[ 앱 개발자 도전기 : 크로스플랫폼_Flutter & Dart ] 기본 개념 정리-下

▽FLutter 기본 개념 정리-下
목 차
1. 위젯이란??
2. 화면구성을 위한 위젯들
3. 상태관리.
4. 비동기 프로그래밍
5. 패키지 관리.
Ⅰ.위젯이란?

플러터에서 가장 중요한 개념은 "위젯"이라는 개념입니다.
Flutter프레임워크에서는 모든 것이 '위젯'으로 조합하여 만들어진 화면으로 구성됩니다.
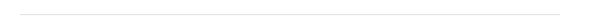
플러터의 화면 구조는 여러 위젯들이 트리-형태로 구성되어있습니다.

가장 상위 위젯으로는
'상태'를 가지는 'StatefulWidget'과 상태를 가지지 않는 'StatelessWidget'의 두가지 종류가 있습니다.
-
'StatelessWidget' : 말 그대로 변화가 없는 위젯,
그러므로 초기값을 지정하기만 하면 만들어지는 화면을 말합니다. -
'StatefulWiget' : 계속 상태가 변화함을 의미합니다.
이 말은 화면에 표시되는 내용도 변경된다는 것과 같습니다.- 이러한 '화면표시'는 '상태관리'라는 개념을 활용해서 화면을 갱신합니다.
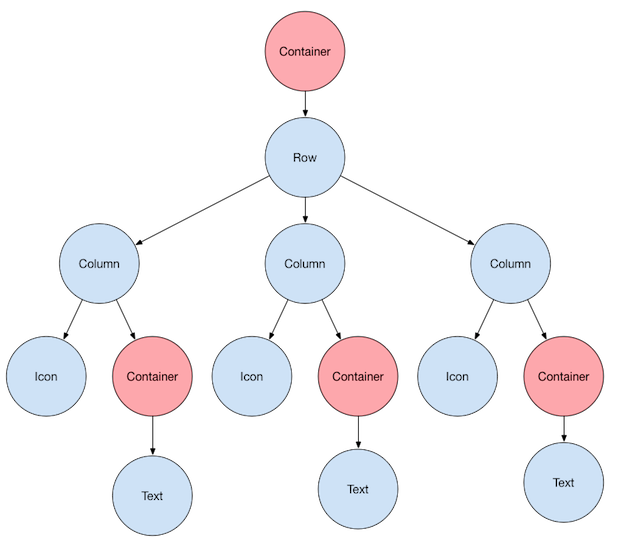
각 위젯의 Life cycle는 다음과 같습니다.


🩻 'setState'와 'didUpdateWidget'의 차이점.
🩻 setState
-
setState는 상태변경을 트리거하고,
이에 따라서 FLutter 프레임워크가 '위젯'을 다시 빌드하도록 요청하는데 사용됩니다. -
StaefulWidget'에서만 사용가능하며,
setState를 호출하면 위젯의 build메서드가 다시 호출되어 UI를 업데이트 합니다.
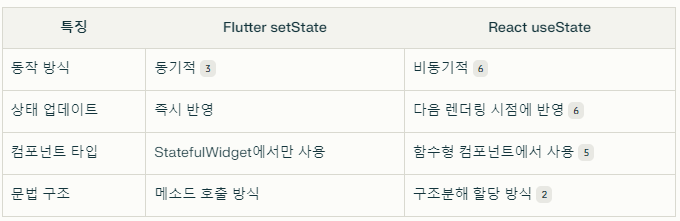
☆ Flutter의 setState와 React에서 사용하는 useState 비교해보기.
- Flutter의 setState
- 구현 방식.
- StatefulWidget 내에서만 사용 가능합니다.
- setState는 동기적으로 작동하며, '콜백'을 호출한 후 '위젯 리빌드'를 예약합니다.
- 위젯의 생명주기 동안 변경될 수 있는 상태를 관리합니다.
- 구현 방식.
class _ExampleState extends State<Example> {
int count = 0;
void increment() {
setState(() {
count++;
});
}
}
- React의 useState
- 구현 방식.
- 함수형 컴포넌트에서 사용되는 'Hook'입니다.
- 배열 구조분해를 통해 상태값과 setter 함수를 반환합니다.
- 비동기적으로 작동하며, 상태 업데이트가 즉시 반영되지 않습니다.
- 구현 방식.
function Counter() {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
}
- 주요 차이점.

- 사용 시 고려사항.
- Flutter의 setState는 작은 규모의 로컬 상태 관리에 적합.
- React의 useState는 여러 상태를 독립적으로 관리 가능.
- 두 방식 모두 복잡한 상태관리가 필요한 경우 다른 상태관리 솔루션 고려필요.
- React는 redux 혹은 zustand 등 // Flutter는 Bloc, GetX, Provider 등
🩻 didUpdateWidget
-
didUpdateWidet'은 부모 위젯이 변경될 때 호출되는 메서드입니다.
-
StaefulWidget'의 부모가 새로운 구성을 전달하면 ( ex: 부모 위젯이 다시 빌드되면 )
didUpdateWidget이 호출됩니다. -
이 메서드는 주로 부모 위젯에서 전달받은 새로운 구성을 처리하거나,
상태를 적절하게 업데이트하는 데 사용됩니다.

Ⅱ. 화면구성을 위한 위젯들.

화면을 구성하는 구성요소, 즉 UI를 종류별로 나누어보면 아래와 같습니다.
🩻 기본 위젯.
- Text : 문자열 표시.
- RichText : 복수의 스타일을 가지는 문자열을 표시.
- Image : 이미지 표시.
- Icon : 아이콘 표시.

🩻 레이아웃 위젯.
- Container : 단일 자식위젯을 가지는 위젯, 일반적으로 'padding' 혹은 'margin'설정을 사용.
- Material : 마터리얼 디자인을 시각화 할 수 있는 컨테이너 위젯.
- Scaffold : 마테리얼디자인 앱을 만들기 위해서 필요한 기능을 가지고 있는 템플릿 느낌의 위젯.
- Appbar 혹은 Drawer, SnackBar 등의 기능이 제공됩니다.
- Appbar : 마테리얼 디자인 앱의 헤더부분을 표시하기 위한 위젯입니다.
- Padding, Align, Center : 패딩, 정렬 등에 사용되는 위젯입니다.
- Row / Column : 가로 또는 세로 방향으로 위젯을 배치하기 위해 사용합니다.
- 기본 화면을 구성할 때 많이 사용합니다.
- mainAxisAlignment, crossAxisAlignment 의 속성으로 위젯 배치를 조정합니다.
- SwiftUI의 'Vstack, Hstack'과 유사합니다.
- stack : 위젯을 곂쳐서 표시할 때 사용합니다.
- SwiftUI의 Zstack과 흡사합니다.
- GridView : 위젯을 스크롤 가능한 그리드로 배치합닌다.

🩻 인터랙티브 위젯.
:: 유저동작을 받아 처리할 수 있는 위젯입니다.
- Button ( TextButton, OutlinedButton, ElevatedButton 등등..)
- 각각 디자인에 따라 준비된 버튼위젯들.
- TextButton : 플랫한 디자인의 텍스트 버튼.
- ElevatedButton : 그림자 효과가 있는 돌출된 버튼
- OutlinedButton : 테두리가 있는 버튼.
- Checkbox, Radio, Switch, Slider
- Checkbox: 체크박스 선택 위젯
- Radio : 라디오 버튼 선택 위젯
- Switch : 토글 스위치 위젯
- Slider : 슬라이더 값 조절 위젯.
- TextField : 텍스트 입력을 위한 Material Design 스타일의 위젯.
- controller : 텍스트 값 제어
- onChanged : 콜백으로 입력한 값 변경 감지.
- decoration : 힌트 텍스트, 테두리 등 커스터마이징 가능.
TextField(
decoration: InputDecoration(
labelText: 'Input',
border: OutlineInputBorder(),
),
onChanged: (value) {
print(value);
},
)
-
Date & Time Pickers : 날짜(시간)피커는 다이얼로그를 사용하여, 단일날짜를 선택하는 위젯.
- 날짜 선택 & 시간 선택기.
Future<void> _selectDate(BuildContext context) async {
final DateTime? picked = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2024),
lastDate: DateTime(2025),
);
}
Future<void> _selectTime(BuildContext context) async {
final TimeOfDay? picked = await showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
);
}

🩻 스크롤 가능한 위젯.
- ListView : 일반적으로 사용되는 스크롤 뷰(테이블뷰) 위젯.
- SingleChildScrollView : 자식위젯이 스크롤 기능을 가지고 있을 경우 사용.
- 일반적으로 Column 이나 Row를 사용할 때
(화면크기보다 컨트롤 크기가 더 커질 경우) 에러를 피하기 위해 사용.
- 일반적으로 Column 이나 Row를 사용할 때

🩻 네비게이션, 라우팅 위젯.
- Navigator, Route : 앱 화면간의 이동을 관리합니다.
- Flutter의 위젯과 조합하여 복잡한 UI를 구성합니다.
- 대부분 위젯간의 부모-자식 관계를 만들 수 있고 이를 활용해 심플하게 UI를 구성 가능합니다.

🩻 커스텀 UI패키지 사용(pup.dev)
만들어져있는 UI 패키지를 가져와서 사용하는 방법.
커스텀 패키지


Ⅲ. 상태 관리.

Flutter 앱은 위젯에 '상태관리'를 함으로써 화면을 갱신하거나 화면이동 등을 할 수 있습니다.
이러한 상태를 관리하기 위해서 여러가지 패키지가 있습니다.(Bloc,Getx, Provider 등등)

Ⅳ. 비동기 프로그래밍.

:: 'Future', 'async', 'await', 'Stream' 등의 키워드를 사용해서 비동기 프로그래밍을 할 수 있습니다.
보통 APi에서 취득한 데이터는 '비동기'로 실행되기 때문에 자주 사용하는 패턴입니다.
- 'Future', 'async', 'await'
-
'Future'는 Dart의 비동기 작업을 위한 객체로,
결과가 준비될 때까지 대기한 다음 결과를 반환하거나 오류를 던집니다.- 미완료 상태 : 비동기 작업이 진행 중인 상태.
- 완료 상태 : 작업이 성공적으로 완료되거나 에러가 발생한 상태.
-
Future<String> fetchData() {
return Future.delayed(
const Duration(seconds: 4),
() => "Hello World"
);
}
- 'async/awit' 키워드를 사용하면 비동기 코드를 마치, 동기코드인 것처럼 읽고 작성 가능합니다.
void main() async {
print("작업 시작");
var result = await fetchData();
print("결과: $result");
}
- 주요 사용 사례
- 네트워크 데이터 요청.
- 데이터베이스 작업
- 파일 입출력 작업.
- 에러 처리.
- 비동기 작업의 에러는 'try-catch' 블록을 사용하여 처리 가능합니다.
try {
final result = await fetchData();
print(result);
} catch (e) {
print('에러 발생: $e');
}
-
Stream
- 'Stream'은 시간에 따라 여러 값을 생성할 수 있는 비동기 작업입니다.
- 'Strea'은 이벤트(데이터,에러,종료 신호)를 await for를 사용하여 순차적으로 전달합니다.
await for (final value in streamData) {
print(value);
}

Ⅴ. 패키지 관리.

Flutter는pubspec.yaml파일을 통해서 패키지를 관리합니다.
앱 메타정보나FlutterSDK버전정보등 의존관계정보를 관리합니다.
전부 다 소개할수 없지만 기본적인것만 설명하자면
- '#'는 코멘트입니다.
- assets: 이나fonts: 를 이용해 사용하는 리소스를 지정합니다.
- environment는 프로젝트에서 사용하는 Dart SDK버전을 지정합니다.
- dependencies는 프로젝트에서 사용하는 패키지와 버전을 지정합니다.
- dev_dependencies는 위의 dependencies와 기능은 같습니다만,
개발시 사용되는 패키지를 지정할 때 사용합니다.