
[ 앱 개발자 도전기 : 안드로이드 ] 안드로이드 UI - 뷰(View)와 XML 레이아웃 기본 구조

∇ 안드로이드 UI 📱 : View & XML레이아웃

※ 안드로이드 UI 구성의 가장 기본적인 개념은 View와 ViewGroup 입니다
1. 뷰 [ View ]

※ 뷰 ( View ) 는 앱 안에 들어가는 각각의 화면 구성 요소를 의미합니다.
§ 안드로이드 앱에서 흔히 볼 수 있는 [ 버튼, 텍스트 ] 등의 UI 구성 요소가 모두 뷰에 해당됩니다.
§ 뷰는 역할에 따라서 밑의 이름들로 부르기도 합니다.
○ 위젯 ( Widget ) : 컨트롤의 역할을 하는 것
○ 레이아웃(Layout) : 내부에 포함된 뷰를 배치하는 역할을 하는 것.
2. 뷰 그룹 [ View Group ]

※ 뷰 그룹 [ View Group ] 은 여러 개의 뷰를 포함하는 요소입니다.
== 뷰 그룹을 활용해서, 안에 포함된 뷰의 위치를 지정할 수 있습니다.
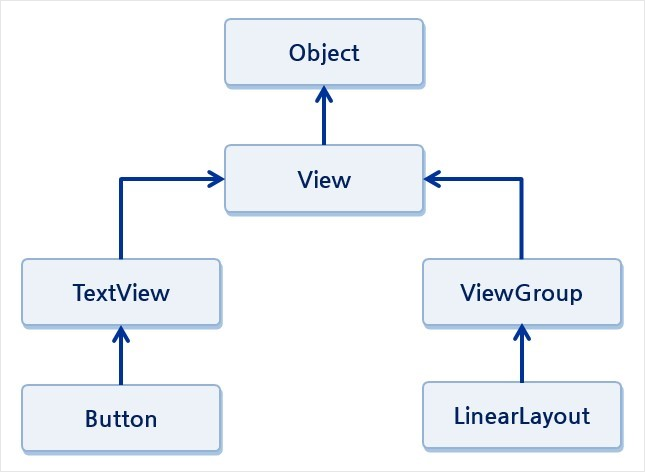
☆ " view 클래스 " 는 모든 뷰의 최상위 클래스입니다.
- > 뷰(View)와 뷰 그룹(View Group)은 모두 'view 클래스' 를 상속 받기 때문에
- 뷰그룹은 뷰처럼 다룰 수 있고,
- 뷰 그룹 안에 또 다른 뷰 그룹이 포함될 수도 있습니다.
이러한 특징으로 인해서,
★ 하나의 뷰를 다른 뷰로부터 상속 받아서 사용할 때, 다른 뷰의 속성을 동일하게 활용 가능합니다 !!!
3. 뷰의 속성

※ 뷰(View) 에는 개발자가 원하는 상태에 따라서 다양한 종류의 속성을 부여할 수 있습니다.
◇ 자주 쓰는 뷰의 속성.
◇ 뷰의 크기.
- 많은 속성들 중에서 필수로 선언되어야 하는 속성입니다.
- 뷰는 뷰를 포함하는 뷰그룹( = 뷰가 속한 뷰그룹 ) 이 가지는 여유 공간의 일부 또는 전체에 놓이게 됩니다.
== > 화면에서 뷰 하나가 얼마만큼의 공간을 차지할 것인지에 대한 계산을 해야하기 때문에
뷰 크기에 대한 선언이 빠지면 에러가 발생하게 됩니다.
§ 크기는 layout_width , layout_height 두개의 속성으로 선언 가능합니다.
@ 아래의 세가지 중 하나의 값을 가집니다.
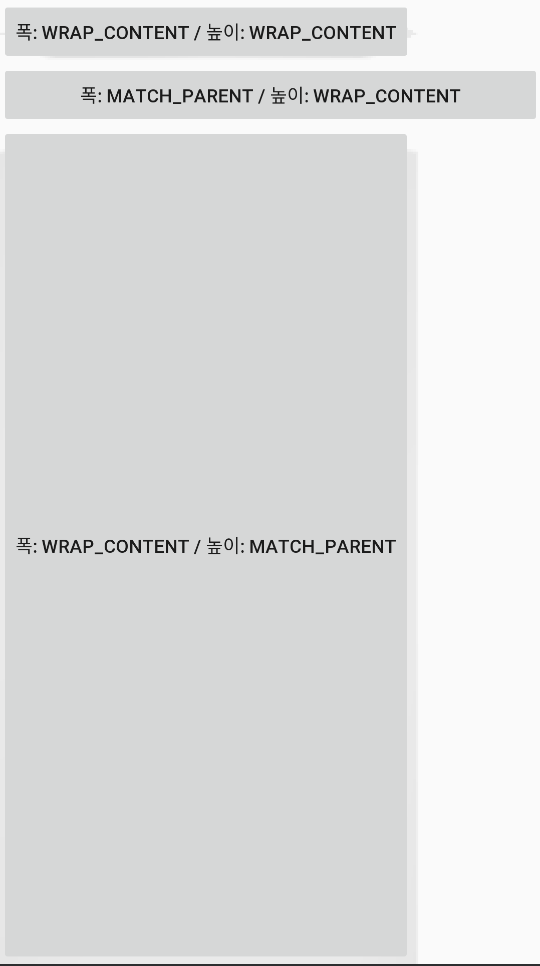
√ match_parent : 남아있는 여유 공간을 모두 채웁니다.
√ wrap_content : 뷰에 들어있는 내용물의 크기에 따라 뷰의 크기를 결정합니다.
√ 정수 값: 크기를 고정된 값으로 만듭니다.
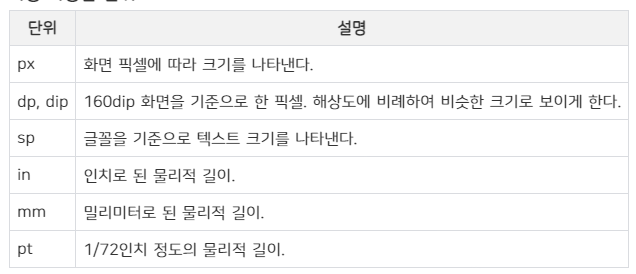
- 사용할 수 있는 단위 : dp, in, mm, pt, px, sp

- 가장 많이 사용되는 단위는 dp 입니다. ( 해상도에 따른 뷰 크기 조절이 필요 X )
ex) 320dpi라면, 1dp = 2px


- wrap_content을 사용했을 때는 내용물인 text에 따라 크기가 유동적으로 결정.
- match_parent 의 경우, 부모 뷰인 LinearLayout의 남은 공간을 모두 채움.
§ wrap_contetn / match_parent / dp 를 이용해서 크기를 지정하는 이유는??
== > 여러 디바이스의 크기에 쉽게 대응하기 위함입니다.

4. XML 레이아웃의 구성

※ 유저가 눈으로 보게 되는 화면을 정의하는 레이아웃 파일은 XML 파일로 되어있습니다.
☆ XML 파일은 " 태그와 속성 " 으로 구성됩니다.
- <> 기호로 태그의 이름을 감싸고서, 태그의 내부에 속성을 선언하는 방식입니다.
- 속성이 여러개일 경우, 공백으로 값을 구분합니다.
<시작 태그
속성1="속성값1"
속성2="속성값2"
...
</종료 태그> - ex) 버튼 위젯을 선언하는 경우
= > Button은 태그의 이름, android : layout_width 는 태그의 속성.
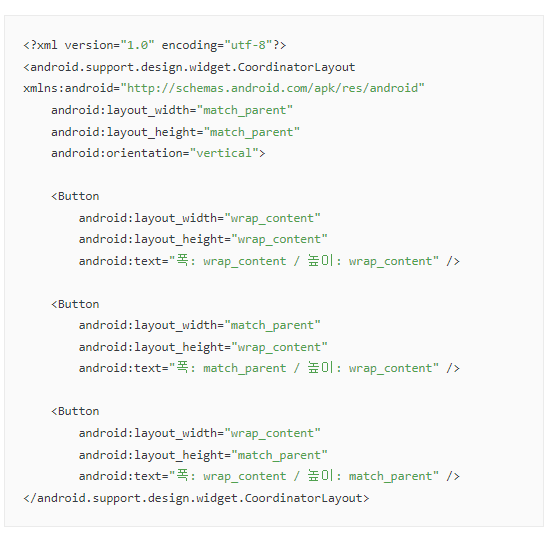
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼1" />- 태그 안에 또 다른 태그를 포함할 필요가 없다면, 위의 코드처럼 /> 기호를 활용해 종료 태그를 생략 가능합니다.
++ 태그의 이름이 Button, TextView 처럼 안드로이드 API에 기본적으로 정의(내장)된 태그라면,
패키지를 생략하고 곧바로 사용이 가능합니다.
++ > 외부 라이브러리나 직접 커스텀한 뷰를 선언해서 사용하고 싶다면,
태그 이름에 패키지명을 함께 명시해야 합니다.<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</android.support.design.widget.CoordinatorLayout>
