1. VScode를 다시 실행
1-1) JSON schema for the typescript compiler's configuration file error
tsconfig.json 파일에서 뜬금없이 발생. VScode를 다시 실행하는 방법으로 해결 가능. (참고)
2. ESLint Error
1-1) Visible, non-interactive elements with click handlers must have at least one keyboard listener.
1-2) Non-interactive elements should not be assigned mouse or keyboard event listeners.
작성한 코드
const menuArr = [
{ name: "블로그" },
{ name: "판매" },
{ name: "댓글" },
{ name: "좋아요" },
];
return (
<TabMenu>
{menuArr.map((section, index) => (
<li
key={index}
className={curIndex === index ? "submenu focused" : "sebmenu"}
onClick={() => onClickMenuHandler(index)}
>
{section.name}
</li>
))}
</TabMenu>수정한 코드 (참고)
const menuArr = [
{ name: "블로그", idx: 1 },
{ name: "판매", idx: 2 },
{ name: "댓글", idx: 3 },
{ name: "좋아요", idx: 4 },
];
return (
<TabMenu>
{menuArr.map(section => (
<li
role="presentation"
key={section.idx}
className={curIndex === section.idx ? "submenu focused" : "sebmenu"}
onClick={() => onClickMenuHandler(section.idx)}
>
{section.name}
</li>
))}
</TabMenu>
);3. Typescript Error
4. Error
1-1) axios get api 요청 [object 20object](400error)
- query id를 게시글 상세 조회 api에 보내기 위한 코드를 작성하는 도중에 만난 오류
작성한 코드
export default function BlogDetail() {
const router = useRouter();
const pid = Number(router.query.id) || {};
// api 데이터 저장
const [getNewData, setGetNewData] = useState();
// api 호출
const getData = async () => {
const blogDetail = await getBlogDetail({pid});
const res = blogDetail.data;
console.log(`data`, blogDetail);
setGetNewData(res);
};
useEffect(() => {
getData();
}, [getNewData]);- 예전에 프로젝트를 하면서 query.id가 숫자처럼 보이지만 string type 이라는 걸 알아차리지 못해 시간을 오래 들인 적이 있었다. 다행히 그때의 기억을 살려 qid를 type of로 숫자인지 문자인지 확인하였고, number로 바꿔주었다.
하지만... 그래도 에러를 해결할 수가 없었다.
이유는 진짜 어이없었다. const blogDetail = await getBlogDetail({pid}); 의 {pid} 에서 중괄호를 빼주면 되는 문제였다.
1-2) Toast-UI-Viewer에 넣은 데이터만 보이지 않을 때
next.js 에서는 Toast-UI-Editor나 Viewer를 사용할 때 그냥 import 해선 안 된다. next.js의 내장되어 있는 dynamic을 사용해 import 해와야 한다.
작성한 코드
export default function BlogPostDetail({ list }: IdataProps) {
const TextViewer = dynamic(() => import("../../ToastUI/TextViewer"), {
ssr: false,
});
const { title, viewCount, tags, createdAt, content, likeCount } = list || {};
return (
<Detail id="viewer">
<Title>{title}</Title>
<Info>
<Tag>
{tags?.map((tag: any, idx: number) => (
<Tag key={idx}>{tag}</Tag>
))}
</Tag>
<VWInfo>
<ViewCount>{viewCount}</ViewCount>
<WriteDate>{createdAt}</WriteDate>
</VWInfo>
</Info>
<Main>
<Content>
<TextViewer initialValue={content} />
</Content>
<HR />
<Like>
<BsHeart size={35} className="m-auto" />
<p>{likeCount}</p>
</Like>
</Main>
<Comment>
<CommentInput />
<CommentList />
</Comment>
{/* <div>{data.commentList.userId}</div> */}
</Detail>
);
}1-3) Axios post 요청시 header가 포함되지 않음
작성한 코드
// 블로그 좋아요 추가 api
export const postLikePlus = async (postId: number) => {
try {
const likeData = await axios.post(
`/api/posts/${postId}/like`,
{headers: { Authorization: localStorage.getItem("authorization") },
},
);
return likeData;
} catch (err: unknown) {
return ErrorHandler(err);
}
};좋아요 버튼 클릭시 Like api를 호출하는 함수이다. 계속해서 403 Forbidden 에러가 떠서 오타가 있나 api 문서도 뚫어져라 보고, 코드도 뚫어져라 쳐다봤지만 오타는 없었다. 심지어 post냐 delete냐 차이밖에 없는 좋아요 취소 함수랑 모든 게 같았다...
구글링을 해 보니 나와 비슷한 사례로 글을 작성하신 분의 게시글을 발견했다. (참고) 데이터가 들어가는 자리에 빈 객체를 넣어주면 해결이 된다는데 해보니까 정말로 됐다...!
도대체 왜 이런 오류가 떴던 거지? 찾아보니 body로 보낼 데이터가 없어 생략하고 바로 헤더를 적었기 때문에 두번째 파라미터로 config가 들어가 header가 보내지지 않은 것 같다.
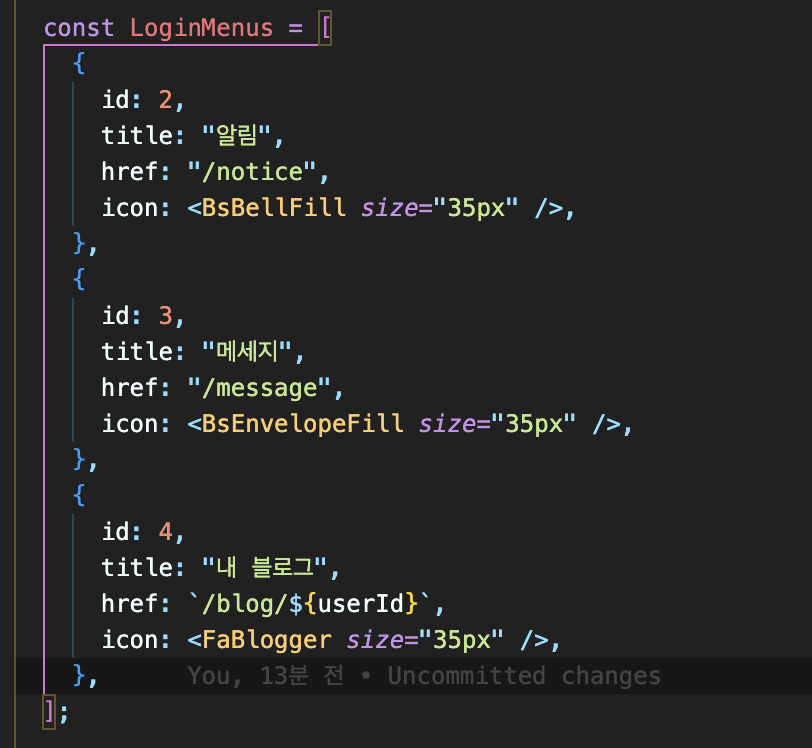
1-4) nav의 /blog/${userId} 경로가 404 페이지가 뜰 때

nav 배열을 파일로 따로 빼서 관리중이었는데 블로그 url을 "/blog"에서 "/blog/${userId}"로 바꾸게 되어서 arr를 nav 파일 안으로 옮기고 실행을 시켜봤더니 실행이 되지 않았다...
usreId가 로그인 후 응답으로 들어오는 해당 유저의 id를 recoil로 가져와서 사용하는 것이기 때문에 router를 제대로 못 받아오는 것도 아니었기 때문에 (처음이 undefined로 들어온다거나) 도대체 뭐가 문제일까 고민을 해 보다가 "/blog/${userId}"의 파일 이름 문제라는 것을 알게 되었다. 되게 어이없는 실수였다...
원래는 "/blog" 의 파일은 "page" 폴더 안에 "blog"라는 이름의 파일이었다. (= 개인홈 파일) 개인홈 경로 수정이 필요하다고 판단되서 blog 라는 이름의 폴더를 page 폴더 밑에 만들고 옮기는 과정에서 실수가 있었다.

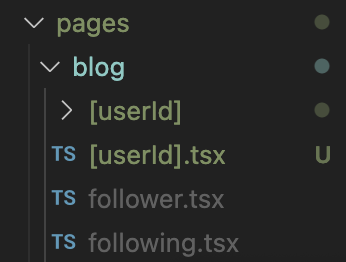
(정상적으로 작동하는 파일 이름)
해당 사진 속 [userId].tsx 파일이 변경전 blog 파일이다. 파일을 옮기고, 이름을 수정하는 과정에서 파일의 이름을 [userId].tsx가 아닌 [id].tsx 로 했기 때문에 404 찾을 수 없는 페이지가 떴던 것이었다.
