
📍 Box Shadow
-
요소에 그림자 효과를 주는 속성
➕ 뉴모피즘 버튼 CSS 페이지
-
형태
box-shadow: h-offset v-offset blur spread color- 속성
▪️h-offset: 그림자의 가로 위치(x축). 양수는 오른쪽, 음수는 왼쪽으로 이동한다.
▪️v-offset: 그림자의 세로 위치(y축). 양수는 아래로, 음수는 위로 이동한다.
▪️blur: 그림자의 흐림 정도. 0은 선명, 값이 커질수록 흐려진다.
▪️spread: 그림자의 확장 정도. 값이 클수록 그림자가 넓어진다.
▪️color: 그림자 색상. 투명도가 있으면rgba형태로 적어줘야한다.
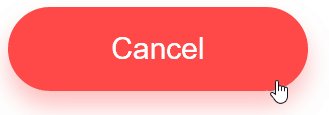
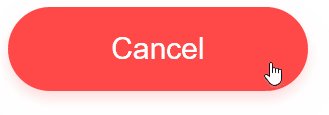
- 사용 예시 (마우스 올리면 그림자 생기는 버튼)

.cancel-button{
background-color: #ff4949;
transition: box-shadow 250ms ease-in;
}
.cancel-button:hover{
box-shadow: 0 10px 16px 0 rgba(255, 73, 73, 0.35);
}📍 Overflow
- 요소의 내용이 요소의 크기를 넘어갈 때 처리하는 방법을 지정하는 속성
- 속성
▪️visible: 기본값, 요소의 내용이 요소 경계를 넘어가도 가려지지 않고 보여진다.
▪️hidden: 요소의 내용이 요소 경계를 넘어간 부분은 잘려서 보여지지 않는다.
▪️auto: 요소 내용이 요소 경계를 넘어갈 경우에만 스크롤바를 추가하여 볼 수 있도록 한다.
▪️scroll: 요소 내에 스크롤바를 추가하여 내용이 넘어갈 경우 스크롤을 통해 볼 수 있도록 한다.
❓
auto와scroll의 차이점
auto는 내용이 요소의 크기를 초과할 때에만 스크롤바를 추가하고,scroll은 항상 스크롤바를 추가한다.
📍 Transform
- 요소의 모양과 배치를 변형하는 데 사용되는 속성
- 형태
.box {
transform: translate(100px, 100px);
}- 함수 종류
▪️translate(x, y): 요소를 원하는 방향으로 이동시킨다.
-translateX()는 가로 방향,translateY()는 세로 방향으로 이동시킨다.
▪️scale(): 요소의 크기를 주어진 비율로 확대 또는 축소한다.
-scaleX()는 가로 방향,scaleY()는 세로 방향 크기를 조절한다.
▪️rotate(Ndeg): 요소를 주어진 각도만큼 기울인다. 양수 값은 시계방향으로, 음수 값은 반시계방향으로 회전한다.
