1. Throttling
- Throttling이란? 짧은 시간 간격으로 연속해서 발생한 이벤트들을 일정시간 단위(delay)로 그룹화하여 처음 또는 마지막 이벤트 핸들러만 호출되도록 하는 것
- 오락실 버튼을 몇번을 눌러도 일정한간격을두고 작동한다는거라고 기억하면됨
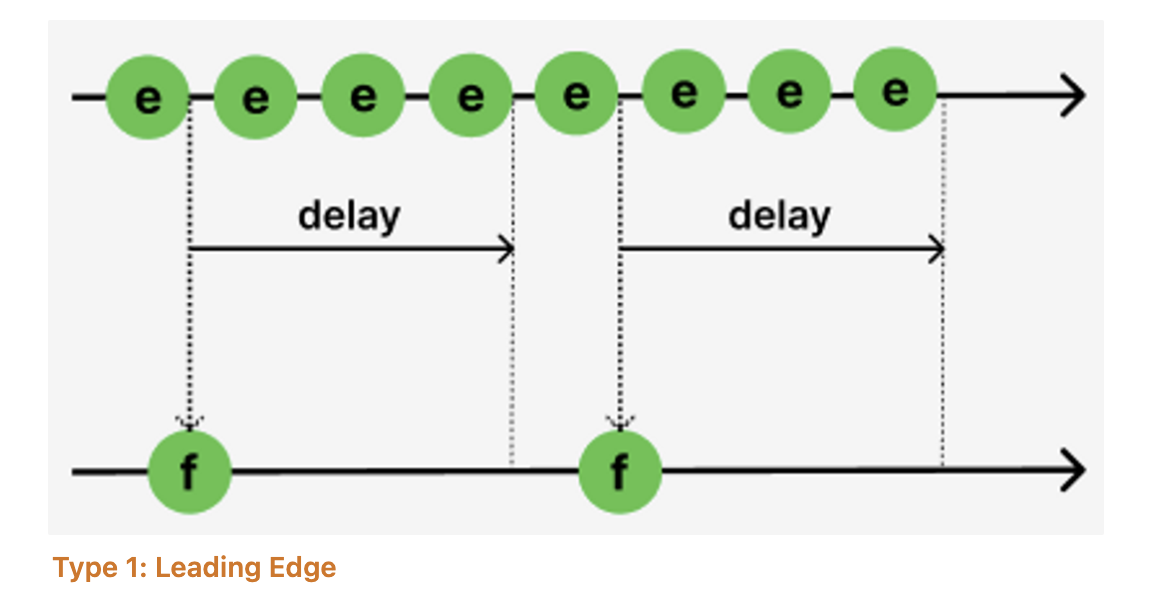
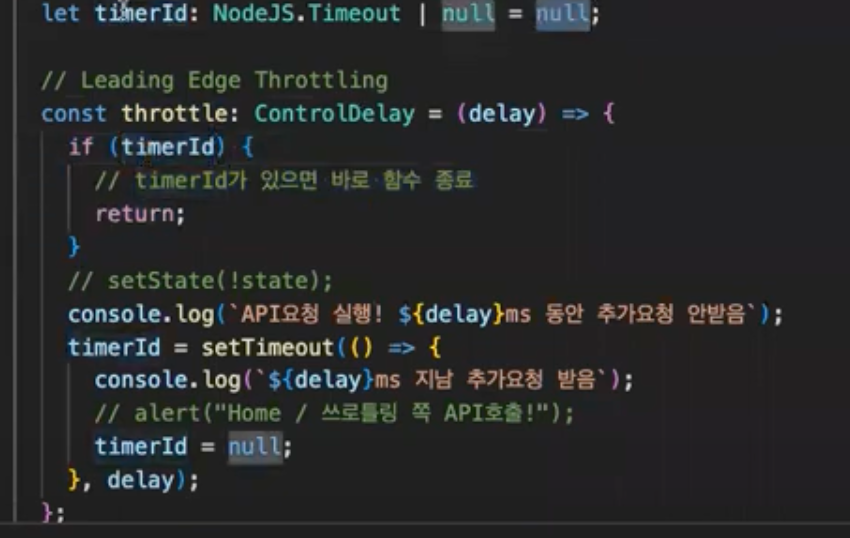
ㄱ. Leading Edge Throttling
- Leading Edge Throttling이란 많은 e(event)가발생해도 f(fect)는 처음함수를 작동하고 일정한 delay가 지나야 다음 f가 작동하게함
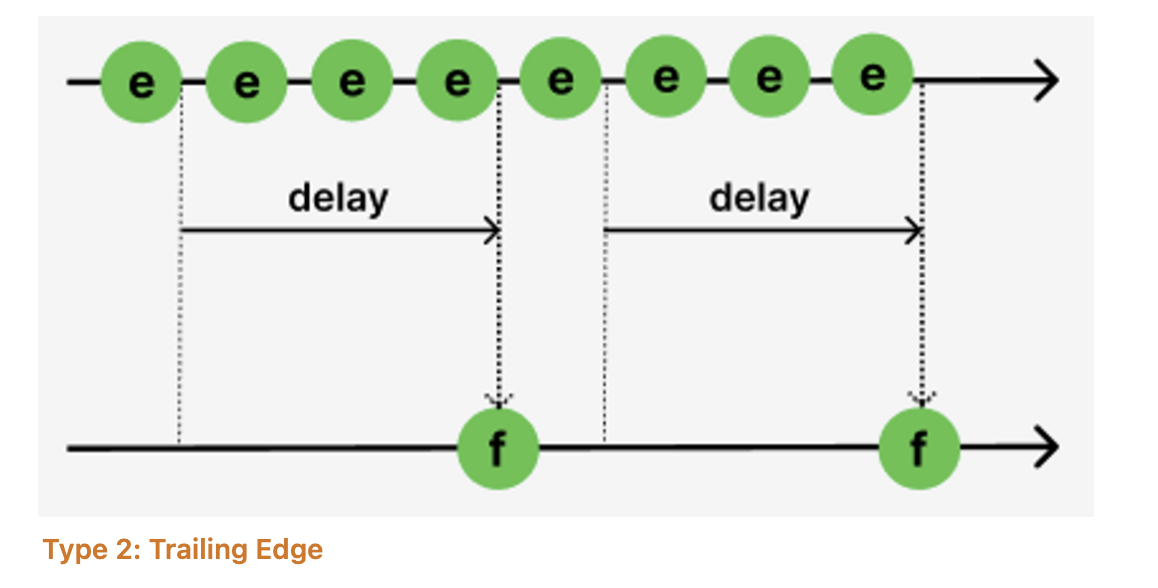
ㄴ. Trailing Edge Throttling
- Trailing Edge Throttling이란 처음에 함수를 작동하는게 아닌 일정 delay가 지나야 함수를 작동할수 있음
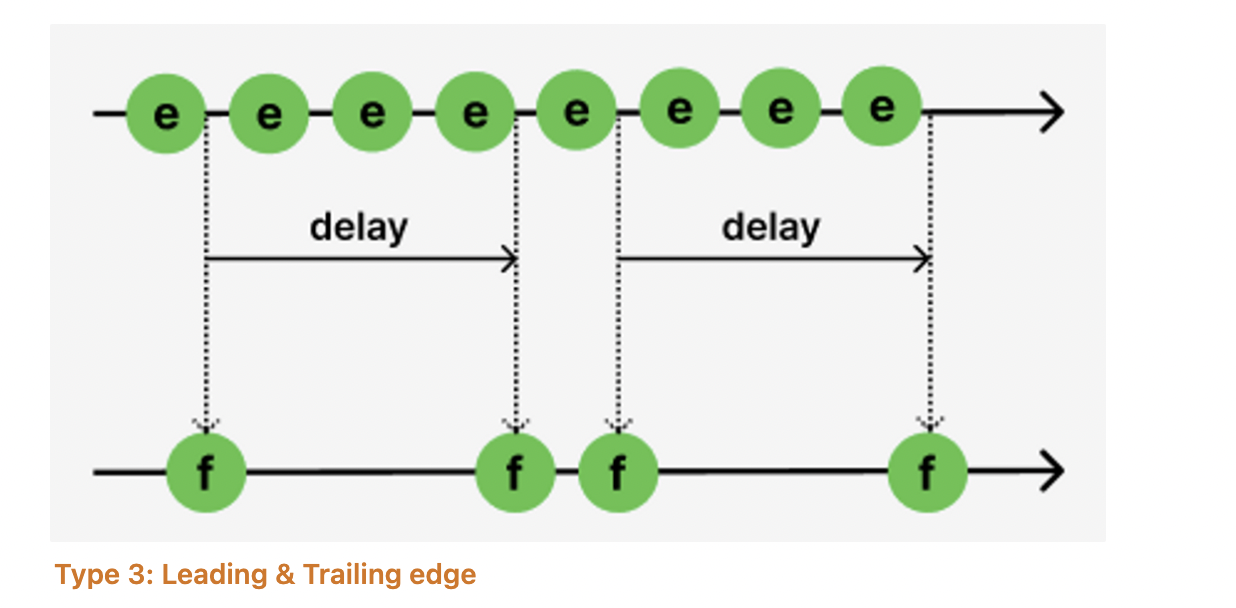
ㄷ. Leading & Trailing edge Throttling
- 이름그대로 두가지의 Throttling을 합친것이라고 생각하면됨
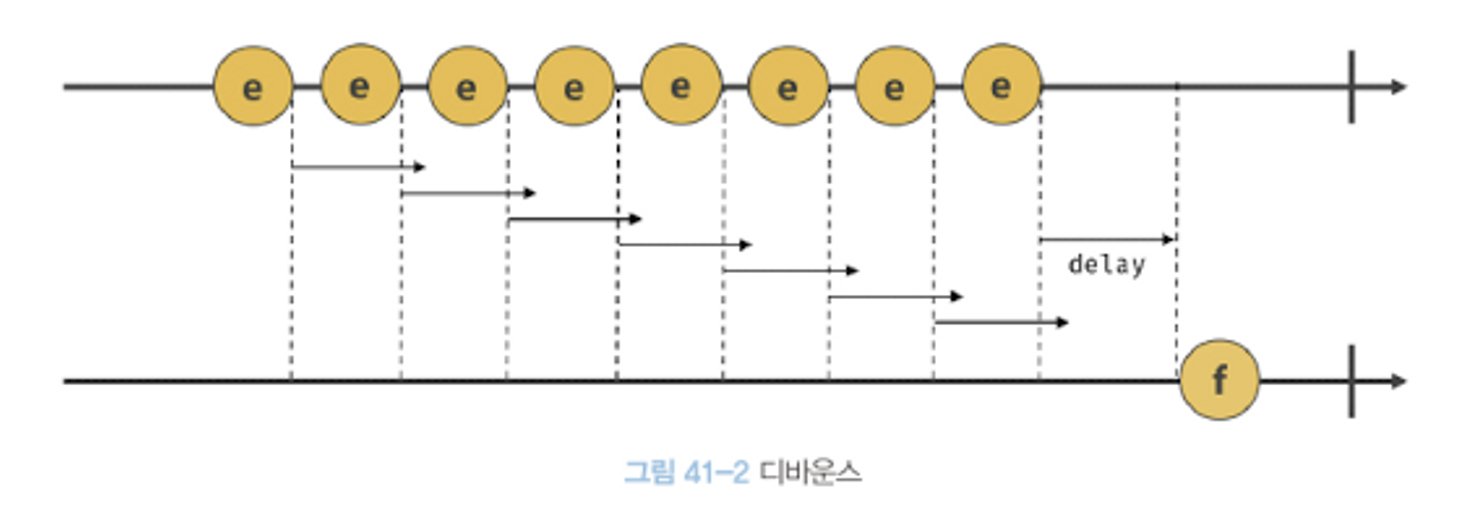
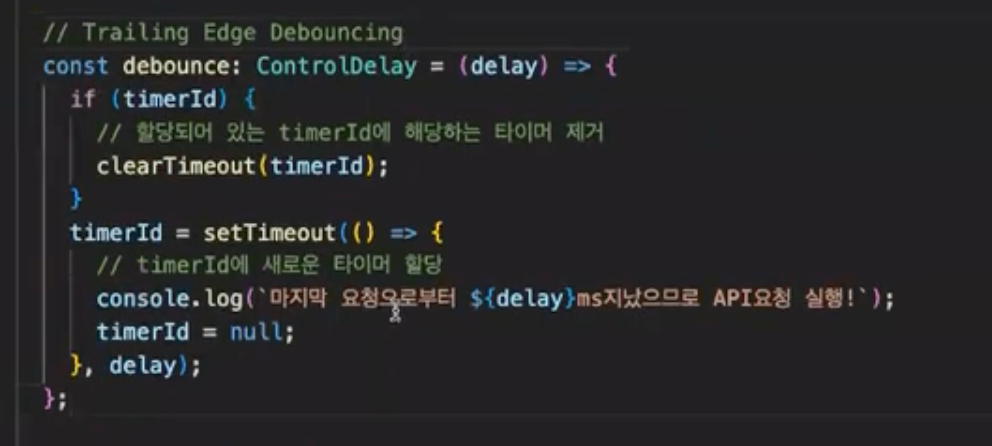
2. Debouncing
- Debouncing이란 짧은 시간 간격으로 연속해서 이벤트가 발생하면 이벤트 핸들러를 호출하지 않다가 마지막 이벤트로부터 일정 시간(delay)이 경과한 후에 한 번만 호출하도록 하는 것
3. 실습
- Throttling 작동할땐 setTimeout 사용
<button onclick=(()=>Throttling*(밀리세컨드){})>버튼</button>- Debouncing 작동할땐 setTimeout 사용
<button onclick=(()=>Debouncing*(밀리세컨드){})>버튼</button>- 메모리 누수(Memory Leak)란? 필요하지 않은 메모리를 계속 점유하고 있는 현상
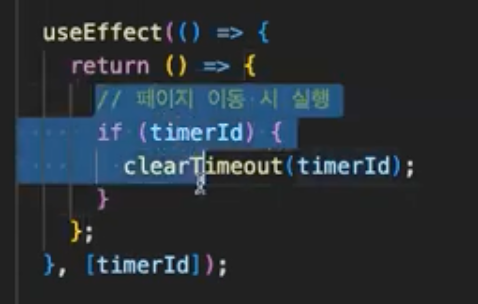
- (Q&A) setTimeout 이 메모리 누수(Memory Leak)를 유발하는 지? 상황에 따라 메모리 누수를 일으킬 수도 있고 아닐 수도 있습니다. 하나의 페이지에서 페이지 이동 없이 setTimeout을 동작시키고 타이머 함수가 종료될 때까지 기다린다면 메모리 누수는 없습니다.리액트로 만든 SPA 웹사이트는 페이지 이동 시 컴포넌트가 언마운트 됩니다. 그런데 페이지 이동 전에 setTimeout 으로 인해 타이머가 동작중인 상태에서 clearTimeout을 안해주고 페이지 이동 시 컴포넌트는 언마운트 되었음에도 불구하고 타이머는 여전히 메모리를 차지하고 동작하고 있습니다. 이 경우 메모리 누수(Memory Leak)에 해당한다고 말할 수 있습니다.
- 메모리 누수를 막으려면 clearTimeout을 사용함