Do it! 깡샘의 플러터 & 다트 프로그래밍 책에서 상태 관리를 위한 다양한 내용들을 읽으면서 사실 왜 상태 관리를 위해 다른 패키지를 사용해야 하는지 근본적인 이유를 이해하지 못했다. 책의 설명이 부족한건지 아니면 내가 바보라서 인지 ㅎㅎㅎ;;
오히려 docs.flutter.dev 사이트에 쉽고 명확하게 설명하고 있어서 해당 내용을 읽으면서 상태 데이터에 대한 종류, 구분 방법, 관리를 위해 외부 패키지를 사용하는 등의 이유를 이해했다.
상태 관리
유저와 상호 작용하는 프로그램은 여러 화면 간에 프로그램에서 관리하는 데이터를 서로 공유하며 사용해야 하는 상황이 발생한다.
아래의 예시를 보자.

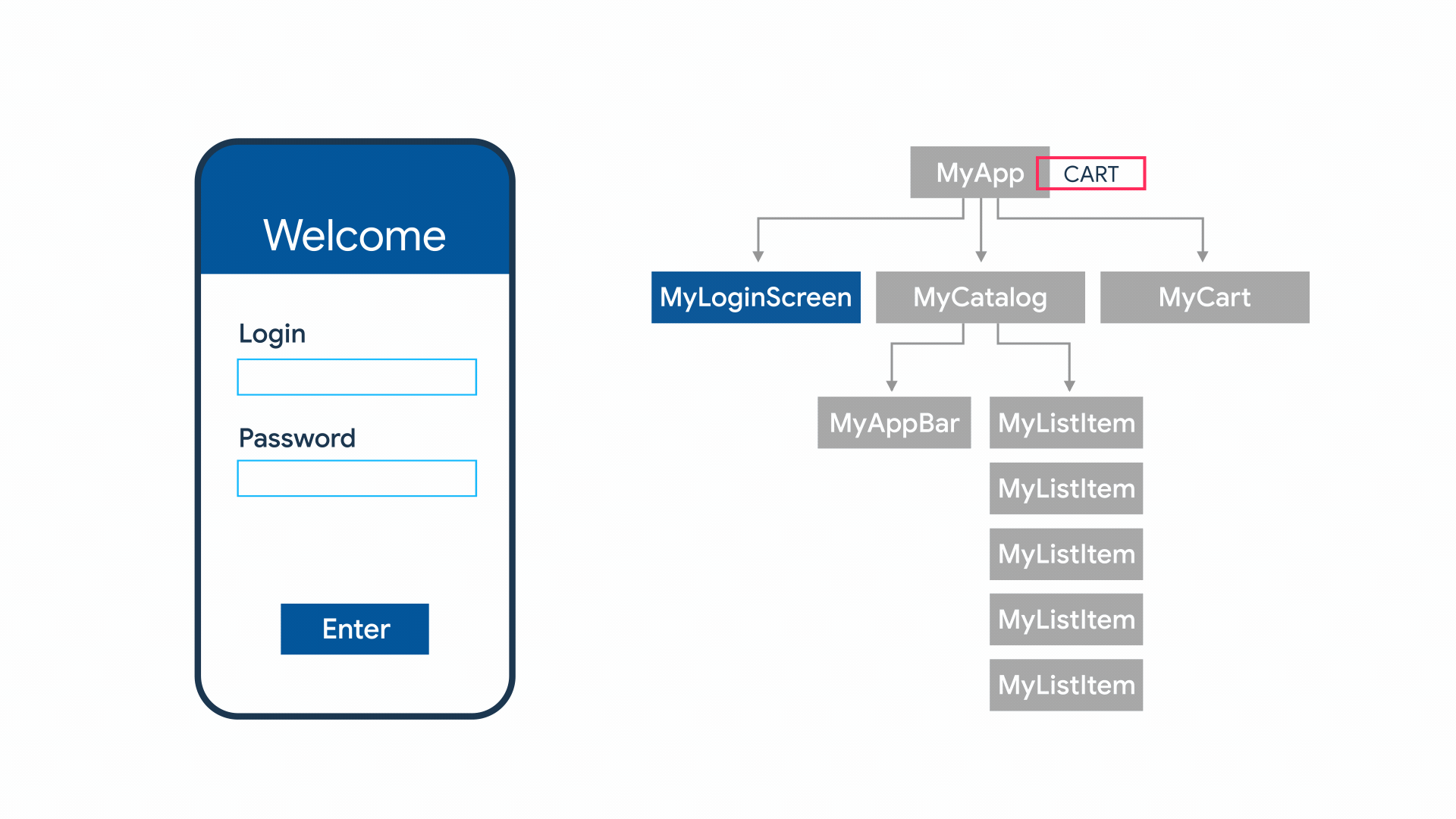
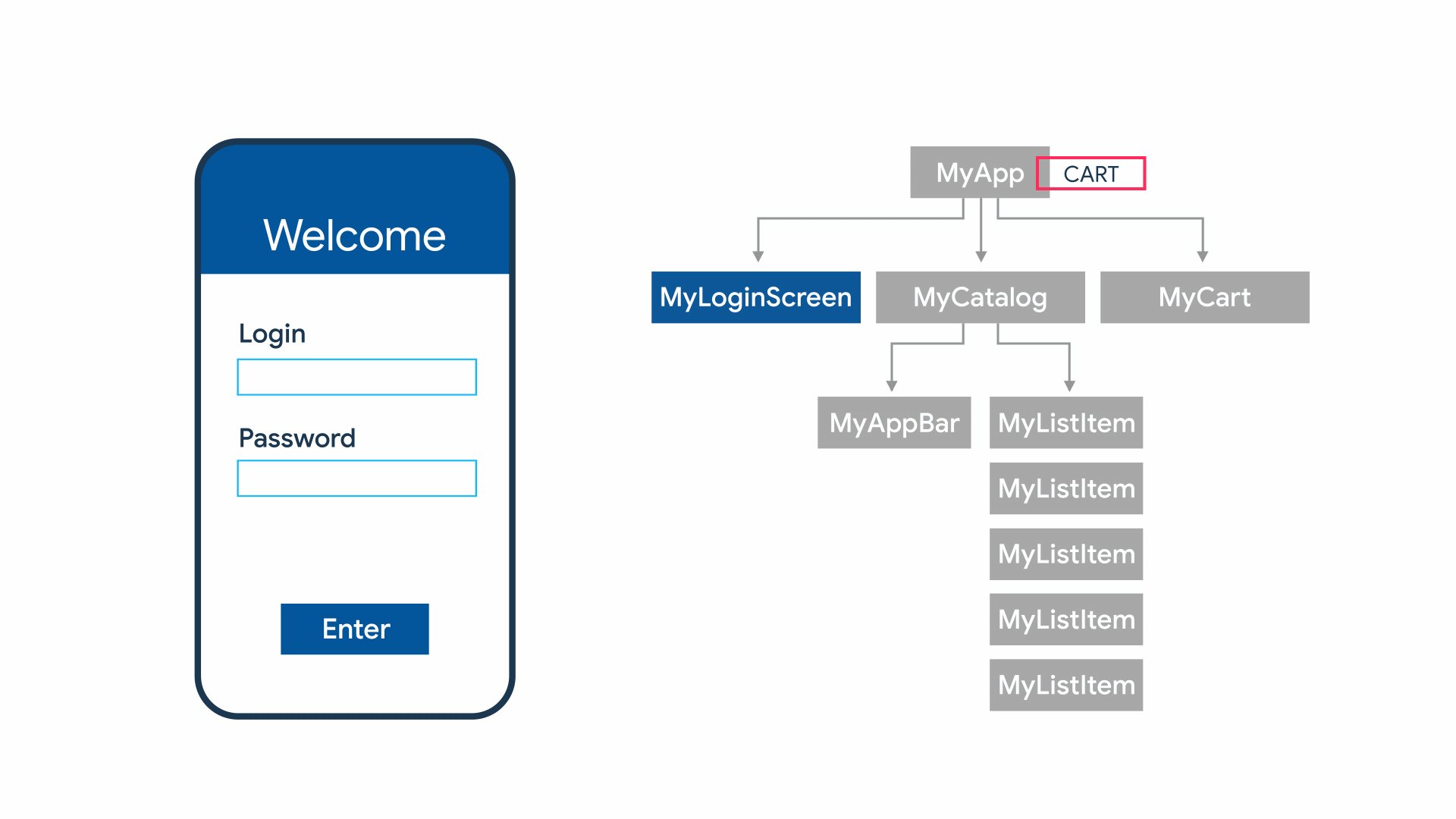
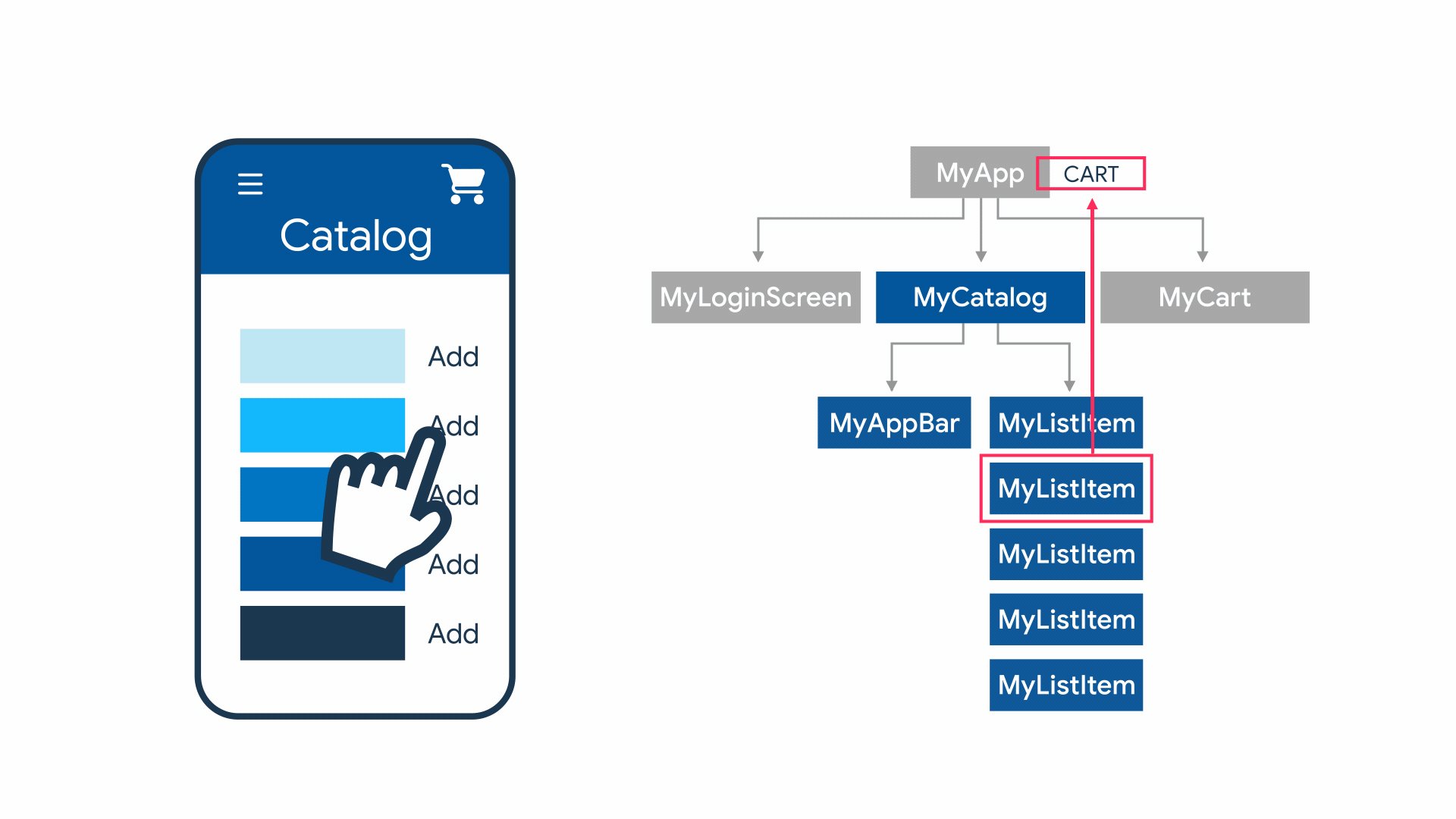
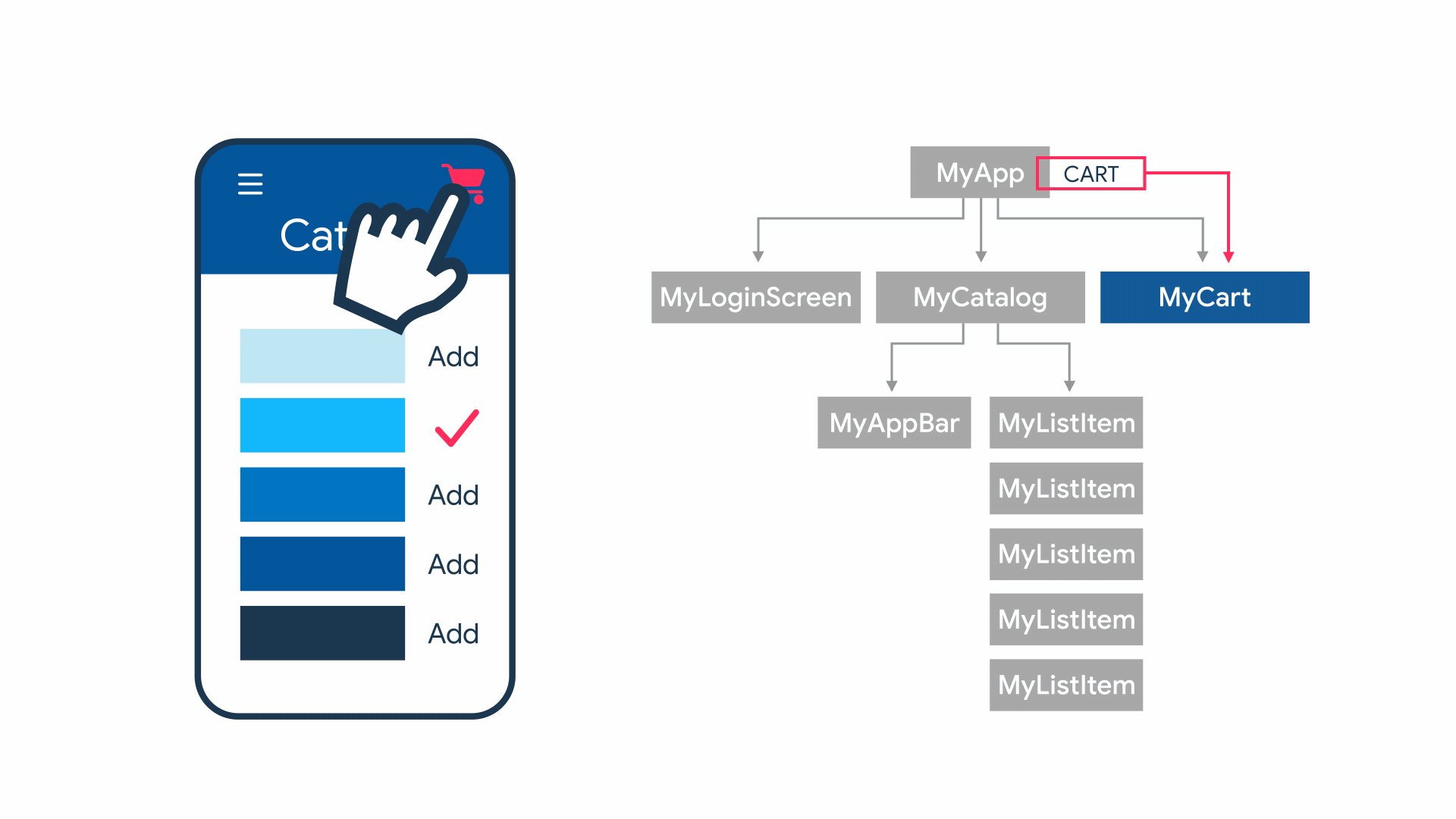
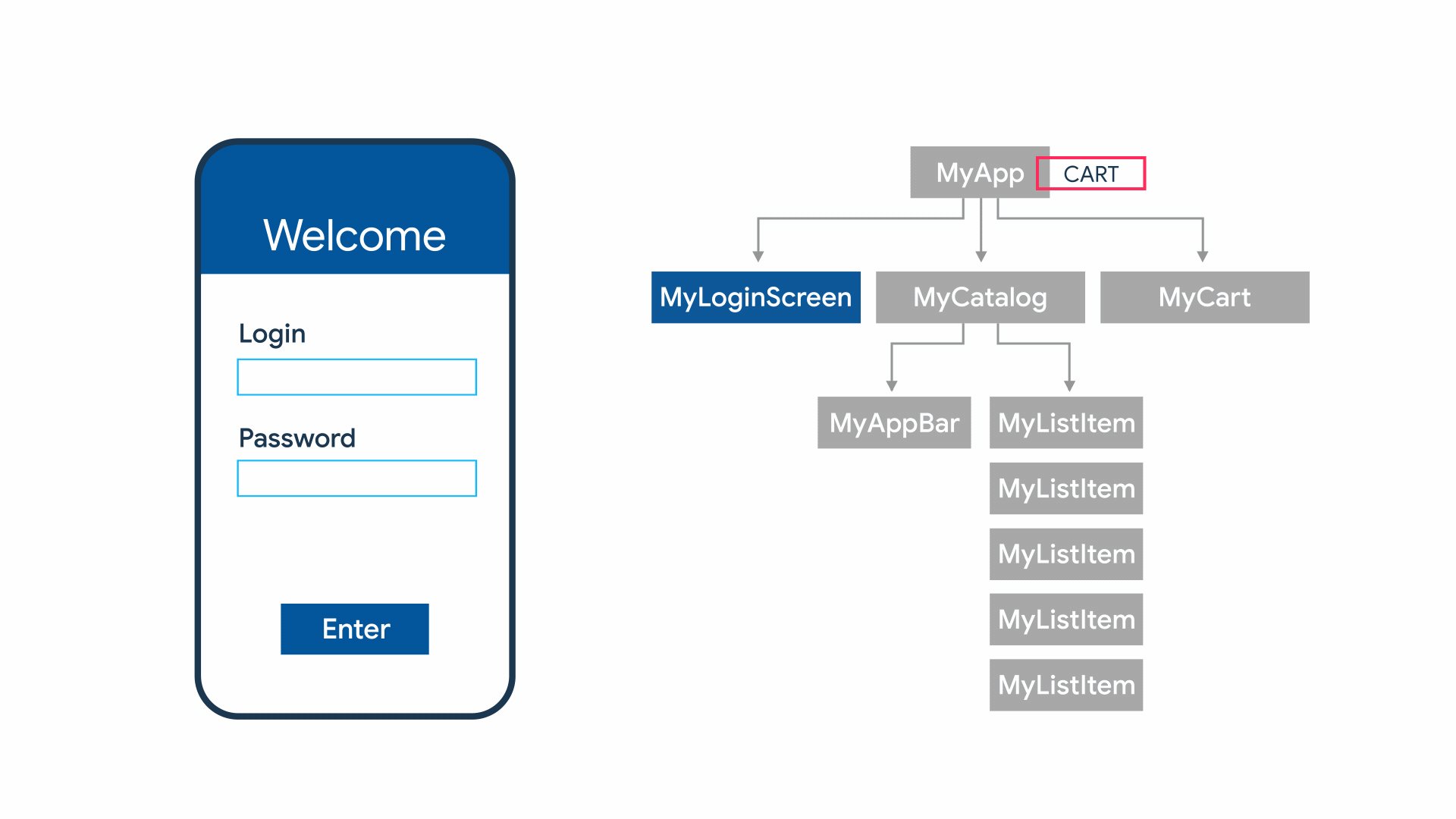
사용자는 상품을 구매하기 위해 상품을 장바구니에 추가하고(데이터) 장바구니로 이동하여 내가 선택한 상품 정보를 확인할 수 있다. (공유)
흔히 상태라고 부르는 일반적인 의미는 UI를 리빌드 하기 위해 필요한 데이터를 의미하며 이러한 데이터를 공유하기 위해 글로벌 스코프로 선언하여 여러 위젯에서 접근하거나, 특정한 위젯 내부에 선언하여 로컬 스코프로 선언하여 관리하는 행위를 뜻한다.
상태 종류
상태는 임시 상태(ephemeral state)와 앱 상태(app state) 2가지 유형으로 분류 할 수 있다.
임시 상태 (Ephemeral state)
임시 상태는 UI상태(UI state) 또는 로컬 상태(local state)라고도 칭한다.
임시 상태는 현재 위젯에서 사용하는 상태 데이터를 칭한다.
예로 다음과 같다.
- 현재 페이지를 구성하는 데이터
- 애니메이션의 진행 상황을 표현하기 위한 데이터
BottomNavigationBar위젯에서 선택된 탭을 판단하기 위한 데이터
다른 위젯에서는 이런 유형의 상태 데이터에 접근할 필요가 거의 없다. 이런 종류의 상태는 Redux 같은 상태 관리 기법을 사용할 필요가 없이 StatefulWidget을 사용해서 관리하는 것으로 충분하다.
BottomNavigationBar를 빌드하는 예제 코드를 통해 어떠한 의미인지 확인해보자.
// 1. 임시 상태를 관리하기 위해 StatefulWidget으로 페이지를 구성한다.
class Homepage extends StatefulWidget {
const Homepage({supser.key});
State<Homepage> createState() => _HomepageState();
}
class _HomepageState extends State<Homepage> {
int _index = 0; // 2. 관리할 상태 데이터를 선언한다.
Widget build(BuildContext context) {
// 3. setState로 상태 데이터를 갱신하며 관리한다.
return BottomNavigationBar(
currentIndex: _index,
onTap: (newIndex) => setState(() {
_index = newIndex;
});
);
}
}정리하면 외부에서 접근할 필요가 없는 상태 데이터 => StatefulWidget으로 관리하면 된다.
Provider, GetX와 같은 상태 관리를 제공하는 외부 패키지가 존재하는데 StatefulWidget을 왜 사용하는지 이유를 몰랐었는데 이와 같은 기준을 세워 관리한다는 것을 알게 되었다.
앱 상태 (App state)
앱 상태란 현재 위젯을 벗어나 다른 위젯에서도 데이터를 공유하고 세션을 유지해야 하는 데이터를 칭한다.
예로 다음과 같다.
- 사용자 설정 정보
- 로그인 정보
- 알림 상태 정보
- e-커머스 앱의 장바구니 데이터
- 게시글의 읽음/읽지 않음 상태 표현을 위한 데이터
앱 상태를 구성하려면 여러 상황들을 고려해야 한다. 앱의 복잡성과 특성, 개발자의 상태 관리를 위해 시도해본 경험 등을 고려해서 디자인해야 한다.
명확한 정답이 없는 앱 상태 관리
앱 상태 관리를 위한 명확한 정답은 없다. 그저 조금 더 나은 방식, 현재 구성에서 가장 나은 방식을 고려해서 채택할 뿐이다.
임시 상태에서 예시로 든 BottomNavigationBar의 탭 인덱스 상태 데이터도 필요에 따라 앱 상태로 분류할 수도 있다. (ex: 외부 위젯에서 탭 인덱스를 변경)
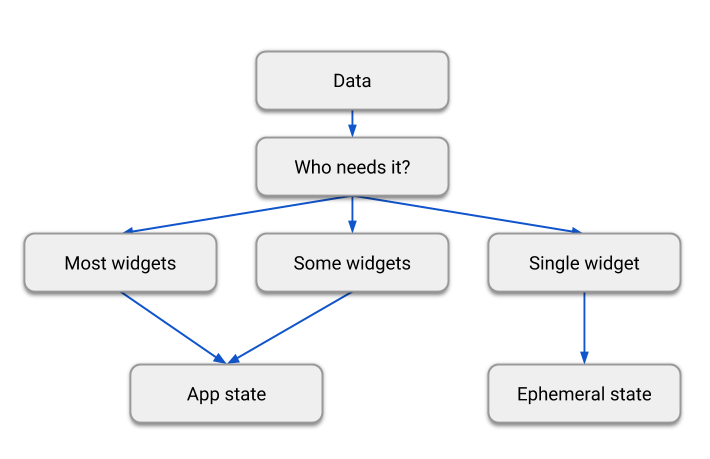
그렇기 때문에 앱 상태 관리를 위한 명확한 규칙같은 건 없다. 아래의 그림처럼 데이터를 기준으로 필요에 따라 구분지어야 한다.

이런 부분이 가장 머리가 아프면서 재밌는 요소인 것 같다. 임시 상태로 관리하던 데이터들을 요구사항 변경으로 인해 앱 상태로 변경하게 되면 코드 수정이 커지게 될 텐데... 미래를 내다 보는 눈을 길러야겠다. ㅋㅋㅋ...
쉽게 앱 상태 관리하기
맨 위의 링크를 통해서 챕터들을 봤다면 알 수 있을텐데, flutter 개발팀은 기본적으로 provider 패키지를 통해 상태 관리하는 방식을 시작하는 것을 추천하고 있다.
provider 패키지가 이해하기 쉽고 앱 상태 관리를 위해 작성하는 코드량이 많지 않다는 것이 이유다.
provider 패키지를 통한 상태 관리 예제는 Do it! 깡샘의 플러터 & 다트 프로그래밍 여섯째 마당을 통해 확인할 수 있으므로 생략한다.