
<map 함수 적용시 key props를 부여하는 이유 +key값에 index사용하면 안되는 이유>
자바스크립트 배열의 map() 함수
반복되는 컴포넌트를 렌더링하기 위해 자바스크립트 배열의 내장 함수인 map()을 사용합니다.
그러면 그냥 반복되는 부분 복붙하면 되는거 아닌가? 답은 NO!
리액트는 값에 변화가 있는 부분만 찾아서 virtual DOM에서 한번에 렌더링을 합니다.
그러면 그때 반복되는 컴포넌트 중에 값에 변화가 있는 애들을 무슨 수로 찾을 수 있을까요?
바로 key값을 주는것 입니다!!! 예시를 통해서 보겠습니다.
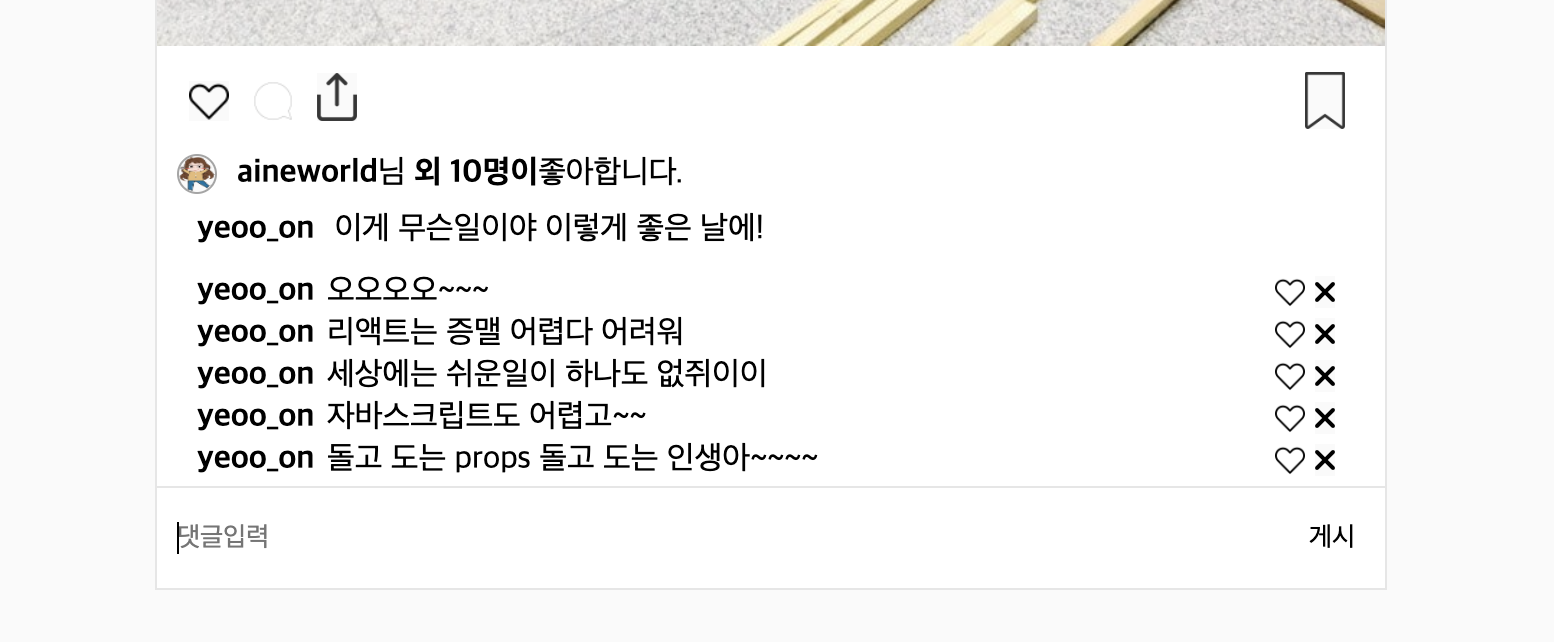
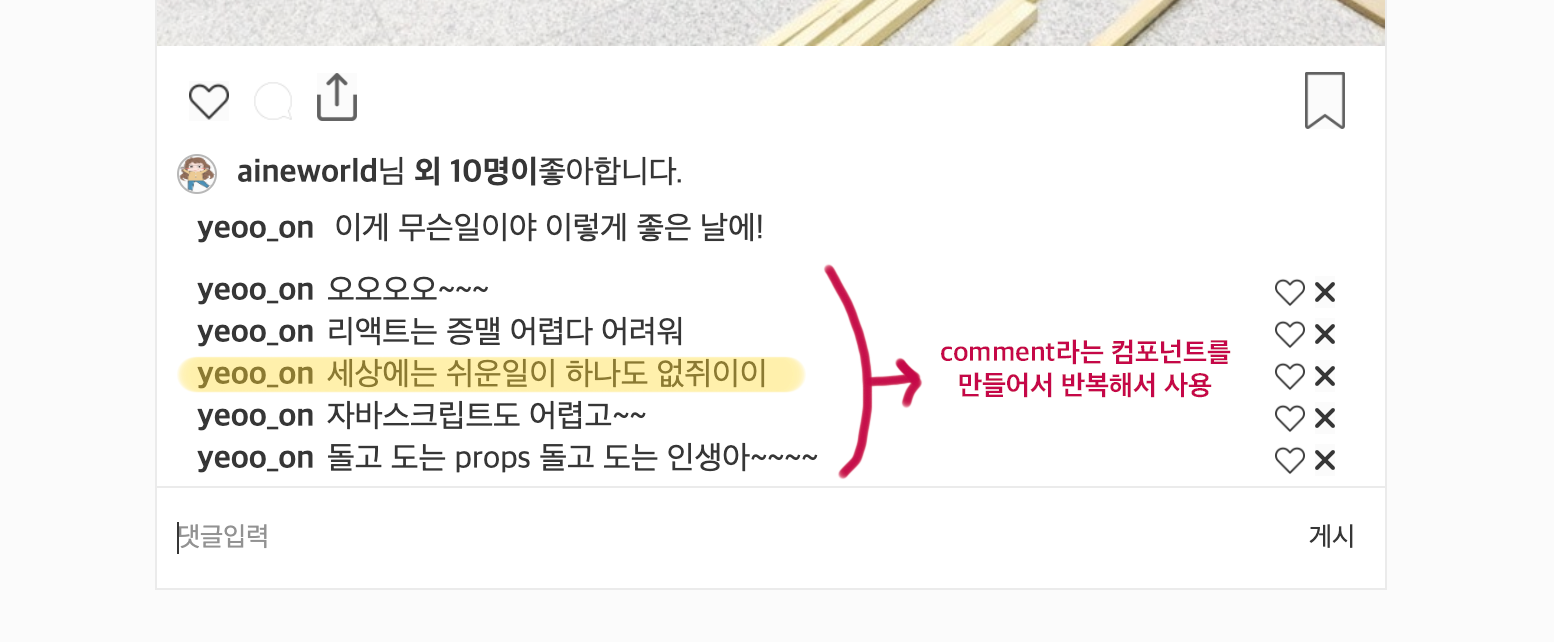
 → 해당 댓글은 같은 컴포넌트를 반복해서 사용함
→ 해당 댓글은 같은 컴포넌트를 반복해서 사용함
→ 여기서 노란색으로 칠한 부분의 댓글만 지우고 싶음
//jason 파일에 임의의 데이터가 이렇게 들어가있음
[{ "id": 1, "name": "yeoo_on", "text": "오오오오~~~" },
{ "id": 2, "name": "yeoo_on", "text": "리액트는 증맬 어렵다 어려워" },
{ "id": 3, "name": "yeoo_on", "text": "세상에는 쉬운 일이 하나도 없쥐" },
{ "id": 4, "name": "yeoo_on", "text": "자바스크립트도 어렵고~~" },
{ "id": 5, "name": "yeoo_on", "text": "돌고 도는 props 돌고 도는 인생아~~~~" }
]//댓글 값을 받아 오는 부분에 이렇게 id값을 넣어줌!
import React, { useState } from 'react';
const FeedComments = ({ comment, onRemove }) => {
const { id, text, name } = comment;
const [likedHeart, setLikedHeart] = useState(false);
const changeColor = e => {
e.preventDefault(); //새로고침
e.target.src = likedHeart
? 'images/kyeongyeon/emptyheart.png'
: 'images/kyeongyeon/heart123.png';
setLikedHeart(!likedHeart);
};리액트는 수정된 부분만 모아서 virtual DOM에서 한번에 렌더링을 함. 그래서 이렇게 key값을 입력해줘야만 리액트가 수정된 key값을 찾아서 렌더링을 함. 따라서, 형광펜이 칠해진 부분의 댓글을 삭제할 경우 리액트가 key값으로 들어간 id의 value값인 '3'을 찾아서 반영함!
❈ key값에 index를 사용하면 안되는 이유 ❈
• key값에는 React가 어떤 항목의 값이 수정되는지 인식하게 함.
• 그래서 key는 엘리먼트 또는 컴포넌트에 안정적인 고유성을 부여하기 위해 배열 내부의 엘리먼트에 지정해야 함
• 이때 key의 속성에는 해당 배열 내부에 각각의 고유한 값을 넣어 주어야 함.(변하지 않고, 고유한 값이여야함)
• 컴포넌트는 key를 기반으로 재사용되고 갱신됨. 하지만 인덱스를 key로 사용할 경우 항목의 순서가 바뀔 경우 key도 변경됨.(key는 변경이 되지 않는 고유한 값이여야함)
→ 만약 항목의 순서가 바뀌거나 재배열 되면 state의 순서가 엉망이 되거나, 의도하지 않은 방식으로 바뀔 수 있음!

잘 보고갑니다!