https://dart.dev/guides/language/concurrency
UI 처리는 어떻게 이루어지는지 궁금해서 찾아보다가 스레드에 대한 정보를 보다보니 동시성을 다루게되는…🙄
부끄럽지만 시간나면 봐야지 하다가 영문서라 미루고 미룬 페이지이기도 합니다.
그래서 요악부터 하자면 … 자바스크립트인데..?
Isolate
- Dart는 싱글 스레드 기반 언어지만 타 언어들과 같이 비동기 처리를 위해 Isolate라는 일종의 스레드를 제공한다.
- 모든 Dart 코드는 Isolate 내부에서 처리되며, Thread Safe 하게 격리된 상태로 실행된다.
- Thread Safe할 수 있는 이유는 Isolate간에 데이터를 공유하지 않도록 디자인되었다.
- 따라서 공유 메모리 영역이 존재하지 않기 때문에 하나의 공유 자원에 둘 이상의 스레드가 접근하는 임계 영역에 대한 문제가 발생하지 않는다.
- Isolate간 데이터를 주고 받고 싶다면 메시지 패싱이라는 기술을 사용하여 격리된 환경에서도 데이터를 주고받을 수 있다.
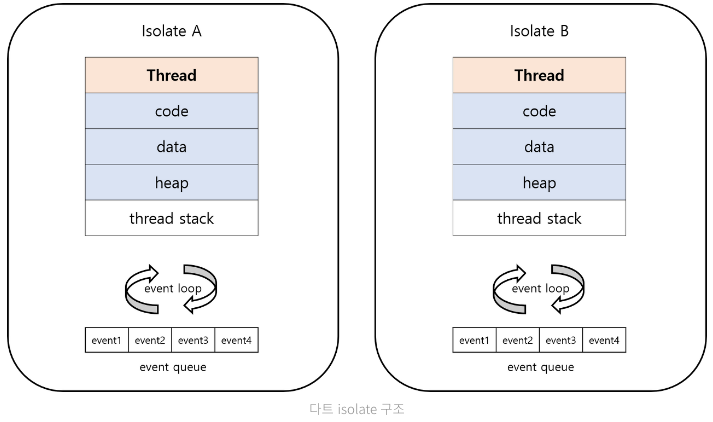
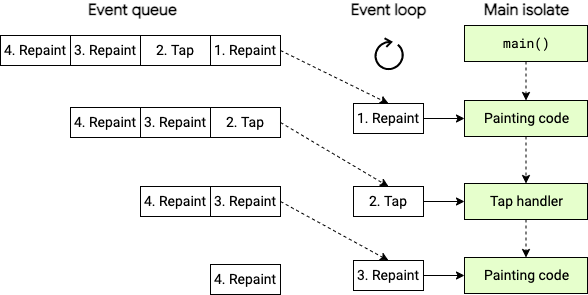
- 각각의 Isolate는 내부적으로 힙 메모리 영역과 스택, 이벤트 큐와 이벤트 루프를 가진다.
- 자바스크립트처럼 이벤트 큐에 작업을 쌓고 이벤트 루프를 통해 하나씩 꺼내어 동작시킨다.
- 이벤트 큐?
- 예로, 버튼 터치에 대한 액션을 이벤트라는 일련의 작업으로 정의하고, 이러한 작업들을 쌓아두는 공간
- 이벤트 루프가 큐를 읽어 작업들을 꺼내어 그에 해당하는 코드를 실행하여 반응한다.

(하나의 Isolate는 하나의 스레드와 힙, 스택 메모리 영역, 이벤트 루프를 가진다. 자바스크립트랑 비슷하네)
- 필요한 경우 Isolate를 추가로 생성하여 병렬 처리하는 것도 가능하다. (그냥 스레드를 isolate라고 부르는거구나..)
Main Isolate
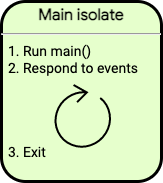
- Dart로 만들어진 앱은 하나의 메인 Isolate로 구성된다. (싱글 스레드 기반에서 UI 스레드, 메인 스레드)
- 메인 Isolate의 역할은 main() 함수를 실행하고 UI 이벤트에 대한 응답을 무한정 수행하는 것이다.

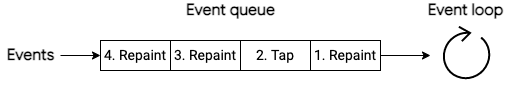
- 사용자로부터 이벤트가 발생
- 메인 Isolate 이벤트 큐에 순차적으로 이벤트를 적재
- 이벤트 루프를 통해 쌓인 순서대로 이벤트가 처리된다. (First in, First out 알고리즘)

- main() 함수를 수행
- 이벤트 루프를 통해 큐에 적재된 이벤트 조회
- 페인트 작업 수행
- 이벤트 루프를 통해 이벤트 조회
- Tap 이벤트에 대한 응답 코드 수행
- 반복

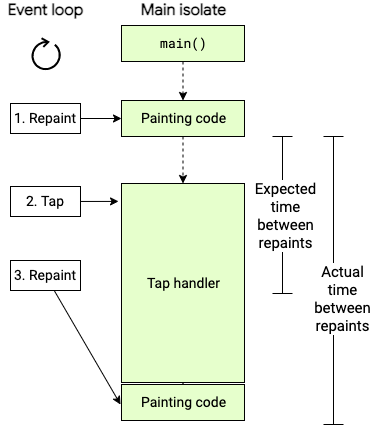
- 이러한 일련의 작업들을 동기식으로 처리한다면 작업이 오래 걸리는 코드는 그마만큼 응답이 느려진다.
- 예를 들면 매머드 커피점에서 커피를 주문한 경우 음료 제조가 완료되는 시간까지 기다려야 한다.
- 이처럼 사용자와 상호작용하는 앱은 사용자의 요청을 처리 완료할 때 까지 사용자를 기다리게 해야한다. (이 집 서비스 별로네)
- 그래서 필요한 것이 비동기 처리다.
- 메인 함수를 수행
- 이벤트 루프를 통해 큐에 적재된 이벤트 조회
- 페인트 작업 수행
- 페인트 작업이 완료되든 말든 다음 이벤트를 조회
- Tap 이벤트 작업 수행
- 반복

- 싱글 Isolate/멀티 Isolate와 동기/비동기 처리는 엄연히 다르다.
- 예시를 통해 싱글 Isolate를 이해해보자.
- 가정1) 메머드 커피 직원 한 분이 아이스 아메리카노 한잔의 주문을 받았다.
- 직원분이 혼자서 동기 처리할 경우
- 에스프레소를 추출한다.
- 에스프레소 추출이 완료되면 컵에 얼음을 담는다.
- 컵에 물을 받는다.
- 에스프레소를 섞는다.
- 주문자를 호출하여 제품을 전달한다.
- 직원분이 혼자서 비동기 처리할 경우
- 에스프레소를 추출한다.
- 에스프레소가 추출되는 동안 컵에 얼음을 담고 물을 받는다.
- 에스프레소 추출이 완료되면 컵에 에스프레소를 섞는다.
- 주문자를 호출하여 제품을 전달한다.
- 직원분이 혼자서 동기 처리할 경우
- 멀티 Isolate는 위의 작업을 직원 A, B가 각각 처리하는 것이다.
다중 Isolate
https://dart.dev/guides/language/concurrency#background-workers
작성중..