
1. Lv1
ㄱ. Alert박스 만들기
- 정리
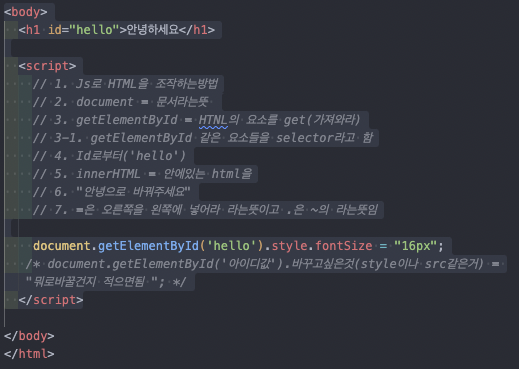
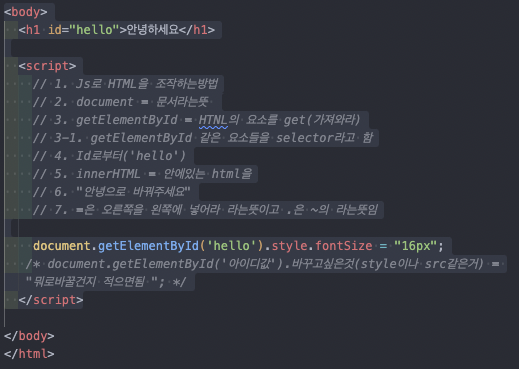
: 1. Js로 HTML을 조작하는방법
2. document = 문서라는뜻
3. getElementById = HTNL의 요소를 get(가져와라)
3-1. getElementById 같은 요소들을 selector라고 함
4. Id로부터('hello')
5. innerHTML = 안에있는 html을
6. "안녕으로 바꿔주세요"
7. =은 오른쪽을 왼쪽에 넣어라 라는뜻이고 .은 ~의 라는뜻임

ㄴ. 클릭시 반응하는 UI만들기
- 정리
: UI 만드는규칙
- HTML, CSS로 미리 디자인해놓기
- 자바스크립트로 동작하게끔하기
- 명령을 구체적으로 알려줘야함 (클릭됐을때 어떻게 할건지) =https://velog.velcdn.com/images/c9926/post/6a0d7076-b828-40fb-9769-be7d8f128a56/image.png">
ㄷ. function
- 정리
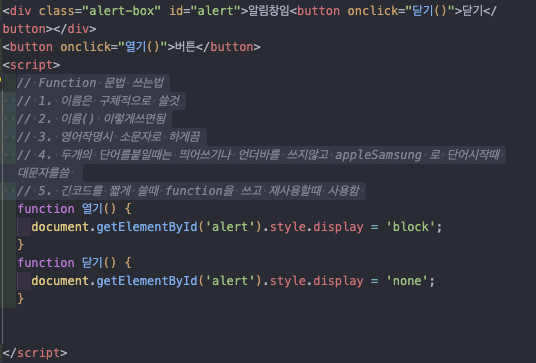
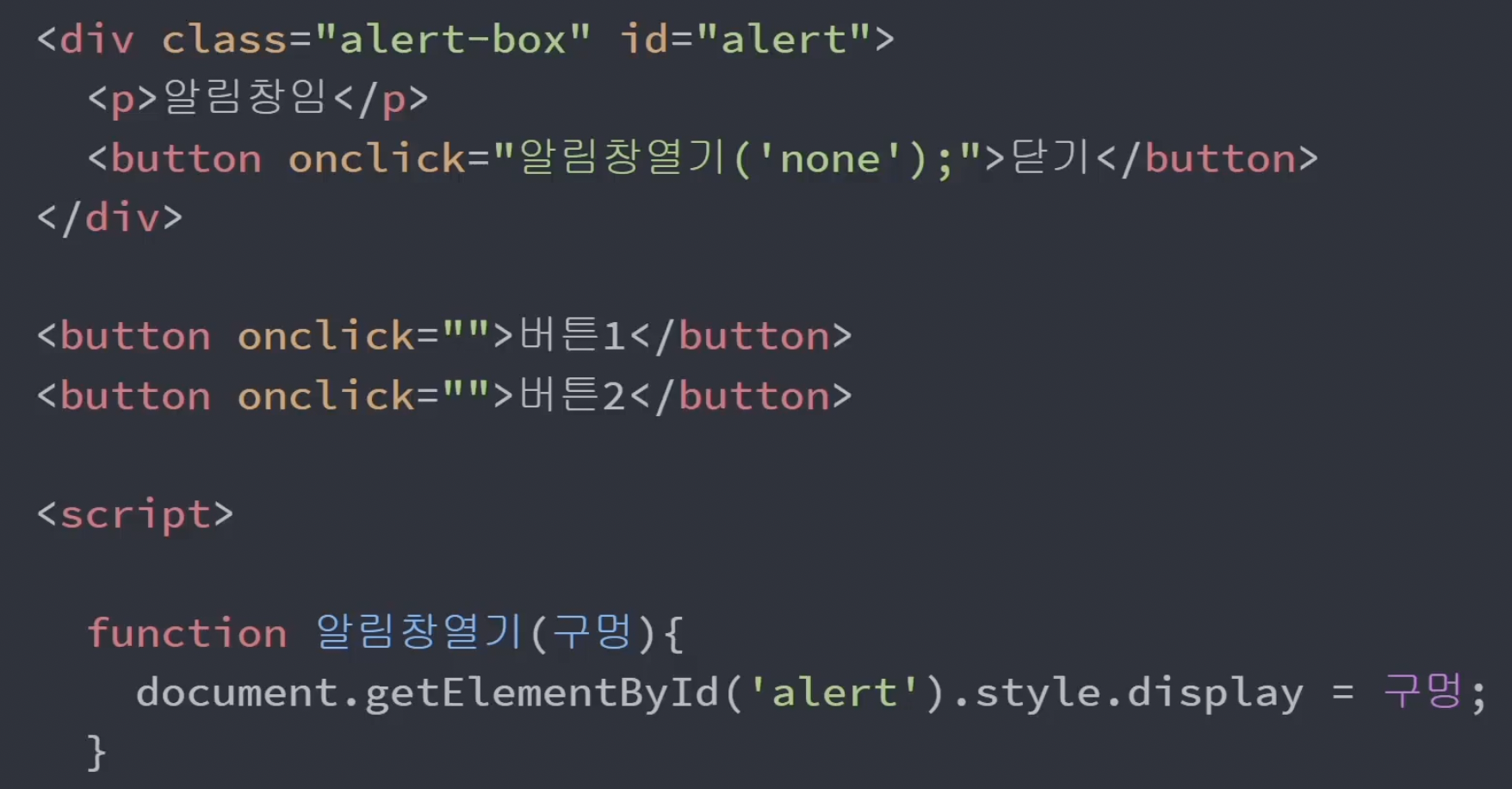
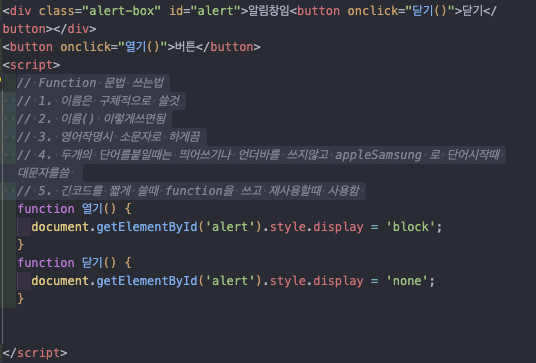
: Function 문법 쓰는법
- 이름은 구체적으로 쓸것
- 이름() 이렇게쓰면됨
- 영어작명시 소문자로 하게끔
- 두개의 단어를붙일때는 띄어쓰기나 언더바를 쓰지않고 appleSamsung 로 단어시작때 대문자를씀
- 긴코드를 짧게 쓸때 function을 쓰고 재사용할때 사용함

ㄹ. 파라미터(구멍뚫기)
- 정리
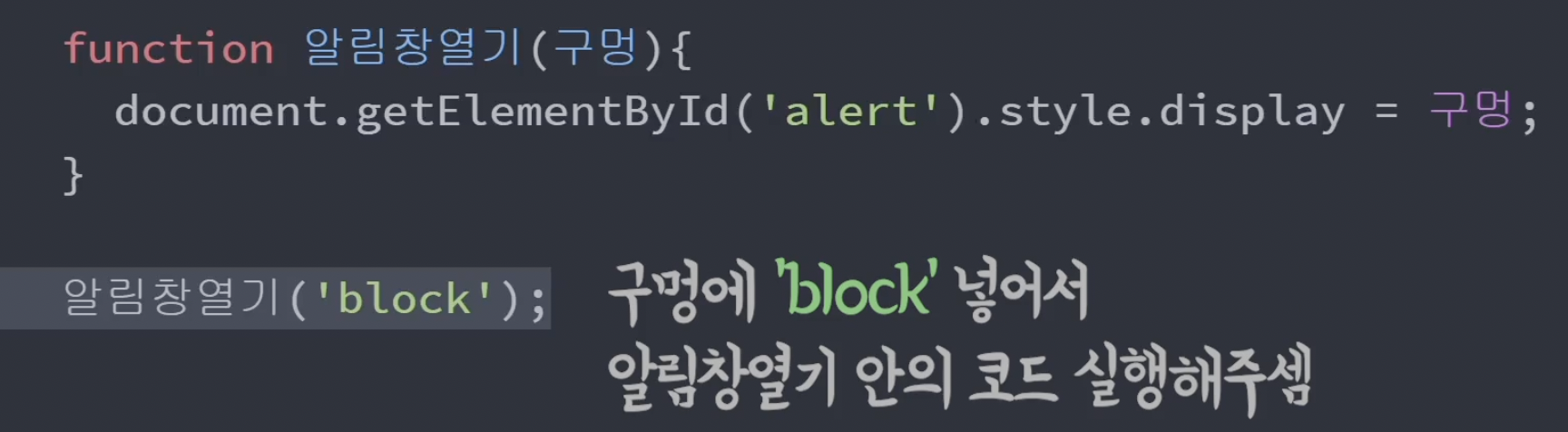
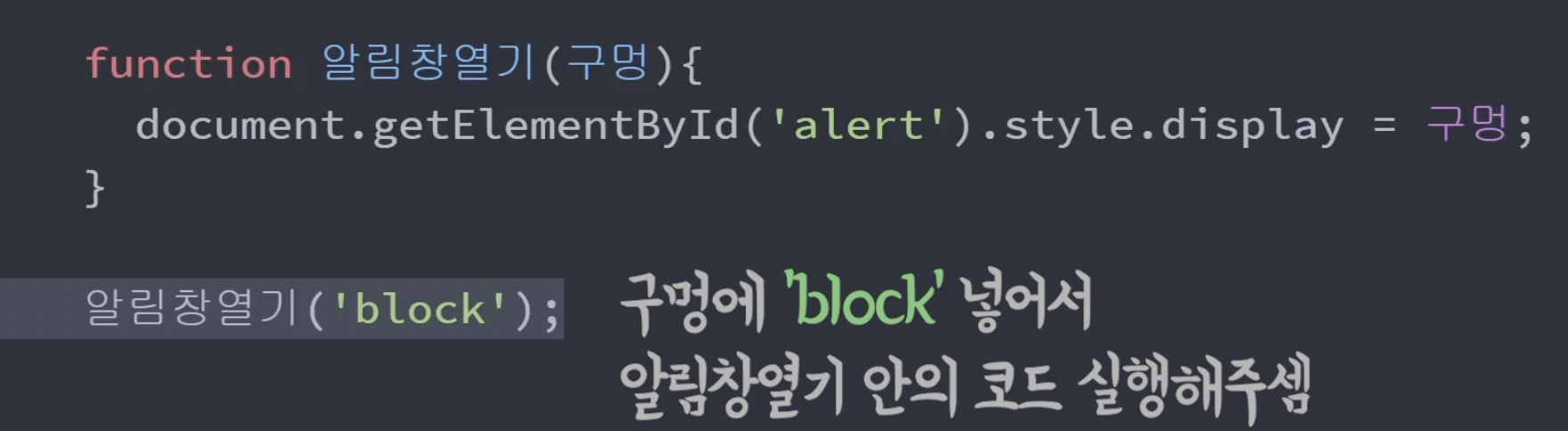
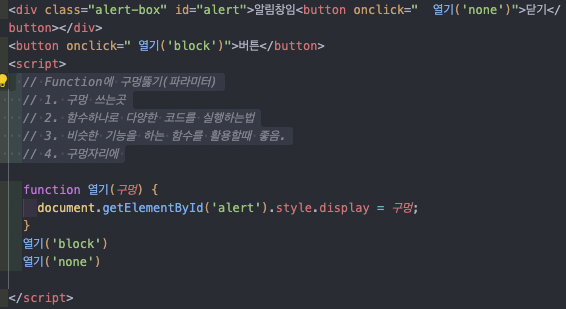
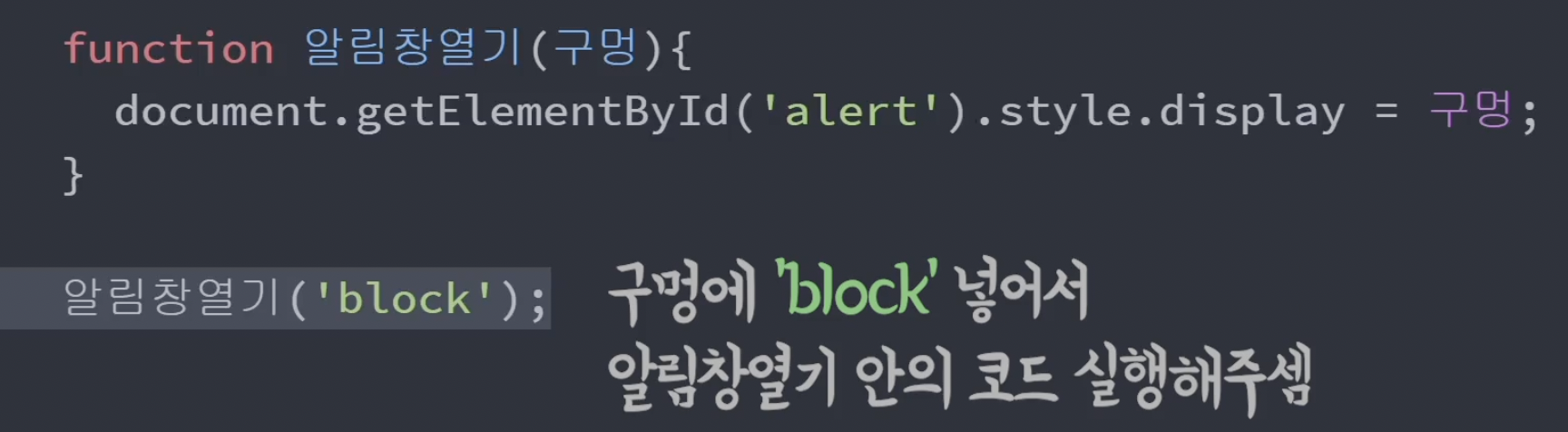
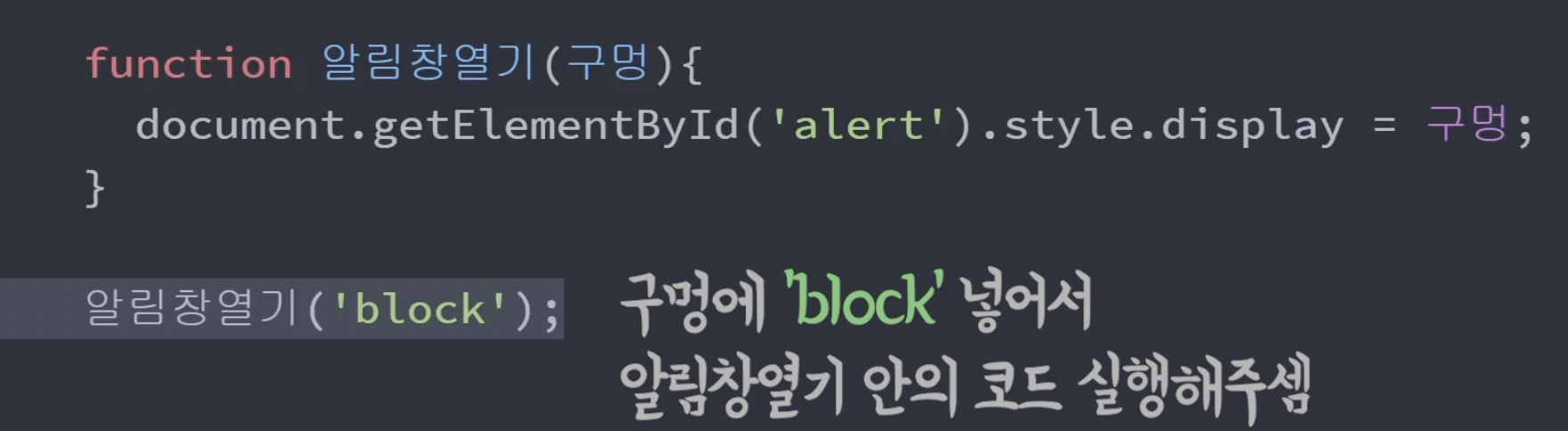
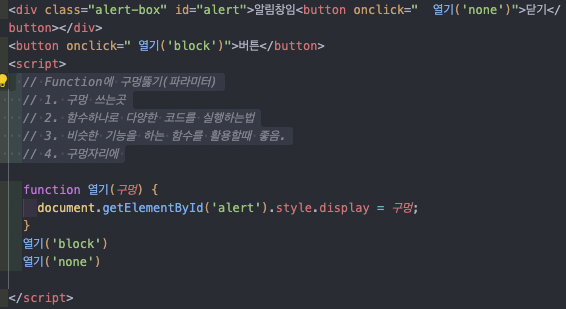
: Function에 구멍뚫기(파라미터)
1. 구멍 쓰는곳
2. 함수하나로 다양한 코드를 실행하는법
3. 비슷한 기능을 하는 함수를 활용할때 좋음.
4. 구멍자리에 똑같은 이름을 넣으면됨
5. 구멍을 여러개 뚫어도됨.


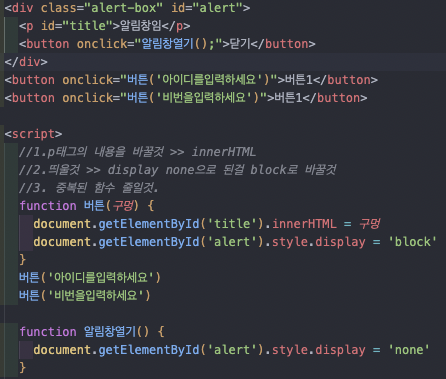
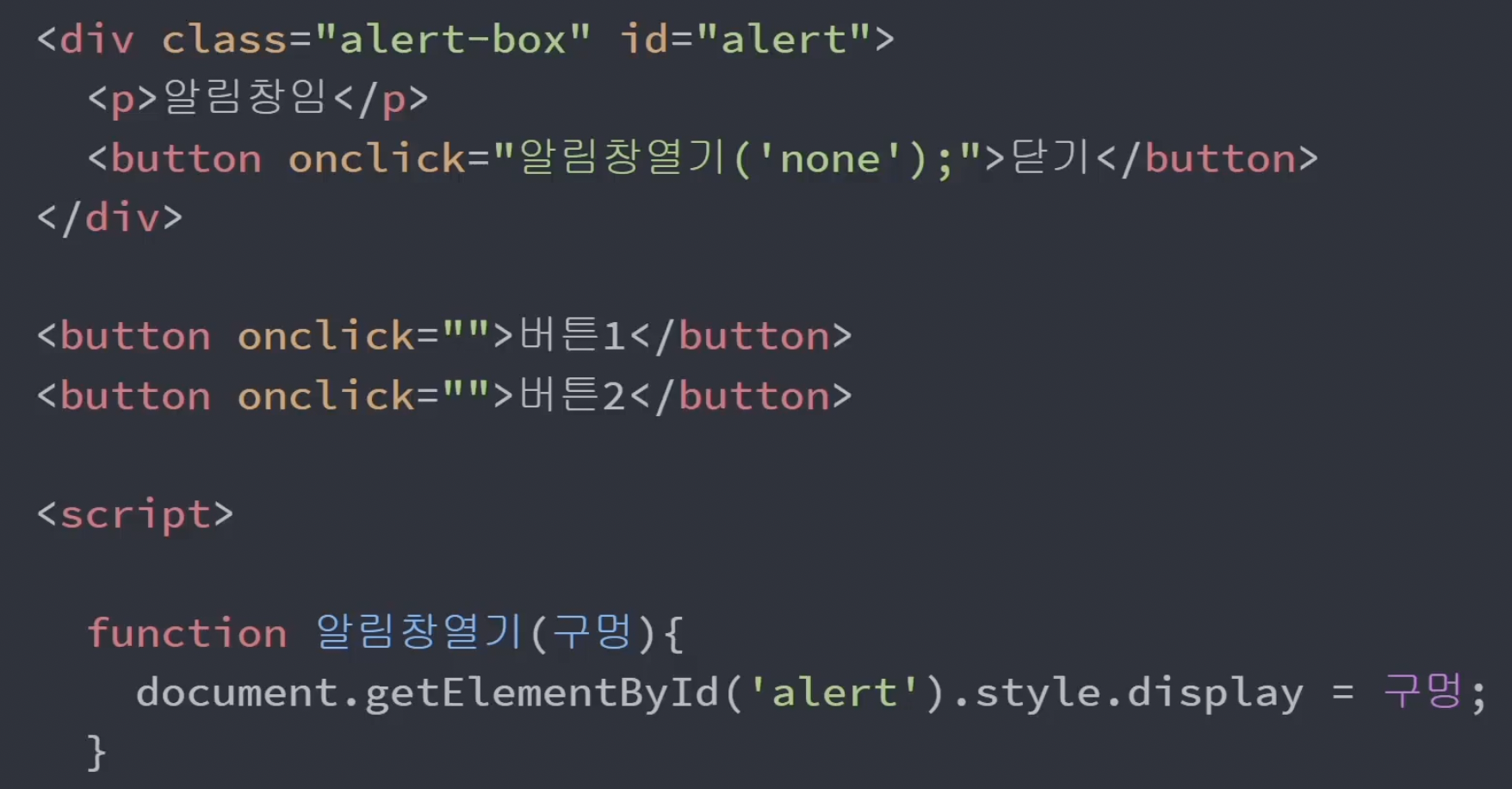
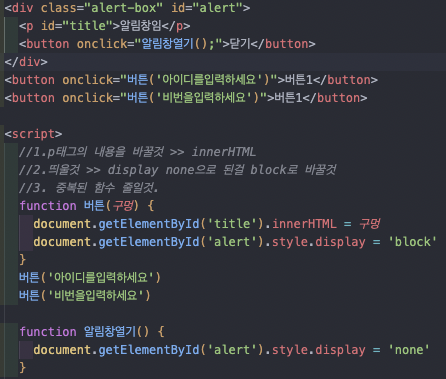
- 퀴즈
:1.버튼1을 누를때 '아이디를입력하세요'
2.버튼2를 누를때 '비번을 입력하세요'가 뜨게
- 정답
:1.p태그의 내용을 바꿀것
2.바꾼걸 띄우게할것
3.파라미터문법(구멍)을뚫어서 반복된거 줄일것
ㅁ. Id와 Class의 차이점
- ID의경우 중복이 안됨(Id의의 셀렉터는 getElementById)
- class의경우는 중복이됨(Class의 셀렉터는 getElementsByClassName)
- getElementsByClassName의경우 다양한 class가 있을수 있으니 getElementsByClassName[0] 이런식으로 인덱스값(위에서부터 몇번째 Class인지)을줘야함

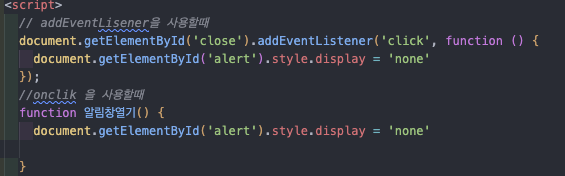
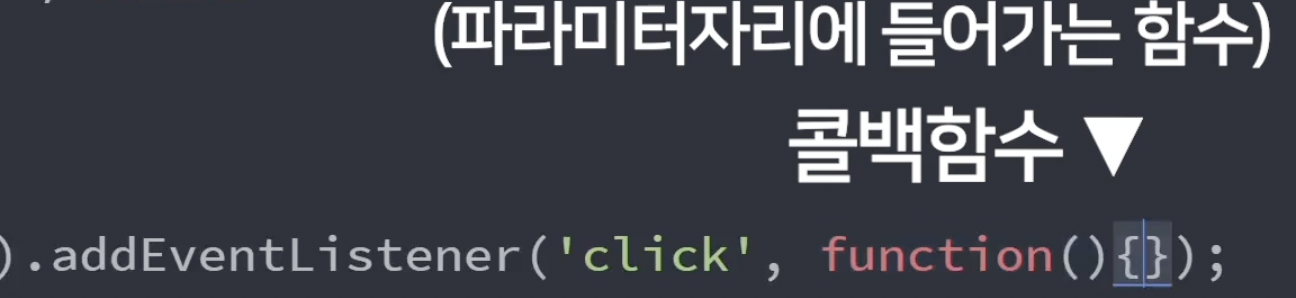
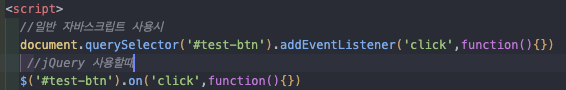
ㅂ.addEventListener
- Event란 click, keydown, scroll, mouseover 등 웹페이지에 작동하는 기능을 Event라고함
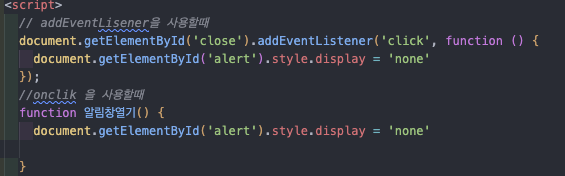
- addEventListener('기능',함수(){ }를 넣어서 사용함)
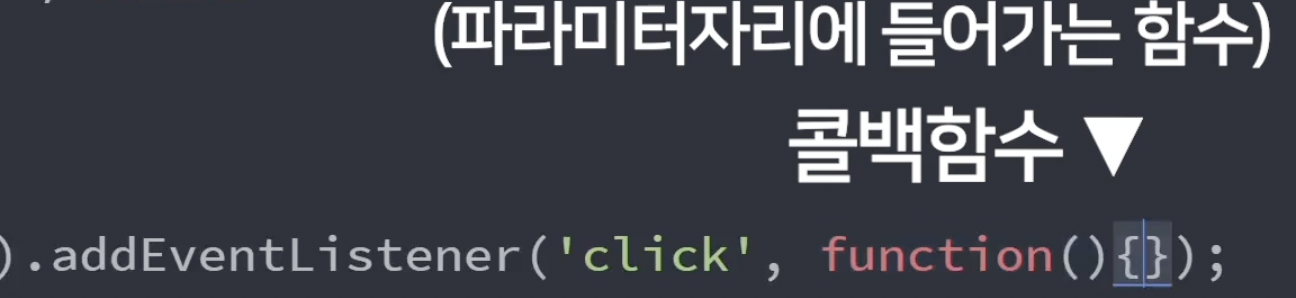
- addEventListener도 함수임 그 안에 함수를 넣는건데 들어간 함수를 콜백함수라고함.

- onclick없이도 사용이 가능함

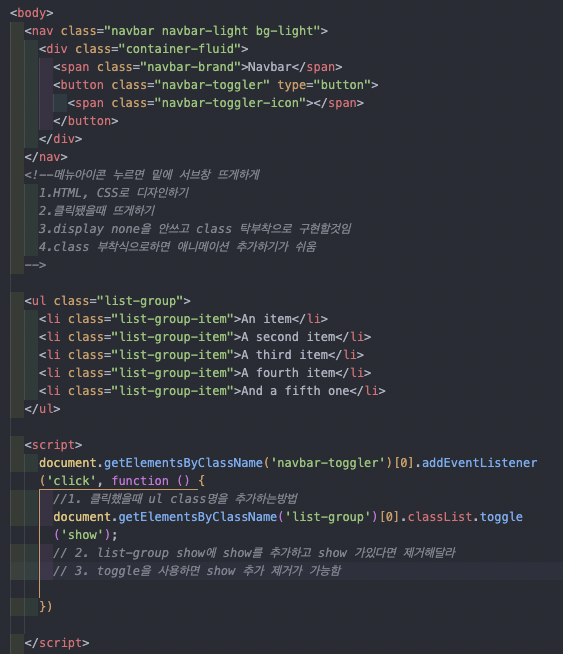
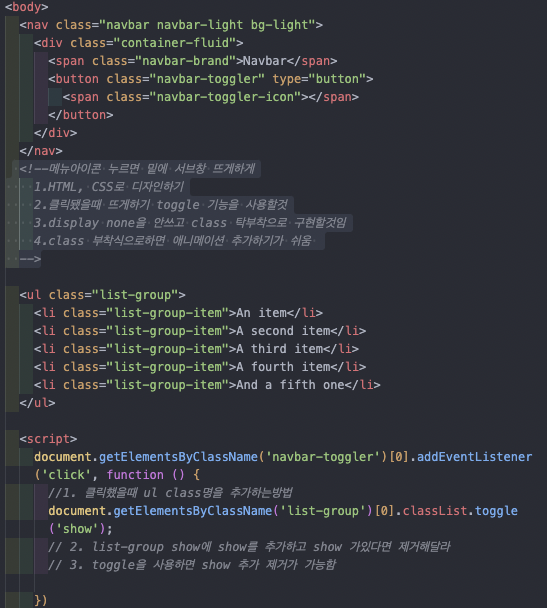
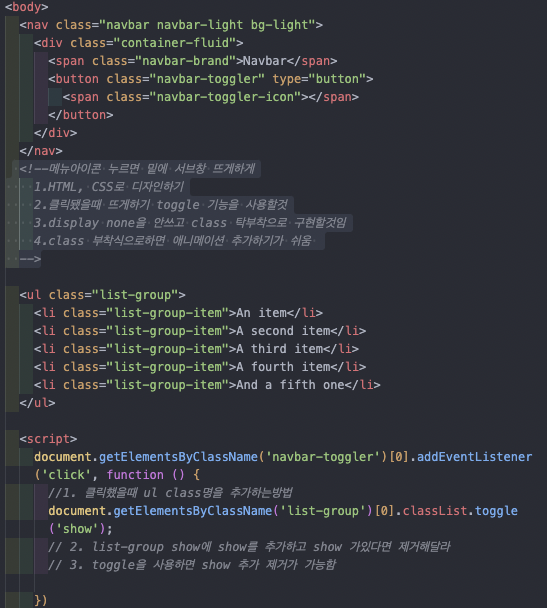
ㅅ.아이콘누르면 서브창뜨게하기
- 정리
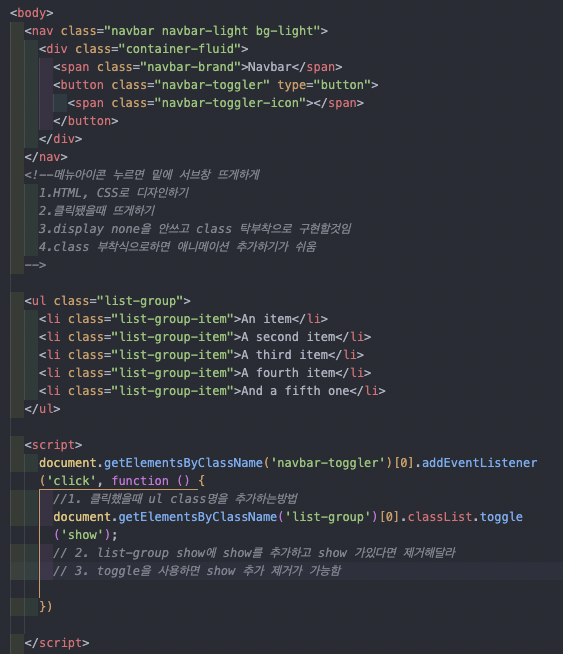
: 메뉴아이콘 누르면 밑에 서브창 뜨게하게
1.HTML, CSS로 디자인하기
2.클릭됐을때 뜨게하기 toggle 기능을 사용할것
3.display none을 안쓰고 class 탁부착으로 구현할것임
4.classList를 이용해 부착식으로하면 애니메이션 추가하기가 쉬움
- toggle을 사용해서 클래스 명을 추가하고 제거하기

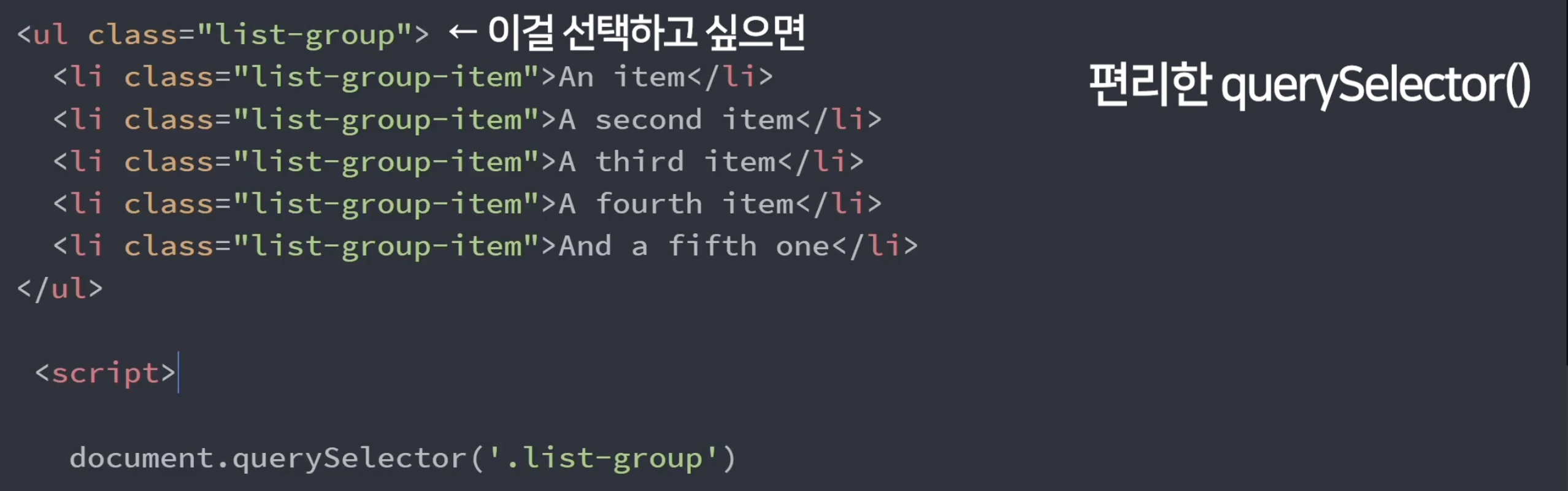
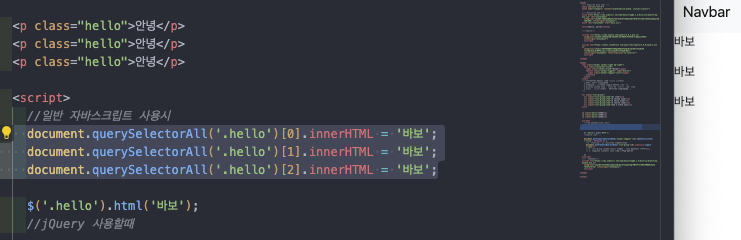
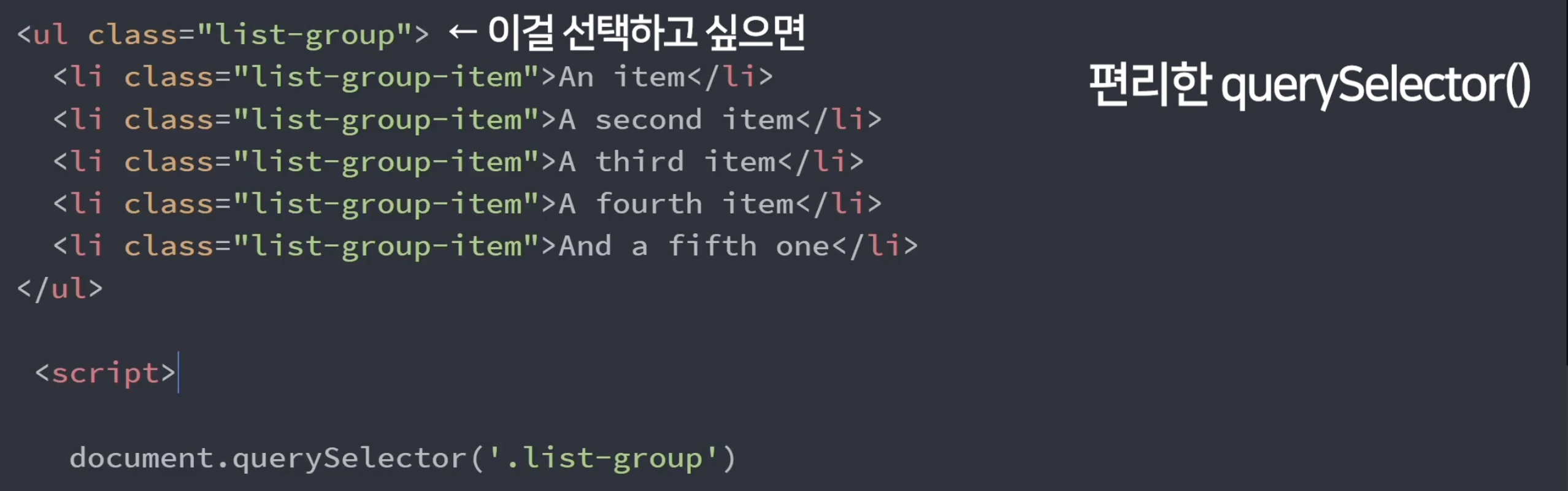
ㅇ.다양한 셀렉터
- querySelector로 class를 선택할땐 ('.클래스명')이렇게 하고 Id를 선택할땐('#아이디명')
- querySelector로 class를 선택할땐 가장상위에것만 변경이 됨 그럴때 쓰는게
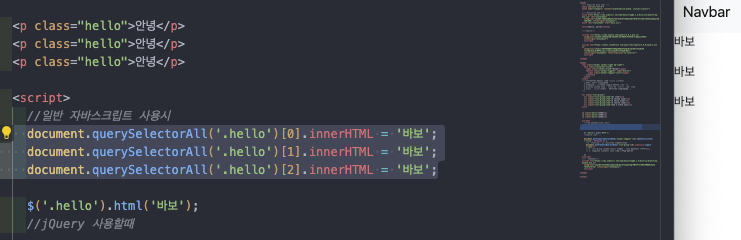
- querySelectorAll을 쓸때는[]인덱스번호를 입력해서 선택하면됨.

ㅇ-1. querySelector와 getElementById의 차이점
- querySelector나 querySelectorAll의 경우 괄호안에(.이나 #을해줘야하고)뒤에[인덱스번호]도 해줘야함
-getElementsByClassName의 경우 다양한 클래스가있어서 뒤에[인덱스번호]넣어줘야함
- getElementById(혹은 className)의 경우 괄호안에(.이나#을 해주지않아도됨)
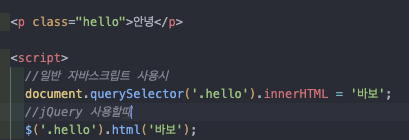
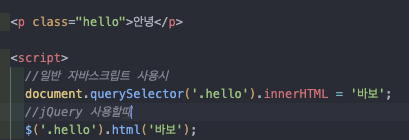
ㅈ.jQuery
- jQuery설치한곳 하단에서만 jQuery 문법사용가능함
- 자바스크립트 문법보다 많이 짧아짐

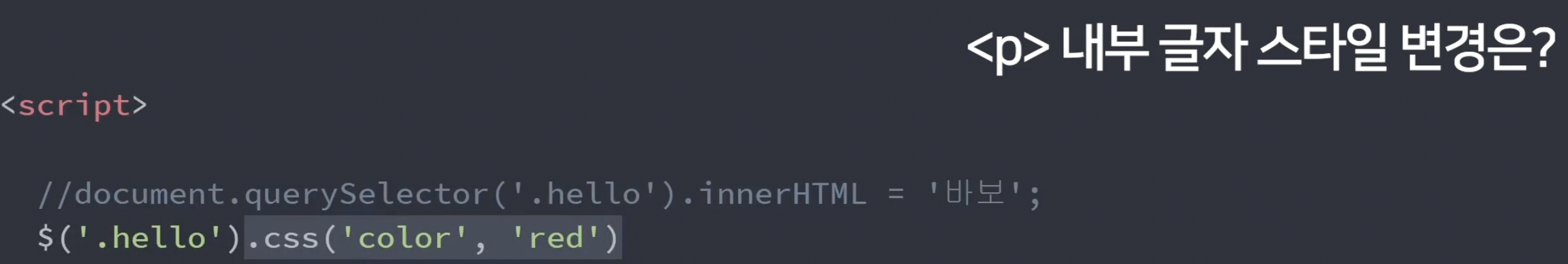
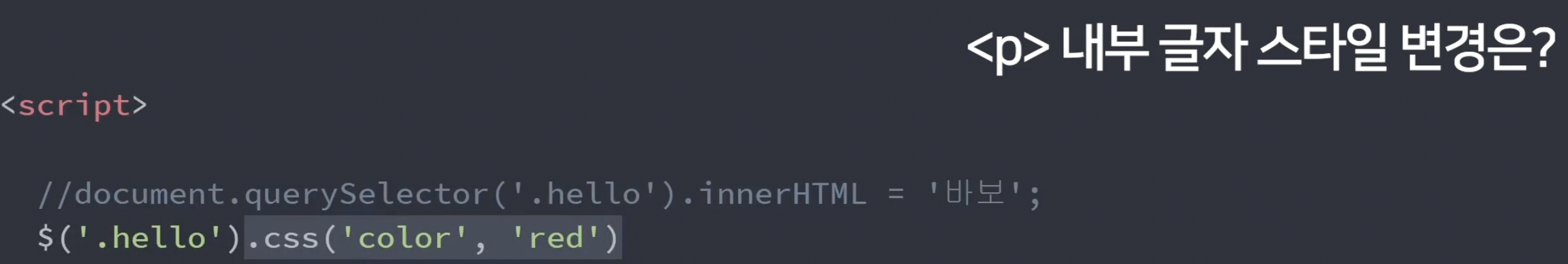
- jQuery로 css 변경하기

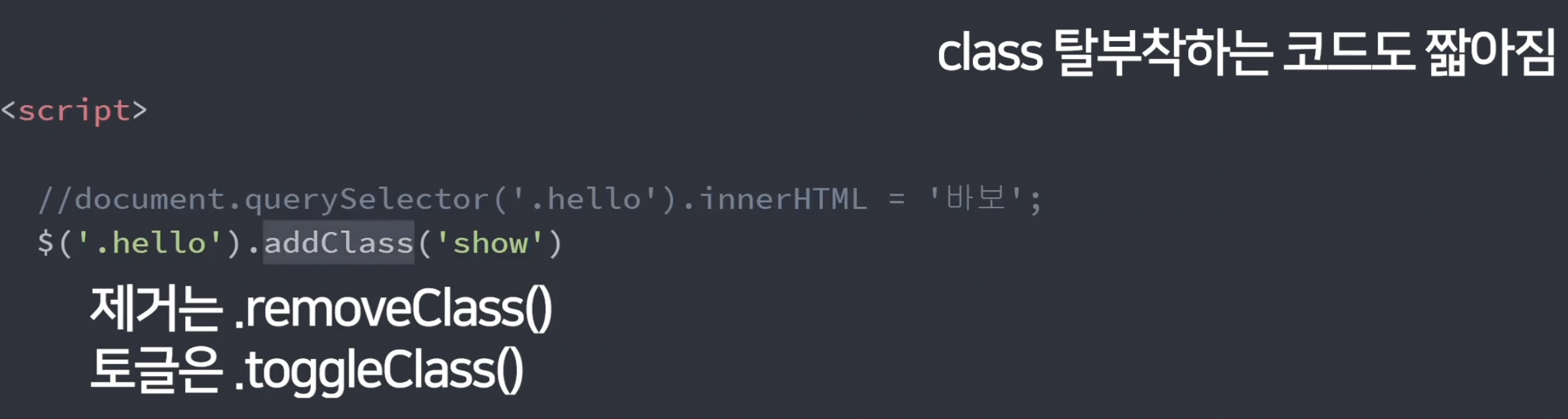
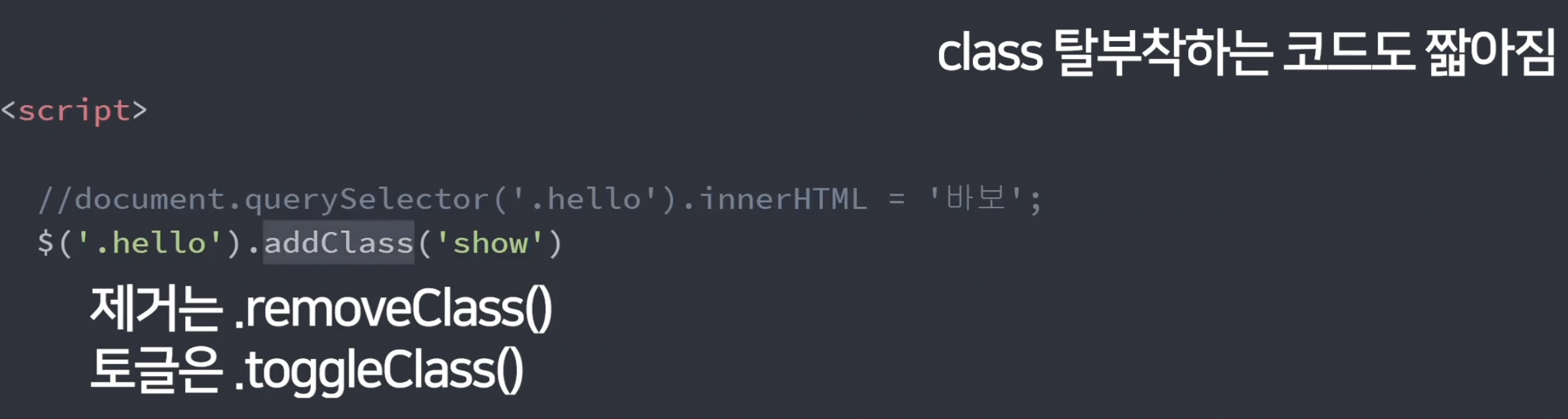
- jQuery로 class 탈부착하기

- 한번에 바꿀때 js랑 비교하기

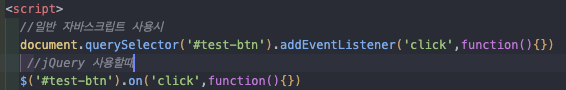
- addEventListener 비교하기

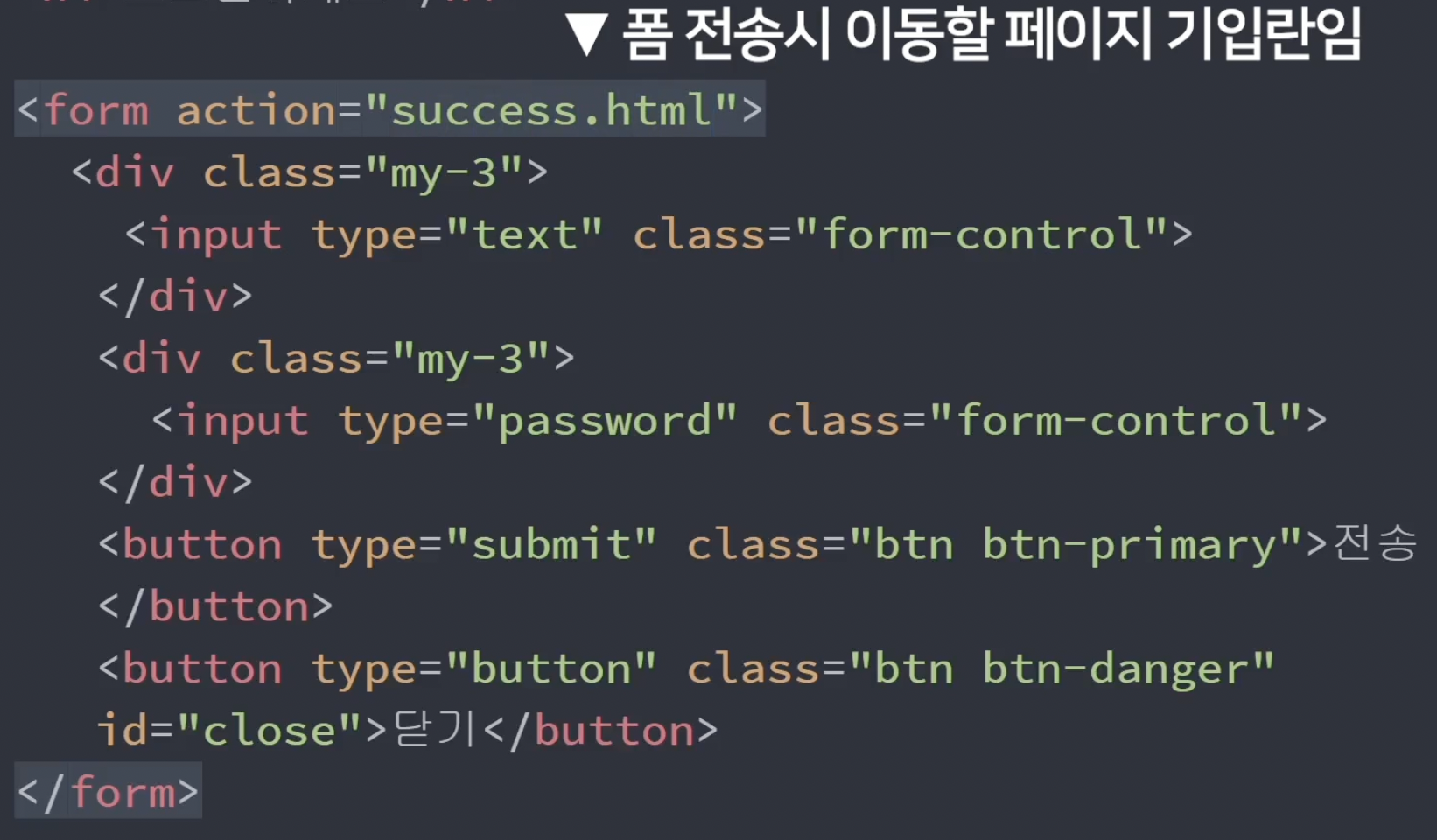
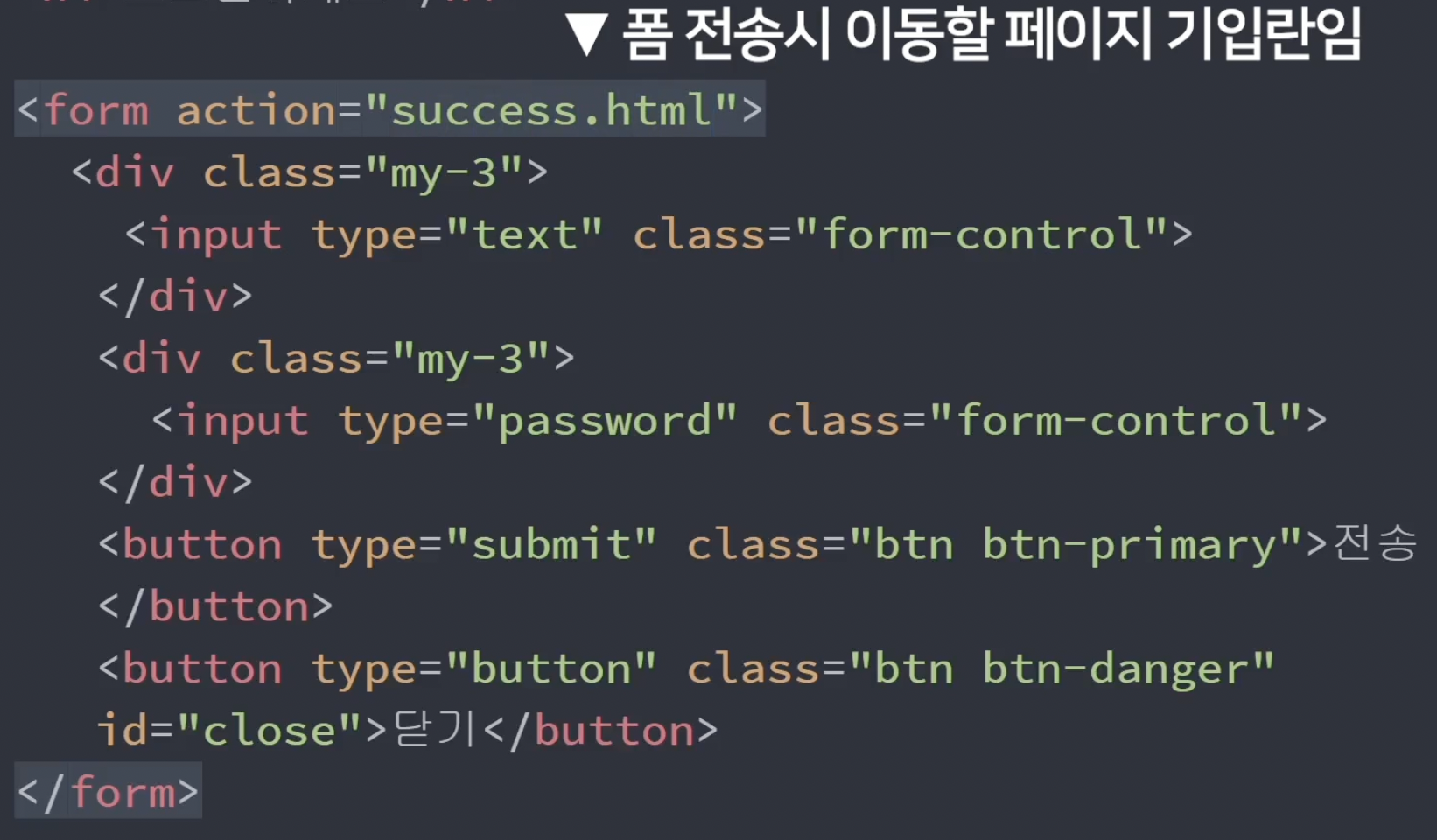
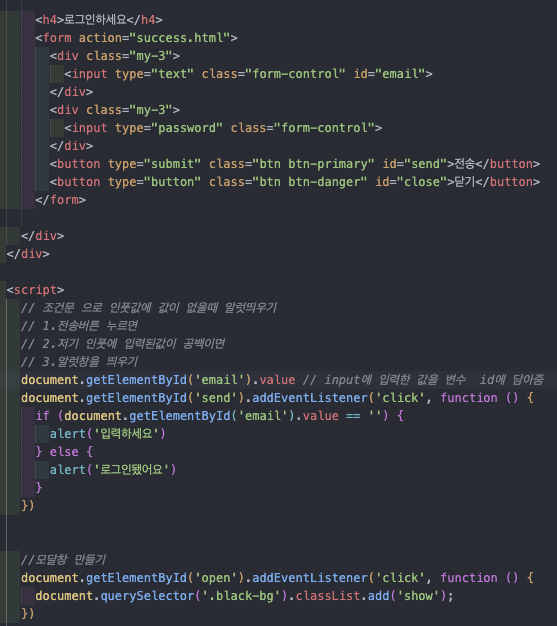
- 서버로 유저정보를 전송하려고할때쓰는것이 from임
- action 옆에 전송시 이동할 페이지를 넣음

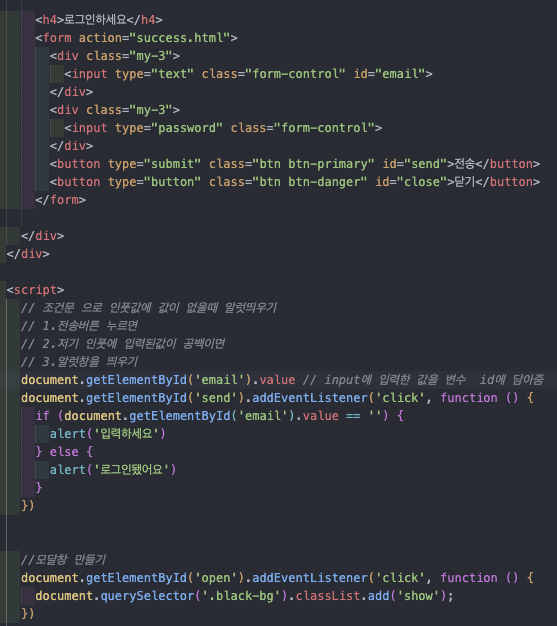
- input 값에 입력된값이 없을때 알림창 띄우기 조건문을 사용함

ㅋ.조건문
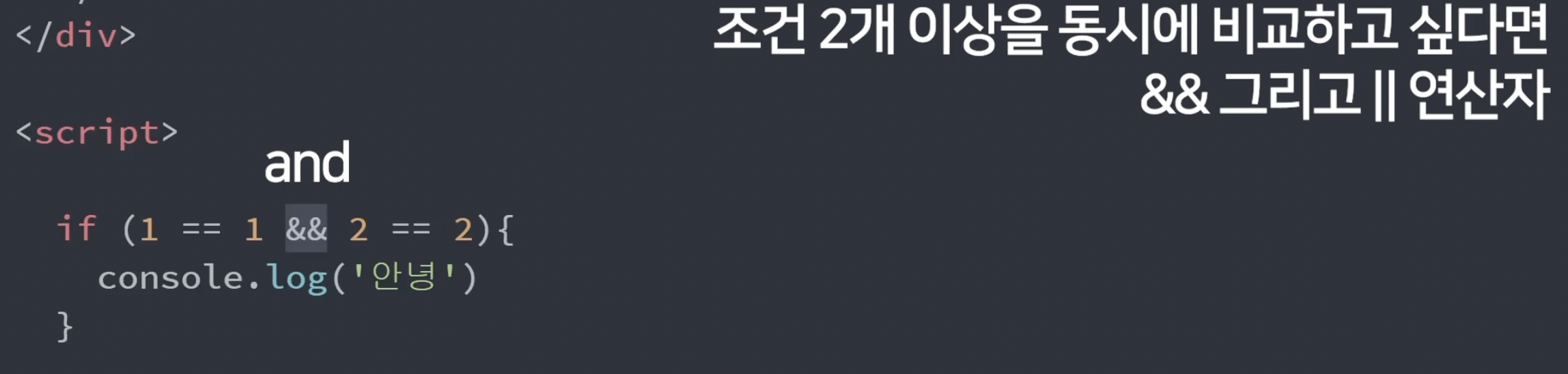
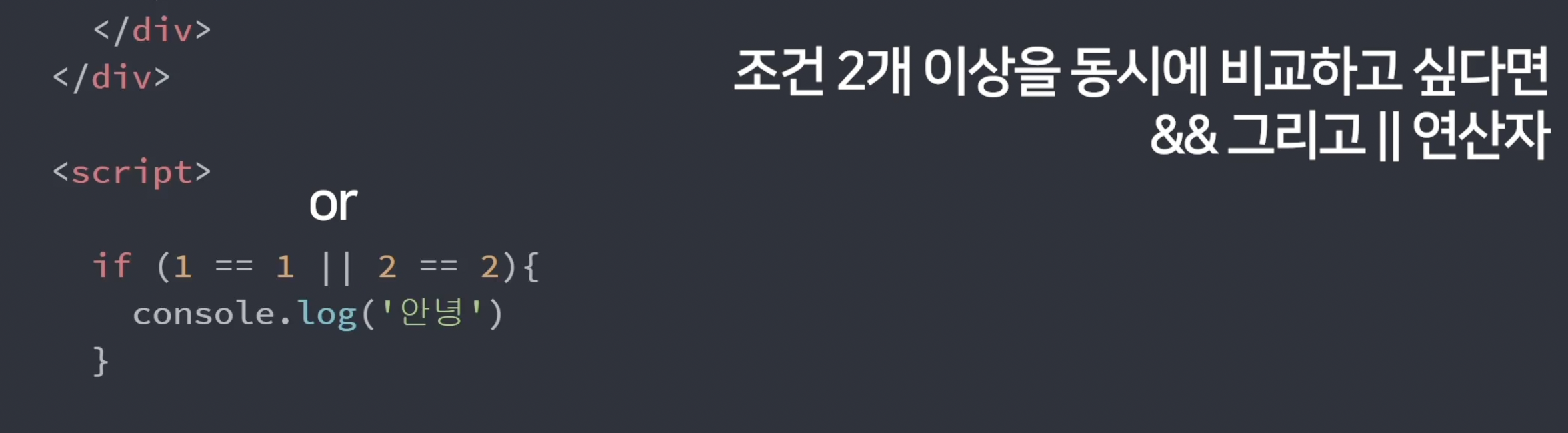
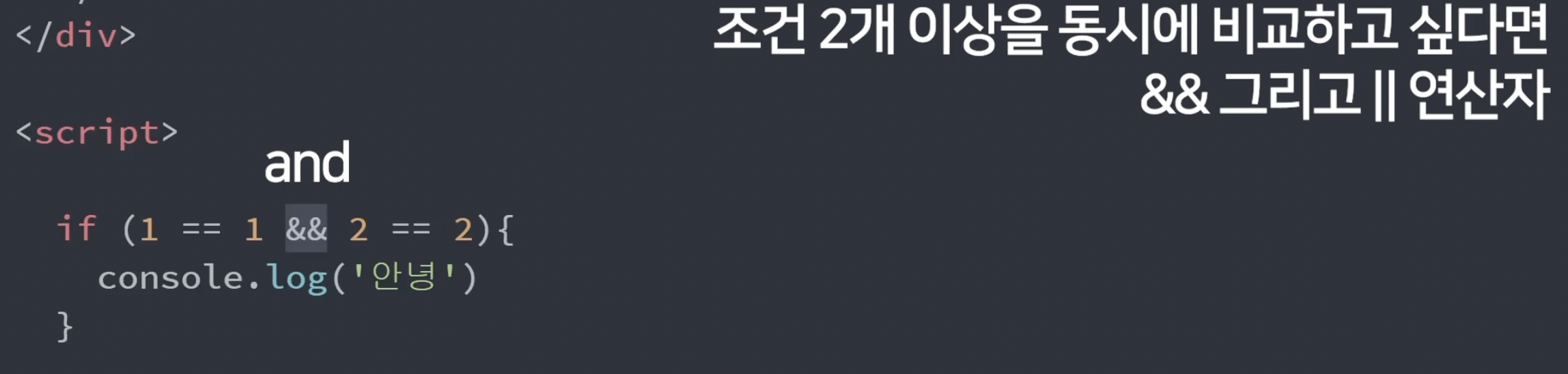
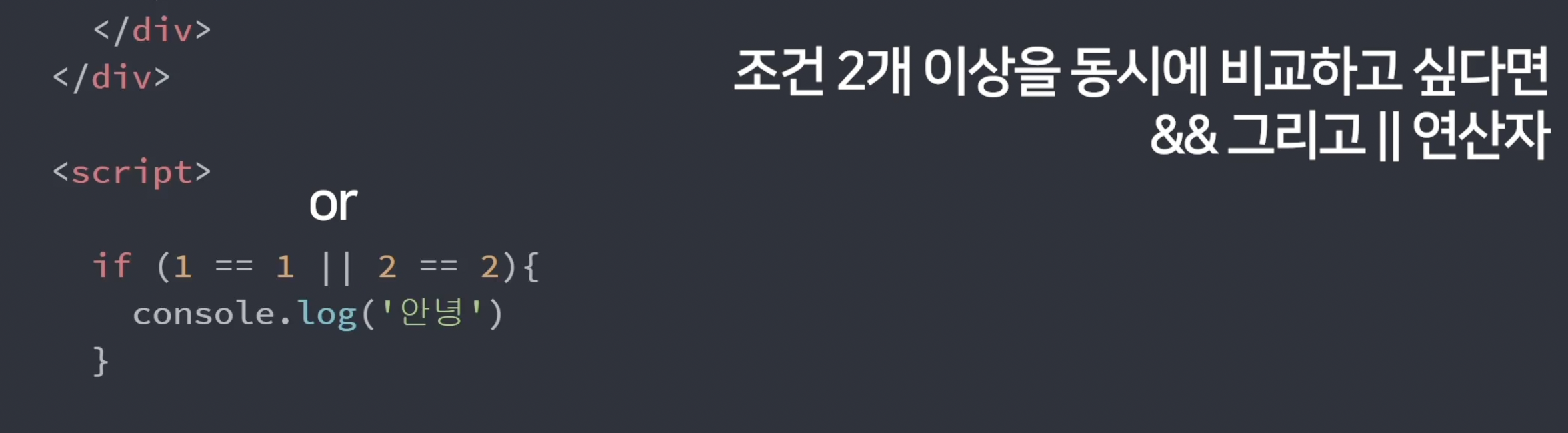
- 조건 2개이상을 동시에 비교하고 싶을때 && 그리고||연산자
- &&(and) 연산자는 둘다 참이어야만함

- ||(or) 연산자는 둘중 하나만 참이어도 전체가 참임

실력향상 문제(조건문)
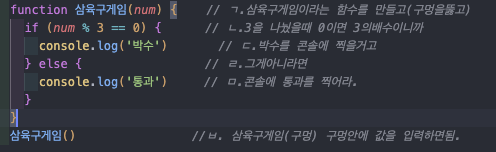
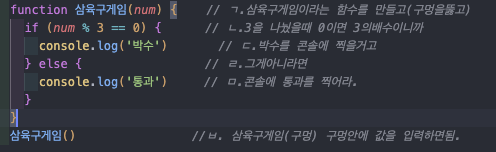
- 숫자가 3의배수일때 박수
- 그기 아니라면 통과를
- 콘솔로그에 찍어라

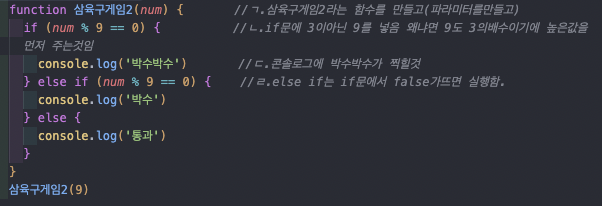
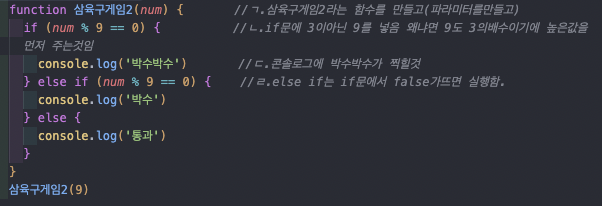
- 숫자가 3의배수일때 박수
- 숫자가 9의배수일때 박수박수
- 그기 아니라면 통과를
- 콘솔로그에 찍어라

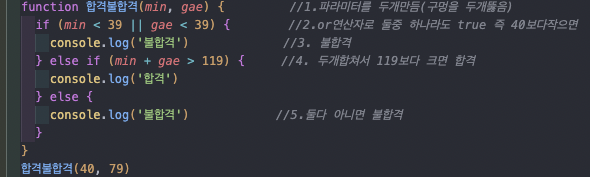
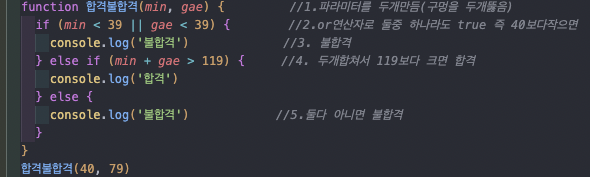
- 합격불합격 게임
1.민법과 개론 두과목이 있음
2.두과목 합쳐서 120점 이상이면 합격
3.한과목이 40점 미만이면 불합격
4.과목점수 두개를 파라미터로 입력할때 합격인지 불합격인지 
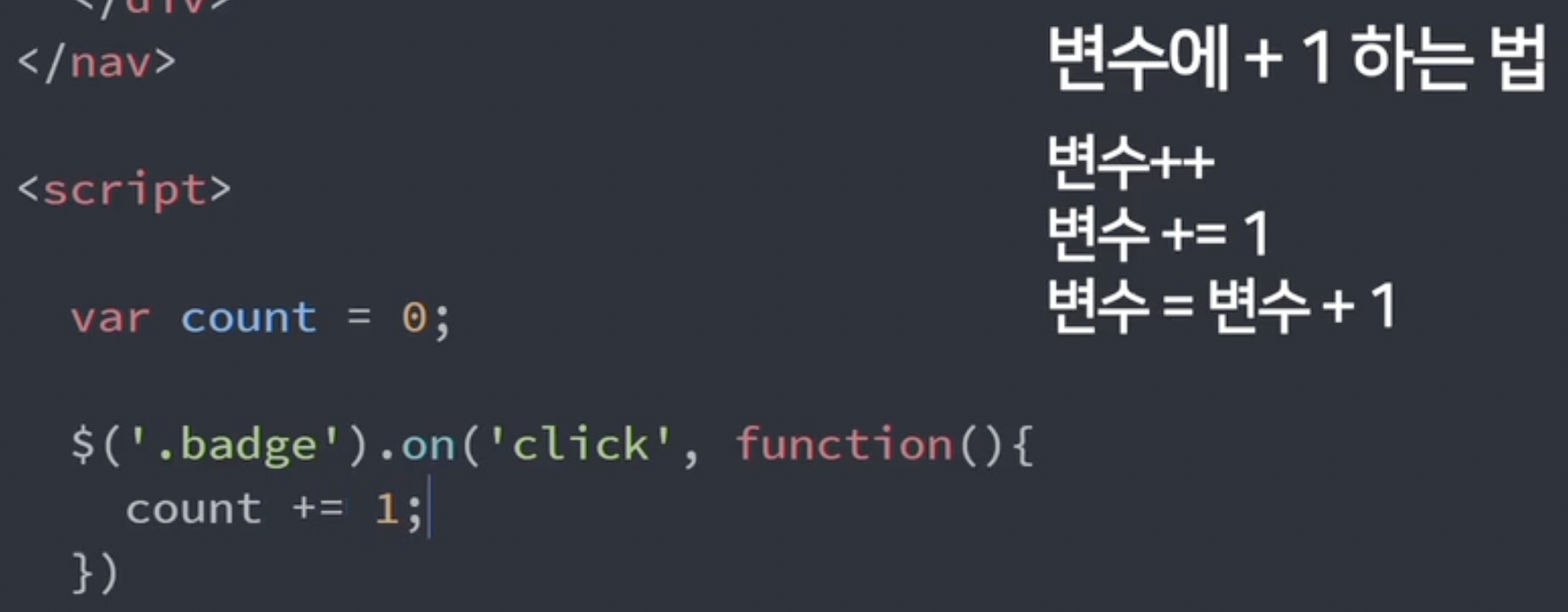
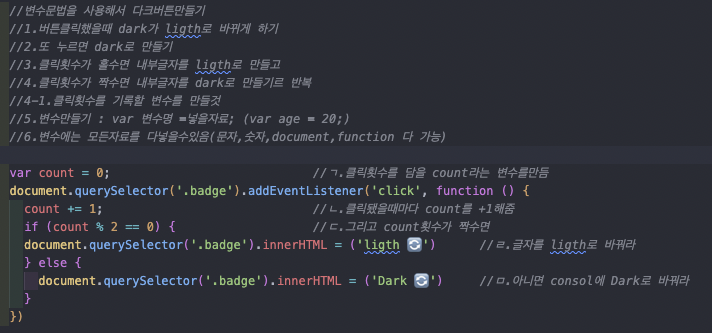
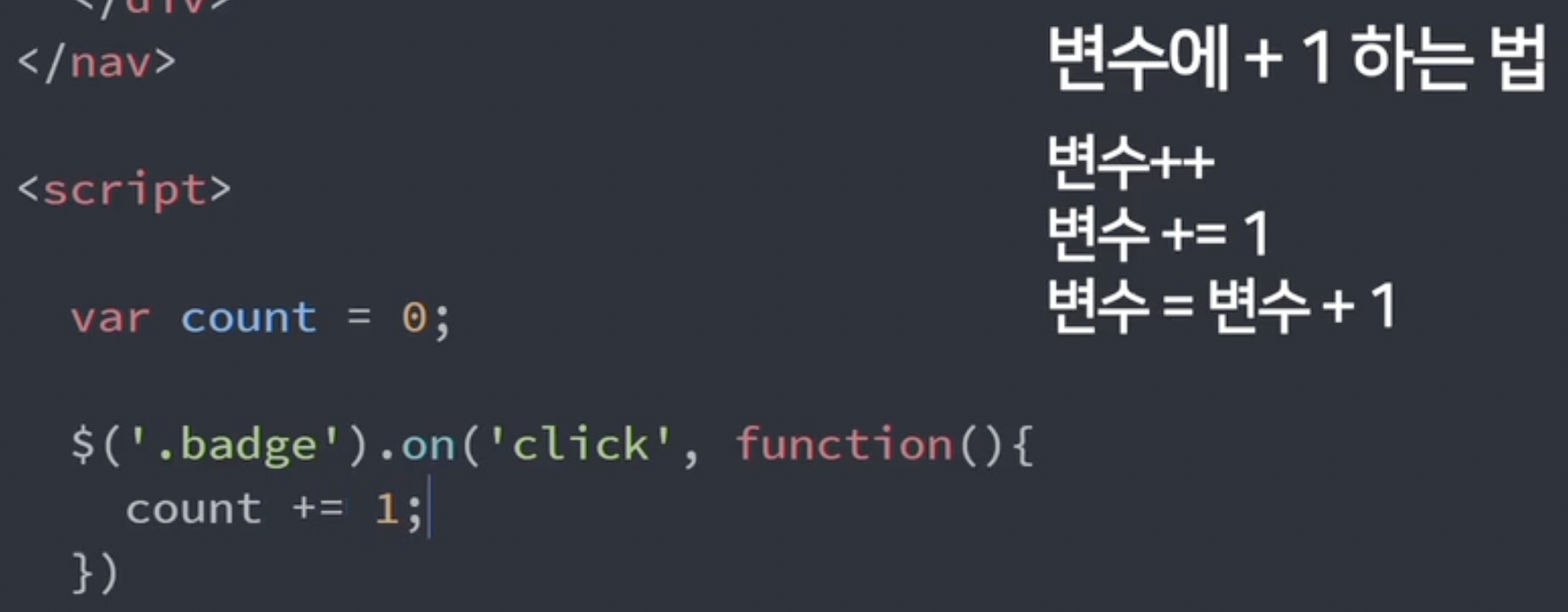
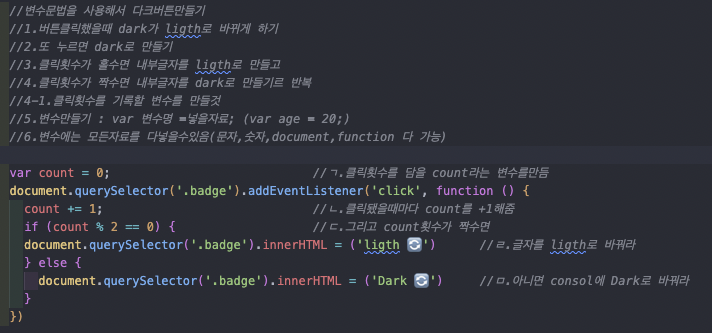
ㅌ.변수문법으로 다크버튼만들기
- 변수에+1을 하는법

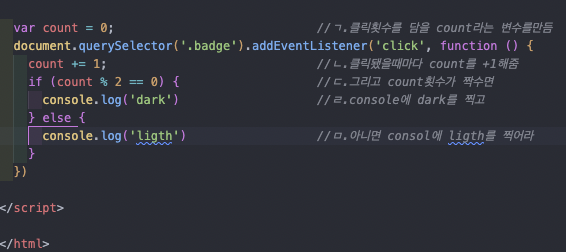
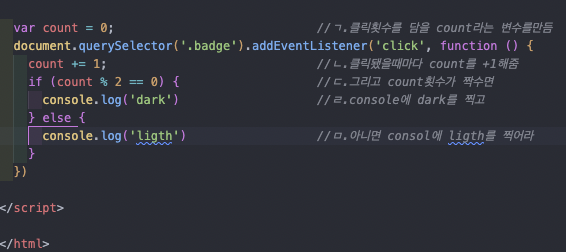
- count라는 변수를 만들고 클릭횟수를 저장하고 클릭횟수가 짝수면 dark 아니면 ligth라고 뜨게하기


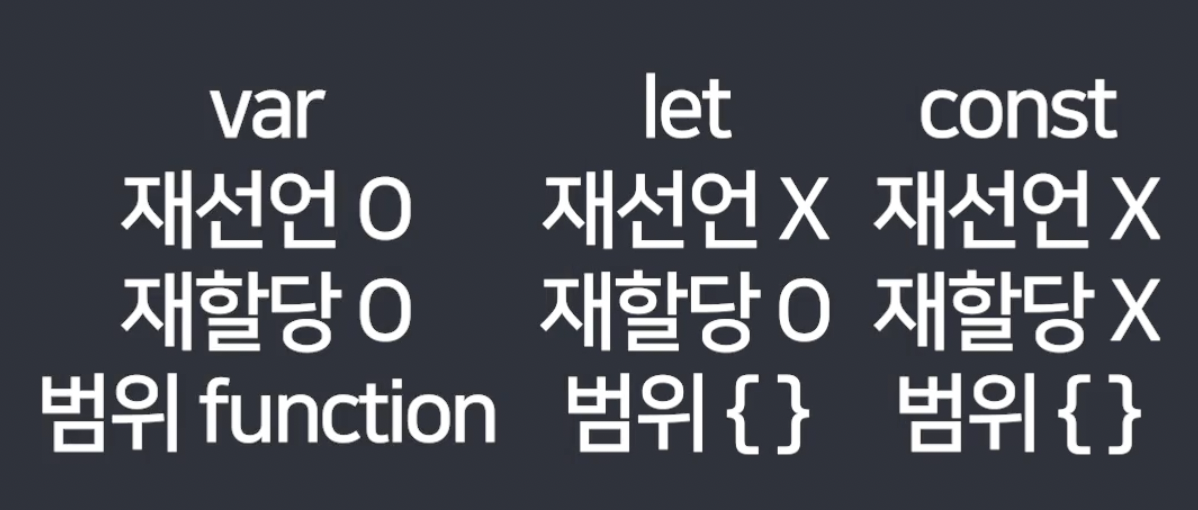
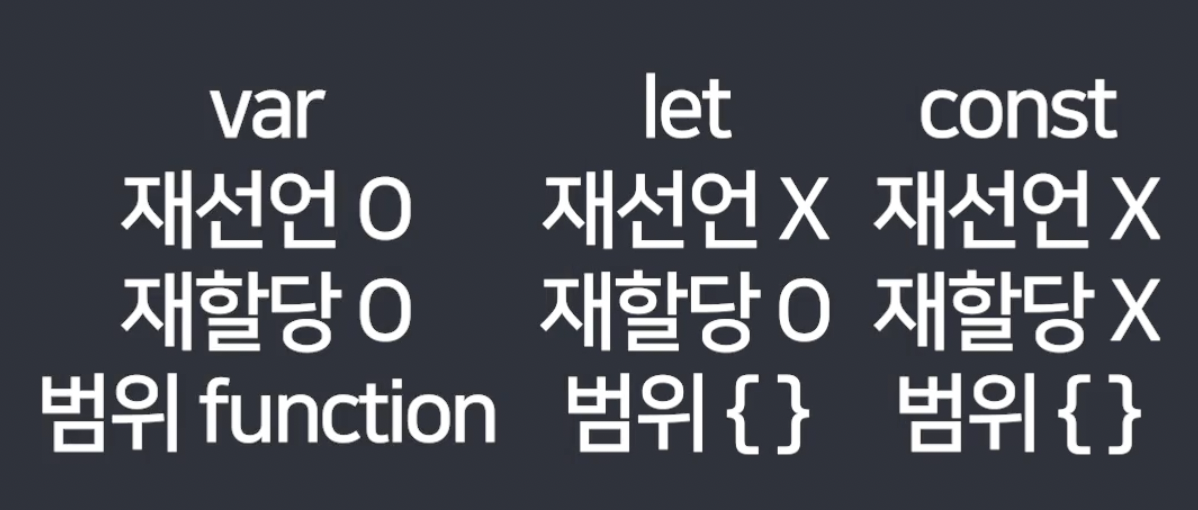
- 다양한 변수들 (let , var ,const)

- 변수들이 범위밖을나가면 변수를 사용할수 없음. 지역변수와 전역번수
실력향상문제(변수)
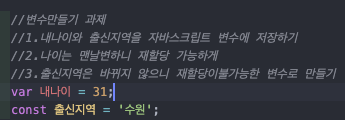
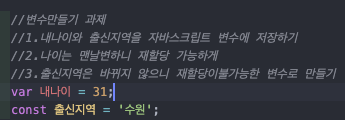
- 변수만들기
1.내나이와 출신지역을 자바스크립트 변수에 저장하기
2.나이는 맨날변하니 재할당 가능하게
3.출신지역은 바뀌지 않으니 재할당이불가능한 변수로 만들기
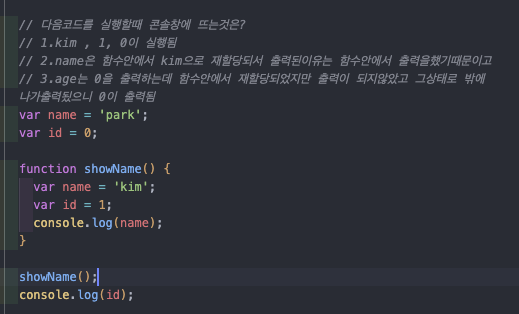
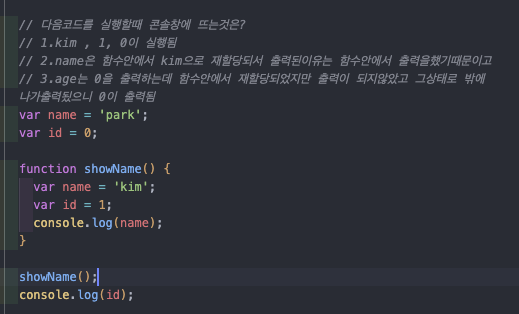
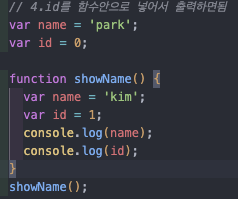
- 콘솔창에 무엇이출력될까
- 1.kim , 1, 0이 실행됨
2.name은 함수안에서 kim으로 재할당되서 출력된이유는 함수안에서 출력을했기때문이고
3.id는 0을 출력하는데 함수안에서 재할당되었지만 출력이 되지않았고 그상태로 밖에 나가출력됬으니 0이 출력됨
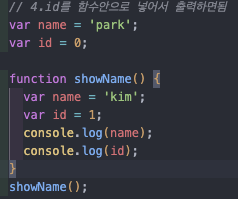
- 해결방법
- 4.id를 함수안으로 데려와서 출력하면됨

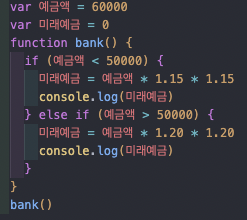
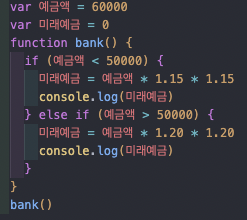
- 이자율계산기
- 1.첫예금액이 5만원미만이면 이율이 연 15%
2.첫 예금액이 5만원이상이면 이율이 연 20%
3.변수에 예금액을 넣고
4.2년후의 총 예금액을 미래예금 이라는변수에담고 콘솔에 띄어주게하기.
5.미래예금이란 변수를 다시 정의해줘야함
6.미래예금=예금액 이자율이자율
7.5만원 미만일때와 5만원이상일때
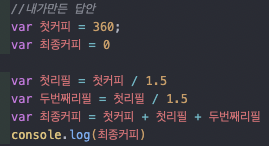
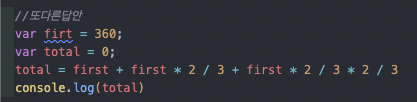
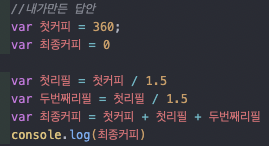
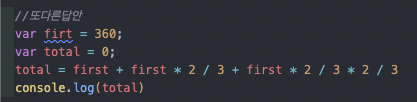
- 커피리필 최대한 마실수있는 커피양계산
1.커피의 3분의2만큼 총 2번리필해주는 카페가있음
2.첫커피가 90ml이면 첫리필은 60ml 그다음은 40ml해줌
3.360ml를 첫 주문했을때 2번리필했을때 총 몇 ml인가.

- 이성계가 태어난연도는?
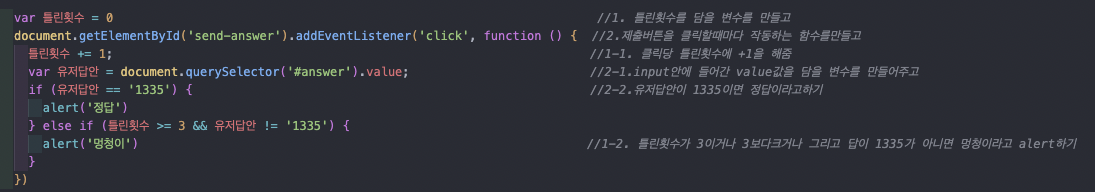
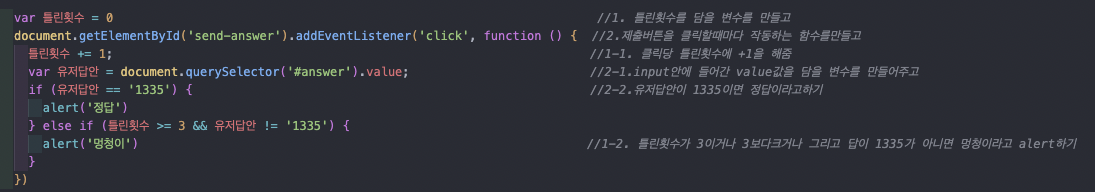
- 퀴즈 UI
1.유저가 답을 맞추면 alert('성공')
2.답을 3번이상 틀리면 alert('멍청아')
3.정답은 1335
4.text에 들어간 값이 1335인지 아닌지
5.제출을 눌렀을때 정답인지 아닌지.