사용 시 주의해야 할 점
- DOM 접근 불가 : 리액트에서 중요한 작업 중 하나는 DOM을 다루는 것인데, 웹 워커는 DOM에 접근할 수 없음. 따라서 UI와 관련된 작업은 반드시 메인 스레드에서 처리해야 함. 백그라운드에서 데이터를 처리하고, 그 결과만 메인 스레드로 보내는 방식으로 처리해야 함.
- 상태 관리 : 리액트는 상태(state) 관리를 중요하게 다룸. 하지만 웹 워커는 리액트의 상태 관리 시스템과 별도로 동작하므로, 상태 업데이트가 워커에서 바로 이루어지지 않음. 즉, 상태 업데이트는 항상 메인 스레드에서 이루어져야 하고, 이를 위해 postMessage와 onmessage로 데이터를 주고받아야 함.
- 메모리 관리 : 웹 워커는 독립적인 스레드라서 메모리 사용이 늘어날 수 있음. 특히 웹 워커를 여러 개 생성하거나 무거운 작업을 여러 번 처리하면 메모리 누수 가능성도 있음. 필요할 때마다 워커를 잘 종료(terminate)해 주는 것이 중요함.