1. React DnD
ㄱ.React DND 라이브러리 소개
- React 애플리케이션에서 드래그 앤 드롭 기능을 쉽게 구현할 수 있도록 도와주는 라이브러리로 많은 개발자가 쓰는 드래앤드랍 라이브러리중 하나로 사용하기좋게 아래 링크에 예제사이트와 공식문서에 잘 나와있음.
- 주요특징으로는 기본적으로 드래그앤 드롭 기능을 지원하고, 커스터마이징이 가능하며 단일항목 또는 여러항목을 드래그 드랍을 할수있다.
- React DnD 설치코드 :
npm install react-dnd react-dnd-html5-backendㄴ. 관련링크
ㄷ. 컴포넌트구조
- 기본적으로 React, TypeScript에서 사용되는 라이브러리이고, Next에서도 사용가능함
- 컴포넌트구조는 Contaner, Card 컴포넌트만 있어도 충분함 example이나 ItemTypes은 굳이 없어도되니 타입은 신경쓰지않고 일단 참고
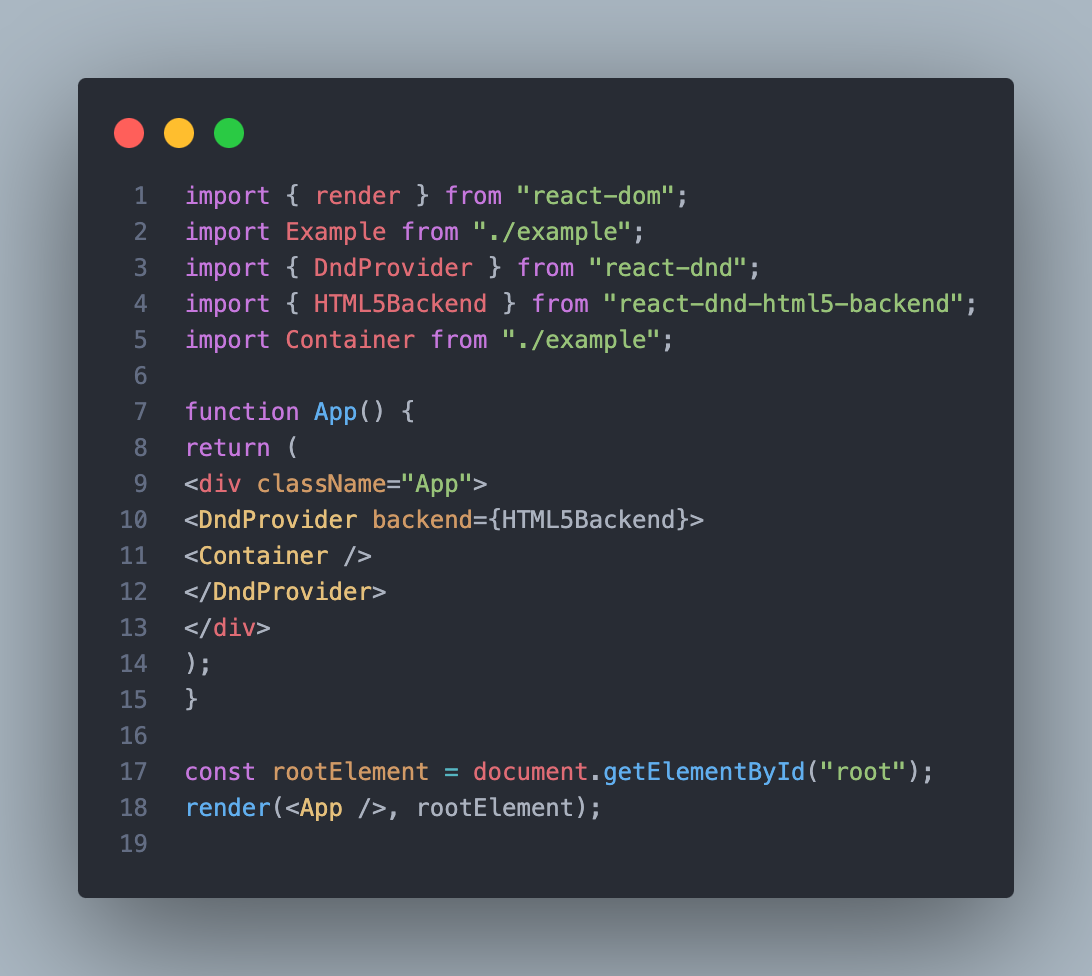
index 컴포넌트
- 아래보이는것과 같이 이미지를 담을 컨테이너 컴포넌트를
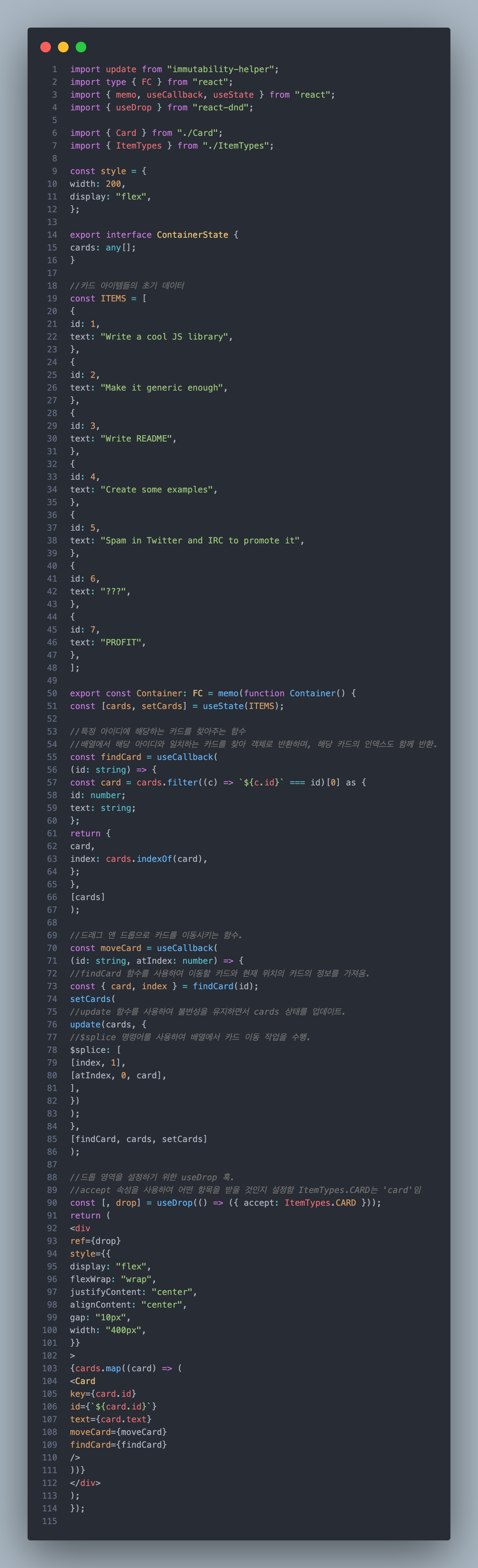
DndProvider라는 react-dnd에서 불러온 컴포넌트로 감싸주고 backend의 이름으로HTML5Backend를 넘겨줌Container 컴포넌트
- Containner컴포넌트에서 드래그앤 드랍에 이용할 아이템들(id가 있는)을 만들어서 Card 컴포넌트로 넘겨주게됨
- 자세한 설명은 주석을 참고
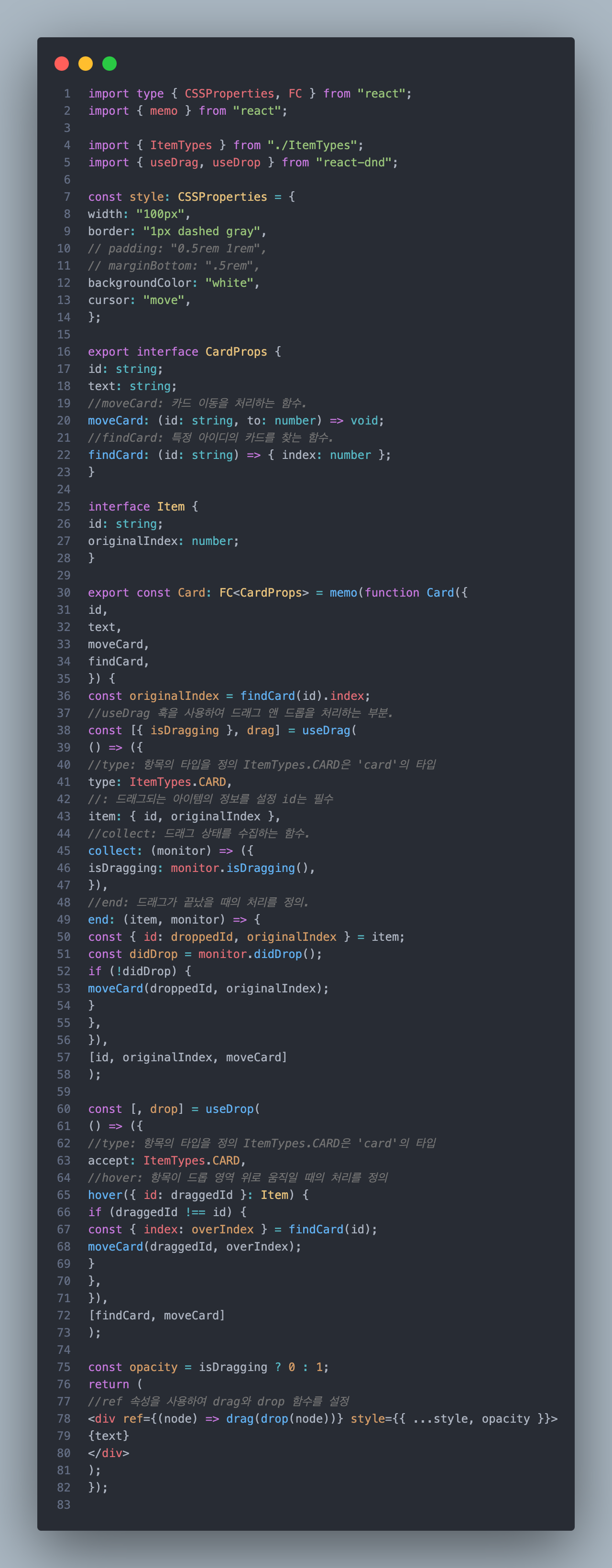
Card 컴포넌트
- Container 컴포넌트에서 넘겨준 아이템을 가져와서 보여주는 컴포넌트