1. filter()
1) filter와 map의 공통점: 배열을 기존 배열은 건드리지 않고! 순회하면서 새로운 배열을 return
2)filter는 조건을 만족한 모든 요소를 새로운 배열로 반환해줌!
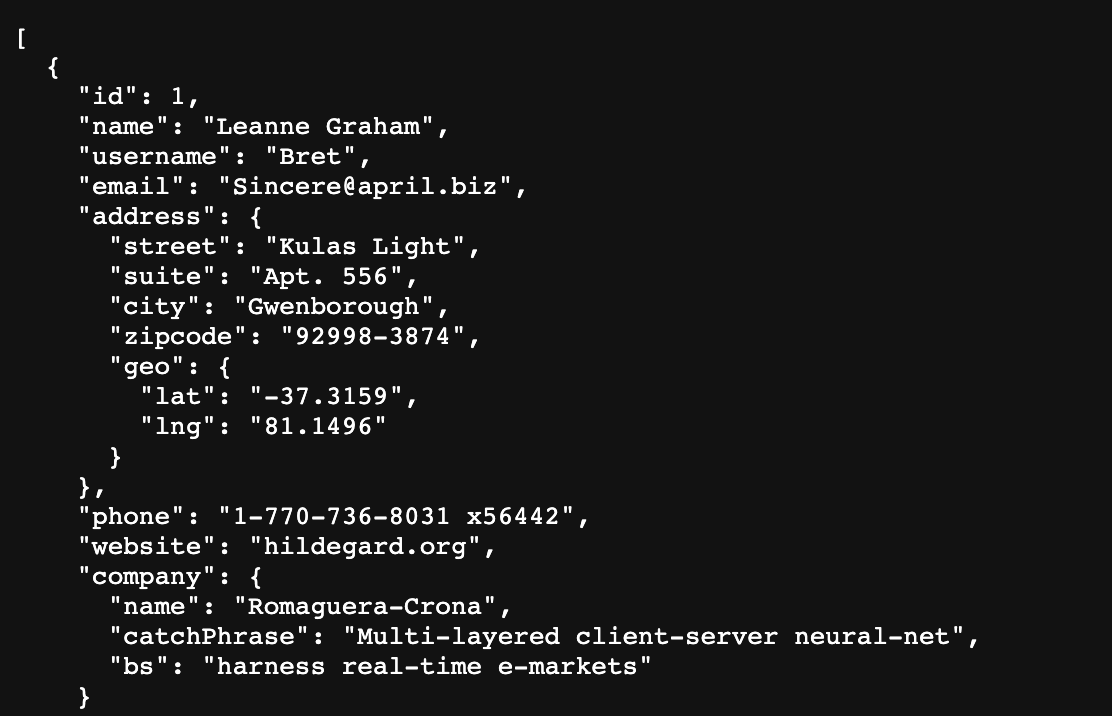
 -> 데이터가 배열에 객체로 담아져서 옴!
-> 데이터가 배열에 객체로 담아져서 옴!
finction Monsters() {
const[monsters, setMonsters] = useState([]) //초기값을 빈배열로!(jason 데이터가 배열에 객체로 담아져서 옴, 우리도 받은 값을 해당 빈배열에 객체로 담을거임)
const[userInput, setUserInput] = useState("") //초기값을 빈문자열로!(그래야 검색창에 입력된 문자열을 받아올거기 때문!)
}
const getMonster = monsters.filter((momster)=>
{return monster.name.toLowerCase().includes(userinput.tpLowerCase())})해석을 하자면 getMonster는 set함수에 있는 monsters에 있는 요소들 중에서 조건(filter)을 만족한 애들을
배열로 반환(return) 할건데, **조건은** 소문자 문자열로 변환한 몬스터 이름이 소문자 문자열로 userInput에 들어온 값을
포함한다면 해당 몬스터를 return하라!2. map()
1) filter와 map의 공통점: 배열을 기존 배열은 건드리지 않고! 순회하면서 새로운 배열을 return
2)map은 콜백함수를 적용한 요소를 배열로 반환!
function CardList({monsters}) { //부모에서 보내준 props를 매개변수 자리에서 받아줌!
return (
<div className="cardList">
{maonsters.map(monster) => return( //monsters에 있는 요소들을 map함수를 사용하여 반환 할거고, 매개변수로 monster를 받을거임
<Card //반환은 Card 컴포넌트에 요소를 보내줄건데
key={monster.id} //key값으로는 매개변수로 받은 monster의 id를
id={monster.id}//id값으로는 매개변수로 받은 monster의 id를(Card 컴포넌트의 이미지에 사용해야함!)
name={monster.name}//name값으로는 매개변수로 받은 monster의 name을
email={monster.email}/>);//email값으로는 매개변수로 받은 email을
</div>)
})}3. 구조분해할당(Destructuring assignment)
1) objeect구조
//만약에
let object = {
id: 1,
name: troll,
email: troll@mail.com
}
//이라는 개체가 있으면 원래는
const id = object.id
const name = object.name
const emial = object.email
//이렇게 사용해야 하는데 이러면 코드가 너무 길어져서
cosnt{id, name, email} = object //이렇게 간단하게 나타내줌2) array구조
let arr = ["troll", "28", "troll@mail.com"]
//이라는 배열이 있으면 원래는
const first = arr[0]
const second = arr[1]
const third = arr[2]
//이렇게 사용해야 하지만 코드가 너무 길어지니까
const [first, second, third] = arr;
//이렇게 축약해서 적어줌몬스터로 보는 예시
function CardList({monsters}) { //부모에서 보내준 props를 매개변수 자리에서 받아줌!
return (
<div className="cardList">
{monsters.map(monster) => return
<Card //각각 들어가는 각각의 props의 반복되는 부분을 구조할당으로 정리 가능
key={monster.id}
id={monster.id}
name={monster.name}
email={monster.email}/>);
</div>)
})}
function CardList({monsters}) { //부모에서 보내준 props를 매개변수 자리에서 받아줌!
return (
const {id, name, email} = monsters
<div className="cardList">
{monsters.map(monster) => return (
<Card key={id}
id={id}
name={name}
email={email} //각각 들어가는 각각의 props의 반복되는 부분을 구조할당으로 정리 가능
/>);
</div>)
})}function Card ({id, name, email}) { //CardList에서 보내준 props임!
return (<div className="cardContainer">
<img
src={`https://robohash.org/${id}?set=set2&size=180x180`}
alt="monsterImg"
/>
<h2>{name}</h2>
<p>{email}</p>
</div>
)
}