Animation
- 요소에 동적인 움직임과 변화를 부여하기 위해 사용한다.
📍 사용 방법
@keyframes로 어떤 애니메이션을 사용할지 정의하기
@keyframes 애니메이션로직이름{
from{
}
to{
}
}
@keyframes 애니메이션로직이름{
0%{
}
50%{
}
100%{
}
}
- 요소에
animation 속성 사용하여 정의하기
.box{
background-color: tomato;
animation-name: move-box;
animation-duration: 2s;
}
@keyframes move-box{
from{
top: 0;
background-color: tomato;
}
to{
top: 200px;
background-color: #0066ff;
}
}
📍 animation 관련 속성
animation-name : keyframes로 정의한 애니메이션 지정animation-duration : 애니메이션 지속 시간(ms, s)animation-iteration-count : 애니메이션 반복 횟수animation-timing-function : 애니메이션 변화 속도animation-delay : 애니메이션이 시작되기까지의 시간animation-direction : 애니메이션이 실행되는 방향
✔️ animation-direction: alternate 이면 @keyframes로 지정한 애니메이션에서 from -> to, to -> from 순으로 애니메이션이 반복된다.
.box{
animation-name: move-box;
animation-duration: 2s;
animation-delay: 1s;
animation-timing-function: ease-in;
animation-iteration-count: infinite;
animation-direction: alternate;
}
📍 실습

- Loading 글씨에
opacity 관련 애니메이션 지정 :: flicker
.loading-title{
color: #151B26;
animation-name: flicker;
animation-duration: 1600ms;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes flicker{
from{
opacity: 1;
}
to{
opacity: 0;
}
}
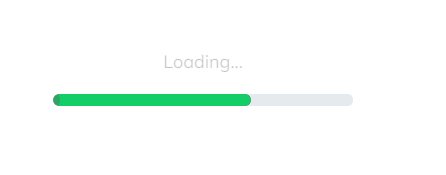
- 진행 바 막대 애니메이션 정의하기 ::
loading-bar
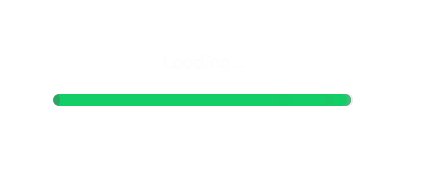
✔️ 마지막에 막대가 자연스럽게 사라지기 위해 90%, 100%로 나누었다.
@keyframes loading-bar{
0%{
width: 0;
opacity: 1;
}
90%{
width: 100%;
opacity: 1;
}
100%{
width: 100%;
opacity: 0;
}
}
loading-bar 애니메이션 progress-bar-gauge에 지정하기
✔️ 초록색 진행막대가 회색 막대를 넘어가는 것을 막기 위해 progress-bar에 overflow: hidden 속성을 지정하였다.
.progress-bar{
overflow: hidden;
}
.progress-bar-gauge{
width: 0px;
height: 12px;
animation-name: loading-bar;
animation-duration: 1600ms;
animation-iteration-count: infinite;
animation-timing-function: ease-out;
}