
1. Electron
- 최근 프로젝트에서 Electron을 사용하여 RealEasy앱을 배포하여 MVP 테스트를 진행하였는데 그때 사용한 Electron AutoRouter에 사용법에 대해 설명하려고한다!
2. Electron-AutoRouter
- Electron - autoRouter는 이전버전의 앱을 실행하는 유저에게 업데이트 여부를 묻고 현재버전으로 앱을 업데이트할때 사용하는 메소드이다!! 자세한 내용은 링크를 클릭하시면 볼수있음!
ㄱ. 준비
- 과정은 일렉트론앱을 배포혹은 앱을 만든상황이라는 전제하에 진행되는 내용임
- Github의 레파지토리는 Public하게 준비한다!
- 그다음 프로젝트에 안에 js파일을 하나만들어주자. 기존 js파일에 코드를 추가해도됨
ㄴ. 공식문서의 내용
1. Electron-Event
- Event: 'error' === 말그대로 업데이트 하는동안 발생하는 에러를 보여주게됨
- Event: 'checking-for-update' === 업데이트가 시작되었는지 확인할때 발생함
- Event: 'update-available' === 사용가능한 업데이트가 있을때 발생하고 업데이트를 다운로드하게됨
- Event: 'update-not-available' === 사용가능한 업데이트가 없을때 발생함
- Event: 'update-downloaded'=== 업데이트 다운로드가될때 발생함
- Event: 'before-quit-for-update' ===
2. Electron-Methods
- Methods : autoUpdater.setFeedURL(options) === url 자동 업데이터를 설정 하고 초기화하는 메소드
- Methods : autoUpdater.getFeedURL() === 반환 string- 현재 업데이트 피드 URL입니다.
- Methods : aautoUpdater.checkForUpdates() === 업데이트가 있는지 서버에 묻고(깃헙 릴리즈의 버전을 비교함), 업데이트가 있으면 자동으로 업데이트를 하게됨
- Methods : autoUpdater.quitAndInstall() === 앱을 다시 시작하고 업데이트를 하게함.
ㄷ. 내가 적용한코드
autoUpdater.setFeedURL
- 깃허브를 서버삼아서 이전릴리즈와 현재릴리즈를 비교하기 위해 깃헙 정보를 적어줌
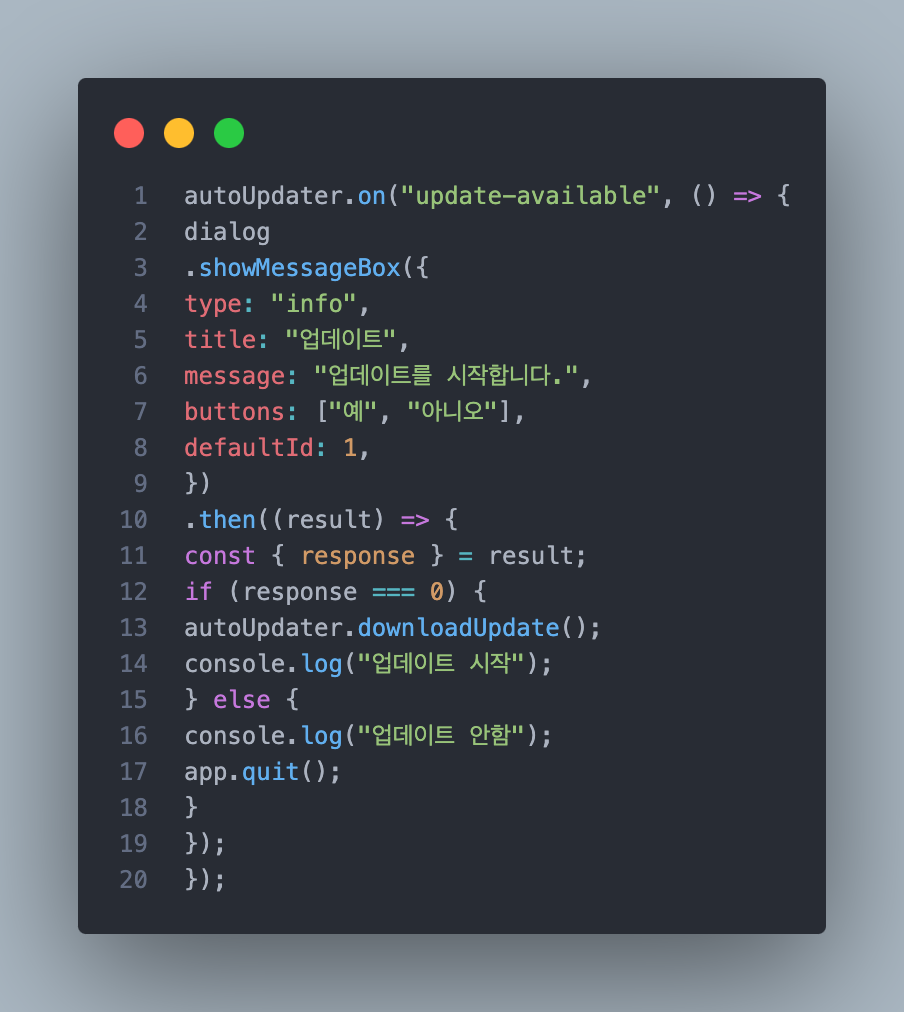
update-available
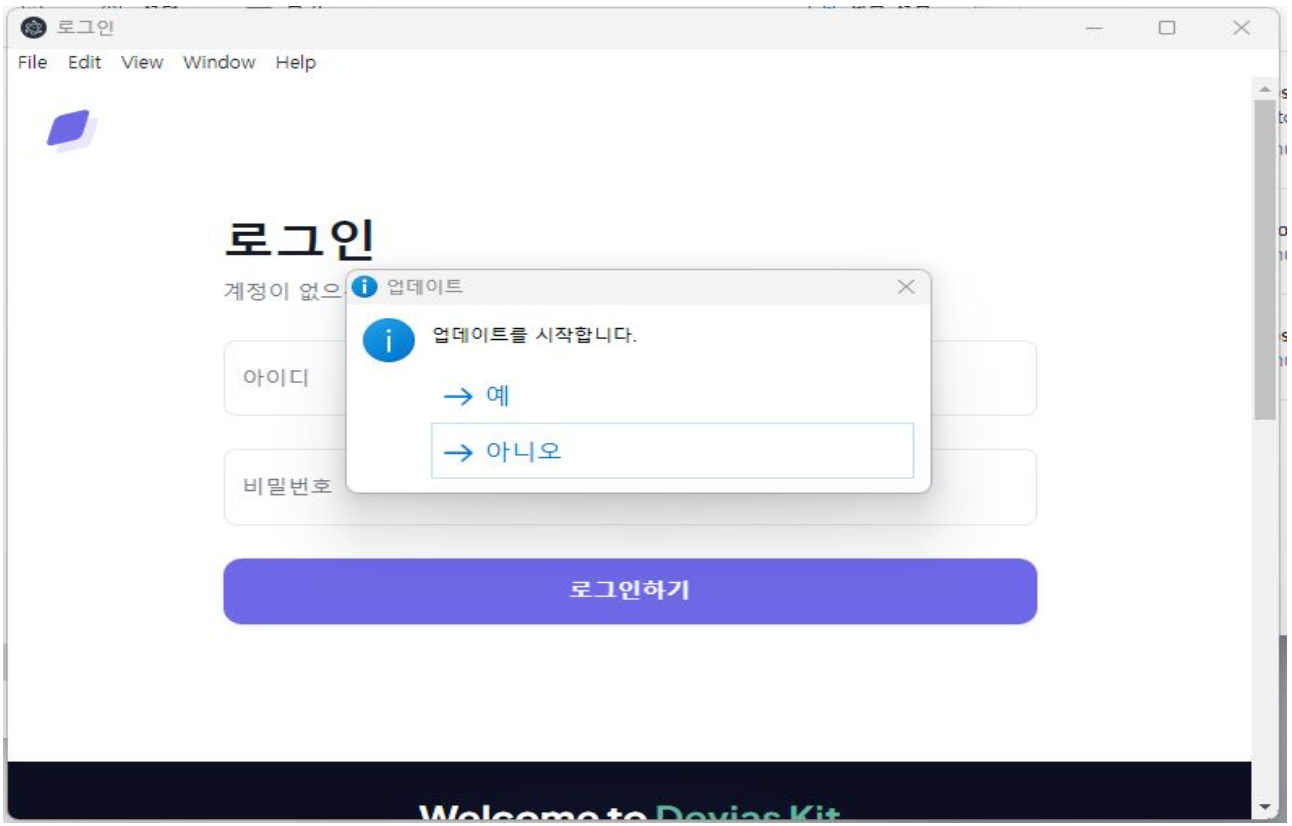
- 업데이트 여부를 파악하고 업데이트가 있을때 유저에게 업데이트여부를 선택받고
- 유저가 업데이트를 클릭하면 autoUpdater.downloadUpdate()를 실행하여 업데이트를 시작함
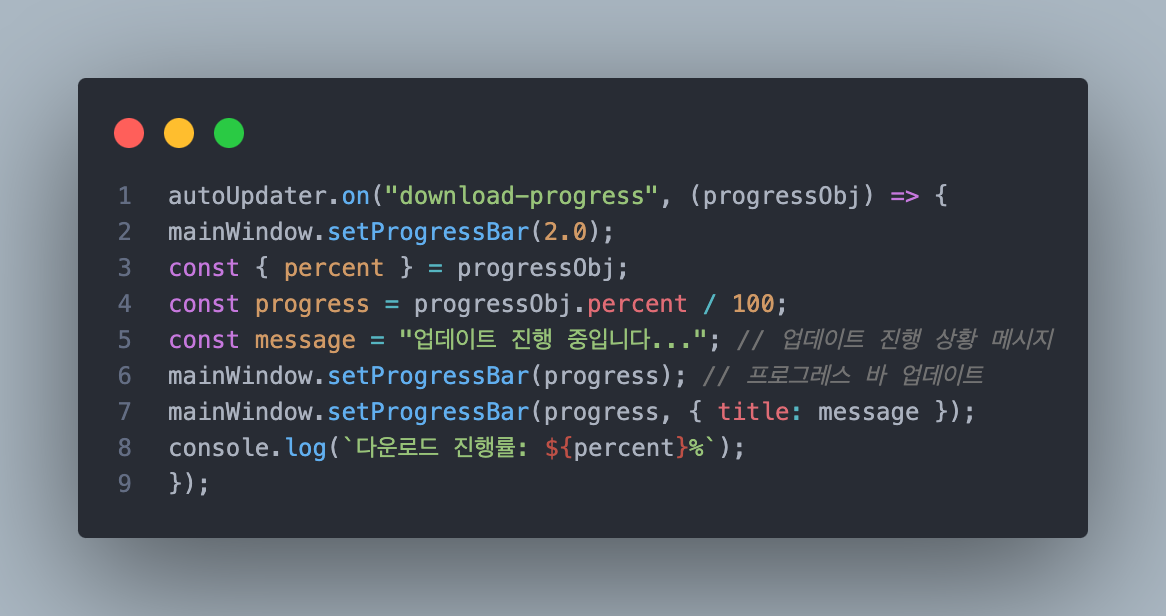
download-progress를 사용하여 업데이트 진행여부를 확인가능함
- 화면에도 보여줄수 있지만 html이 아닌 vercel에 배포한 url을 화면에 보여줬기에 작업표시줄에 업데이트 진행상황을 유저에게 공유하였음
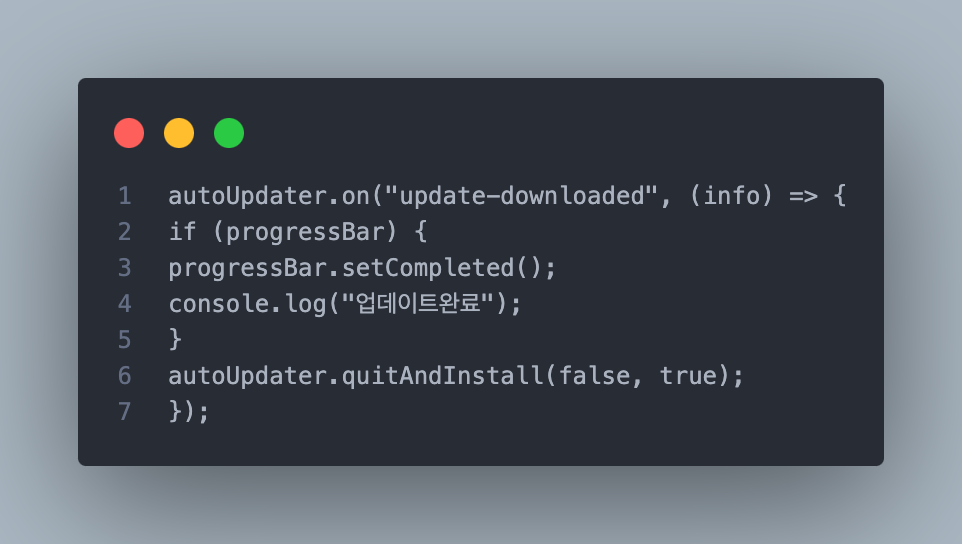
update-downloaded를 사용하여 업데이트가 완료되면 다음을 진행하게함
- autoUpdater.quitAndInstall(false, true)의 false는 업데이트 종료시 확인대화상자를 표시하지 않음을
- true는 설치가 완료된후 애플리케이션을 다시시작하는 인자값임
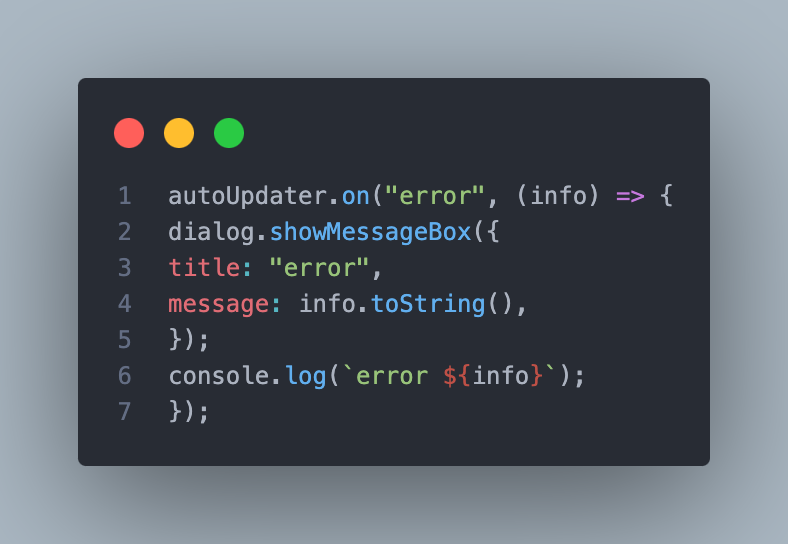
error는 업데이트 도중 업데이트에러가 발생시 에러를 확인할수 있음
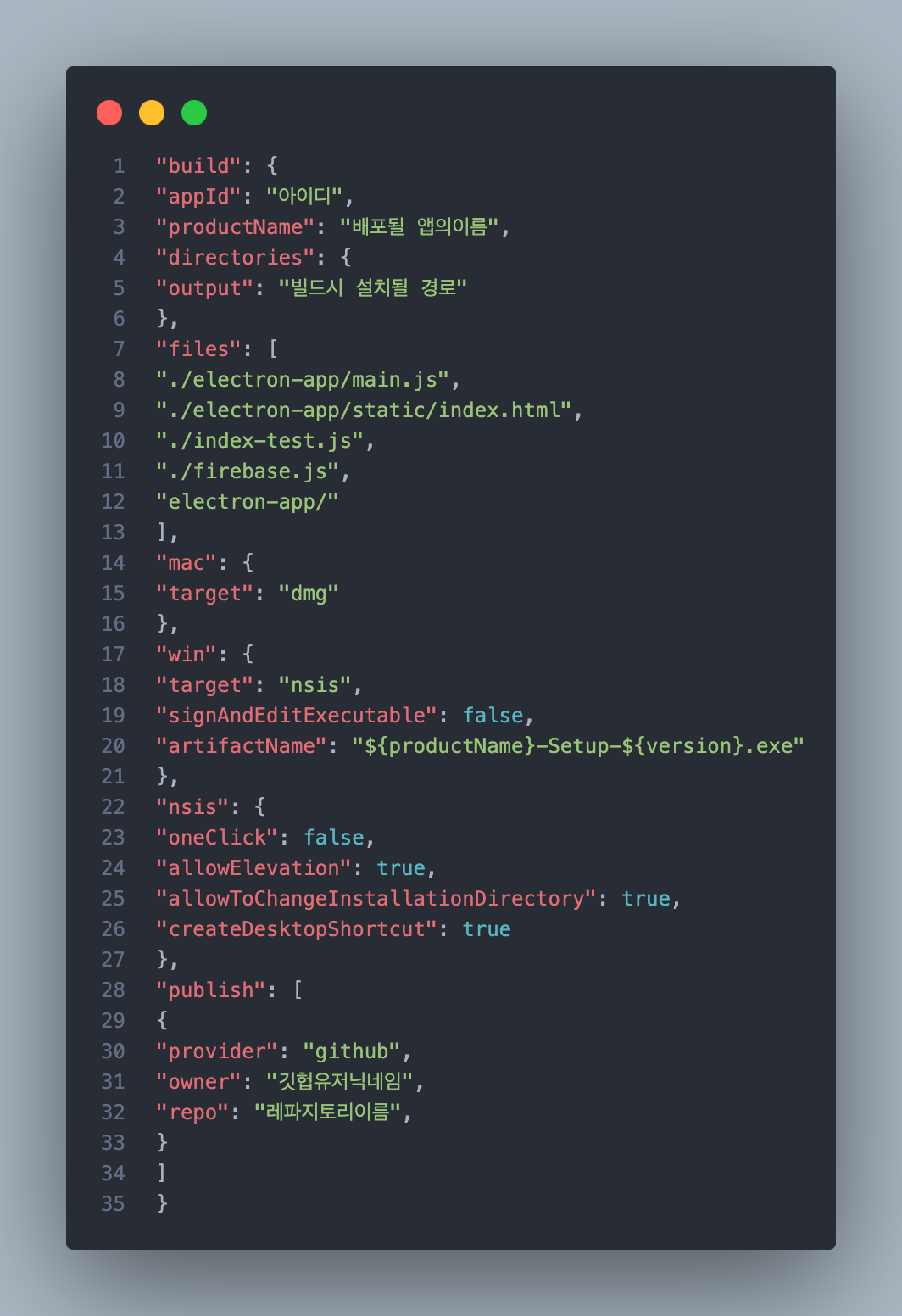
ㄹ. package.Json설정
-
npm run build를 사용해서 앱을 배포할때 적용할 설정들
- Mac용 앱을만들면 Mac환경에서만, window용 앱을 만들려면 Window 환경에서만 프로젝트를 하는걸 추천하는데 그이유는 빌드시 Mac에서는 exe파일이 나오지 않기때문임!
artifactName이부분이 중요한게 Window환경의 유저가 빌드를 해서 앱이 설치되면 setup설치파일이 생기게되는데 설정을 해두지않으면 -가 아닌 띄어쓰기로 설치가 되기때문에 exe의 이름을 지정해둬야함!nsis의oneClick은 사용자가 다운로드 한 파일을 더블 클릭하면 자동으로 설치되는 기능을 잠구는 기능인데 사실 이건 적용이 안되는거같음! 혹시모르니 설정해둠allowElevation은 관리자 권한을 사용하여 설치를 허용하는것allowToChangeInstallationDirectory은 사용자에게 설치 디렉토리를 변경할수 있는 옵션을 제공함으로 유저에게 설치경로를 선택할수있게함createDesktopShortcut앱을 업데이트후 데스크톱의 바로가기 생성하는 부분임ㅅ. 깃헙 릴리즈 순서
npm run build를 사용하여 앱을 빌드했으면 이제 릴리즈에 이전버전과 현재버전을 올려야하는데 이제 그순서를 알려드림
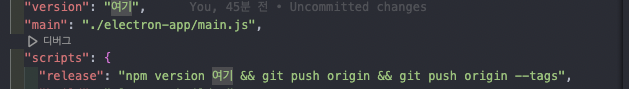
- 일단 package.json의 version을 수정해줘야함 예로 최초버전은 1.0.0이고, 업데이트버전 1.0.1 이런식
- 최초버전이라는 기준하에 version을 1.0.0이라고 수정한뒤 터미널을 사용해서 깃헙의 레파지토리에 태그를 올려줌
git tag -a v1.0.0 -m "Version 1.0.0">git push origin v1.0.0라고 push 한뒤 전체코드를 깃헙에 커밋후 push 하고npm run build를 해줌- 깃헙 레파지토리에 들어가서 오른쪽보면 Release를 클릭
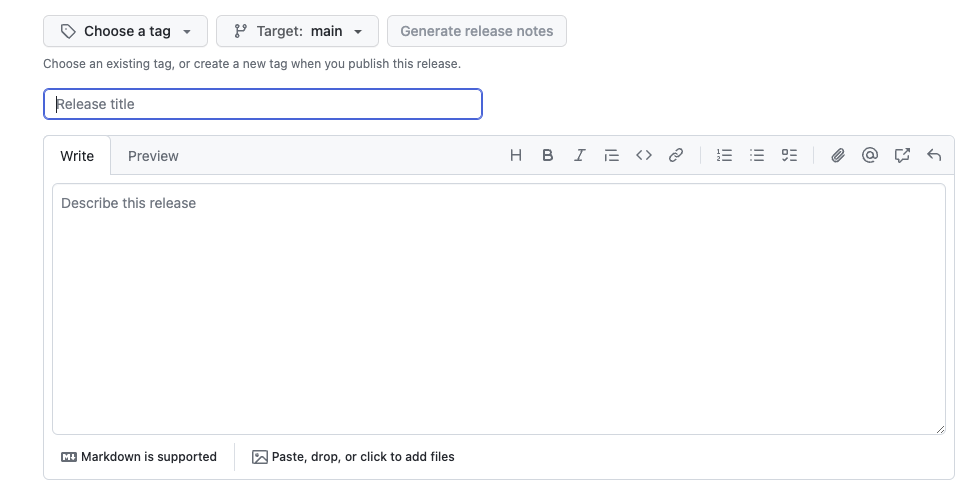
- Draft a new release를 클릭
- Choose a tag를 클릭하여 push한 태그를 선택해주고 titel랑 그아래 Write에도 태그한 버전을 적어줌(1.0.0)
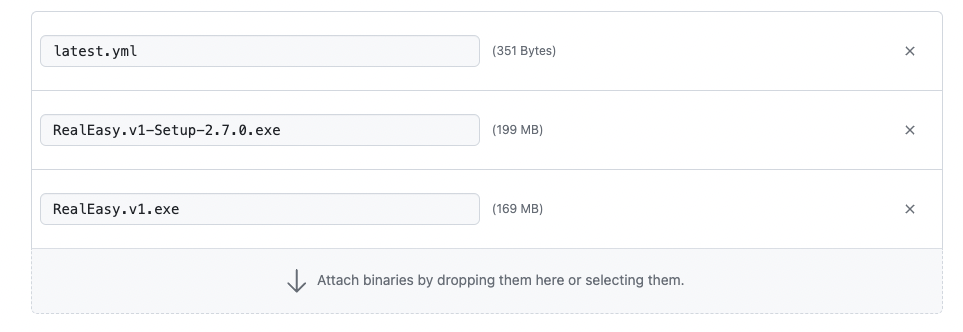
- 그다음 빌드한 폴더를 찾아서 latest, Setup, exe 이렇게 3개올려주고 업데이트 릴리즈하면됨
- 그리고 업데이트를 하게될때 위의 내용을 반복하면됨 1.0.1태그를 push 하고 build하고 깃헙릴리즈에 태그선택후 파일업로드!
ㅂ. 업데이트시 다운로드 경로
- 업데이틀 하게되면 설치경로를 설정하지 않게되면 윈도우기준 C > 컴퓨터이름 > AppData(숨겨진폴더) > Local > Programs에 설치 되니 업데이트후 변화가 없다면 확인해보시길
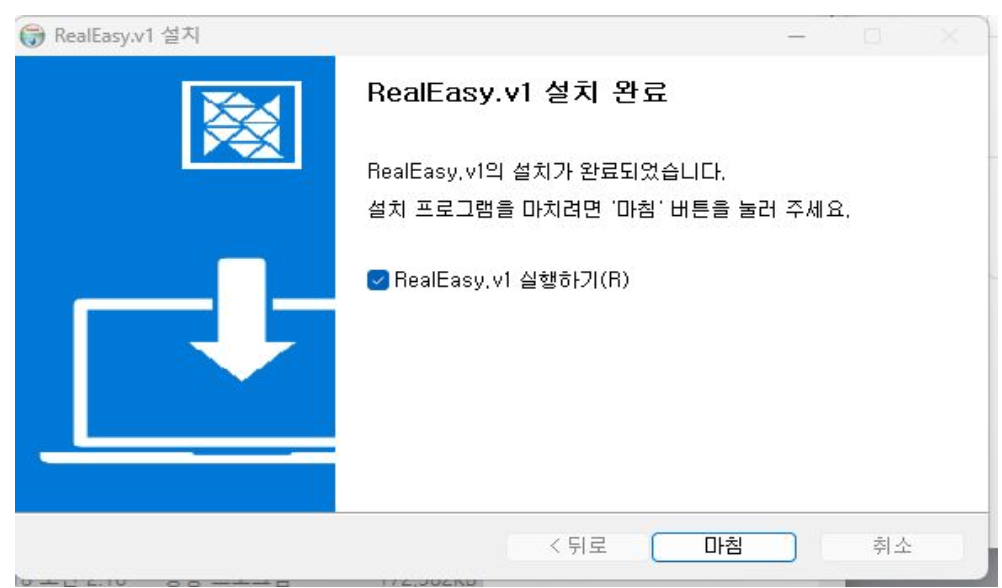
ㅅ. 설치 사진