transition: property name | duration | timing function | delay
CSS Transition은 속성을 변경할 때 애니메이션의 속도를 제어합니다.
즉, 즉시 변화가 일어나는 것 대신 일정 기간에 걸쳐 속성의 변화가 나타나게 됩니다.
이번 글에서 자세히 알아볼 것은 transition timing function 값에 따라 애니메이션에 어떤 차이가 있는지 알아보는 것입니다.
transition timing function에는 linear, ease, ease-in, ease-out, ease-in-out, step-start, step-end, steps(int, start | end), cubic-bezier(n, n, n, n) 가 있으며, 이 중에서 애니메이션 변화 속도가 정해져 있는 linear 부터 ease-in-out 까지 살펴보도록 하겠습니다.
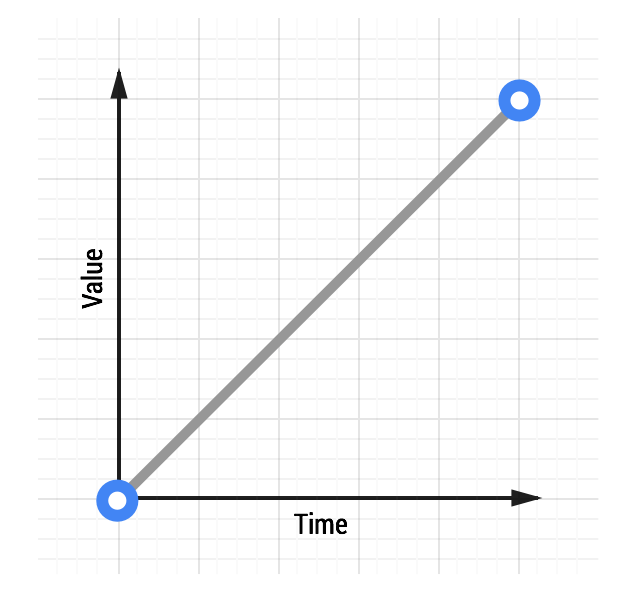
linear
상태가 선형으로 변화합니다. 즉, 애니메이션의 변화 속도가 처음부터 끝까지 동일합니다.

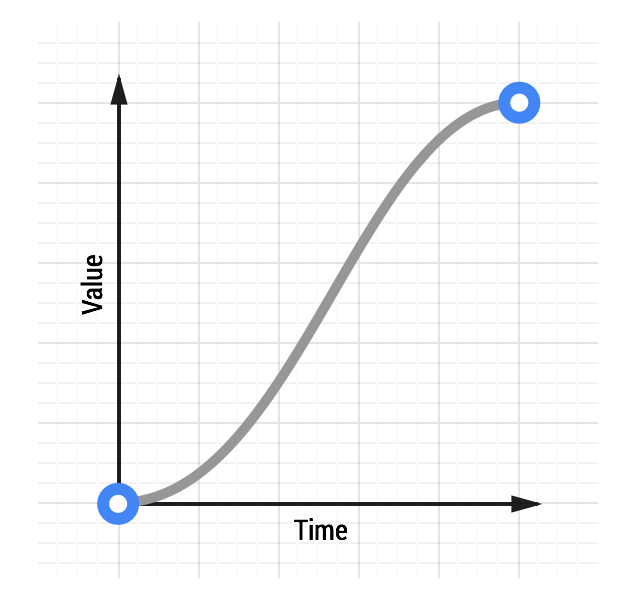
ease
처음에 천천히 시작하여 빨라지며, 마지막에 다시 느려집니다.
ease-in-out과 동작이 동일하지만 ease 는 마지막 속도보다 시작 속도가 약간 더 빠릅니다.
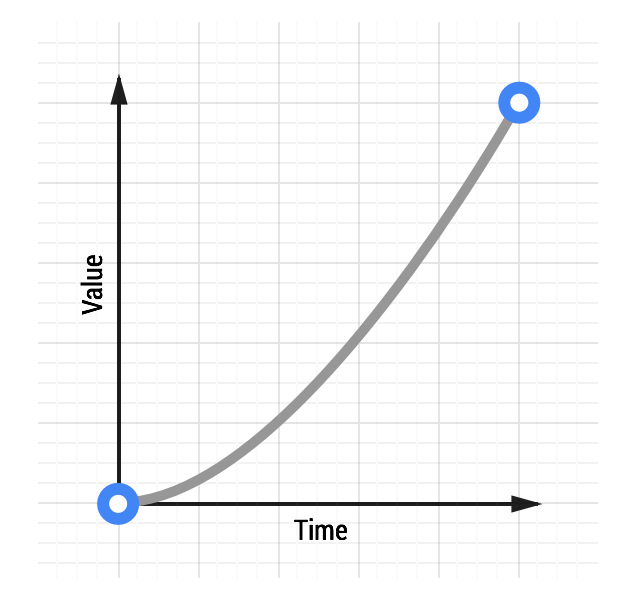
ease-in
처음에 천천히 시작하여 마지막에 속도를 높여 끝납니다.

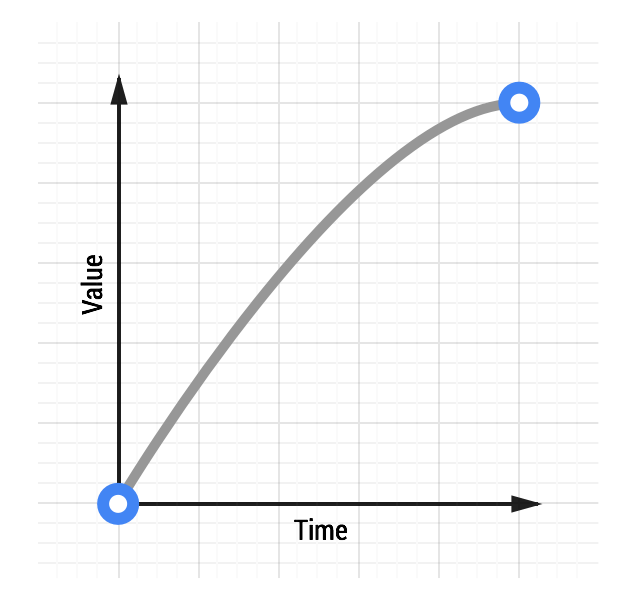
ease-out
처음에 빠른 속도에서 시작하여 마지막에 천천히 속도를 줄여 끝납니다.

ease-in-out
천천히 시작되어 정상 속도가 되었다가 마지막에 느려집니다.