[Project] Hobbyt
1.[Project] Hobbyt - 개발환경 세팅

새로 시작하는 프로젝트 우당탕탕 개발환경 세팅하기처음엔 프론트 개발 세팅을 모두 끝내고 push를 했었는데 server 폴더만 올라가지고, client 폴더는 올라가지지 않아서 당황했다.이런저런 시도를 해 보다가 client 폴더, server 폴더에 example.t
2.[Project] - Hobbyt Error 해결법

tsconfig.json 파일에서 뜬금없이 발생. VScode를 다시 실행하는 방법으로 해결 가능.
3.[Project] Hobbyt - Proxy 설정하는 법 (CORS, 404 not found)

Next.js와 typescript 를 사용하고 있습니다.프로젝트를 진행하면서 주도적으로 나서서 proxy 설정을 적용해 본적이 없어서 이번에 제대로 어려움을 겪게 되었네요.처음엔 http-proxy-middleware를 다운 받아 설정해 봤지만 404 not foun
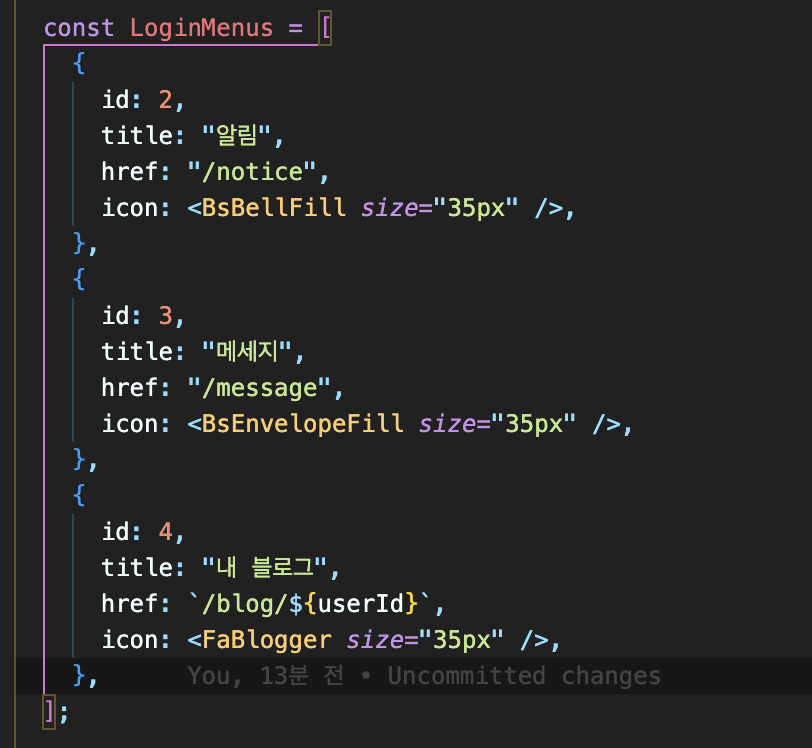
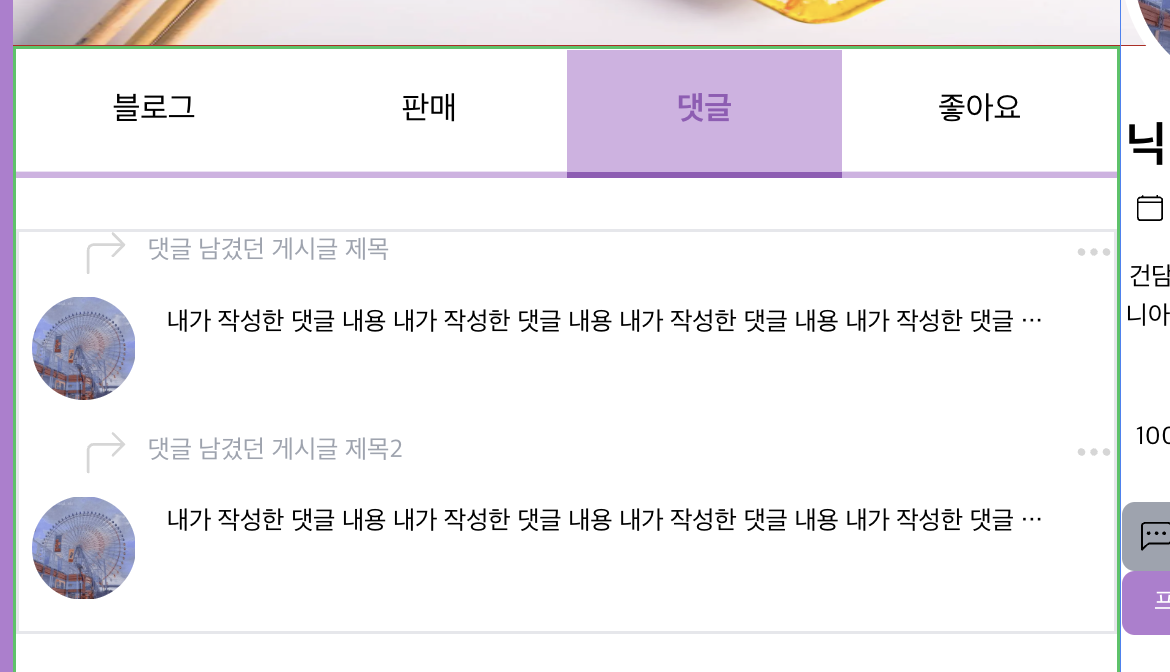
4.[Project] Hobbyt - map() 사용해서 자식 컴포넌트에 props 2개 내려주는 법

개인홈 페이지에 내가 쓴 댓글 리스트를 뽑는 와중에 생긴 에러 처리 방법입니다.api가 아직 준비되지 않아 프론트에서 테스트를 해 보기 위해 아래와 같이 진행하였습니다. item의 유티크한 id 값만 자식 컴포넌트에서 필요했습니다. id 값을 자식 컴포넌트에서 patc
5.[Project] Hobbyt - useState 바로 적용 안 될 때 해결방법

프로젝트를 진행하면서 판매관리의 진행사항을 변경하는 드롭박스 기능을 구현하게 되었다.드롭박스 안을 모두 button으로 만들고 해당 버튼을 클릭시 patch 요청이 가도록 구현하였다.하지만 버튼을 두 번 클릭해야 useState의 clickName 이 클릭한 값으로 변
6.[Project] Hobbyt - WebSocket 과 stomp 이용하여 알림 구현하기

typeScript, Next.js, WebSocket, stomp 사용알림 기능을 만들 때 서버와 클라이언트가 양방향 통신이 필요없다보니 SSE를 주로 사용하는 것 같다. 우리 프로젝트의 같은 경우에는 실시간 채팅 기능도 있기 때문에 어차피 WebSocket을 사용해