🌟 배경 관련 속성
background
선택자 {
background: 속성값 속성값 ...;}8가지의 배경 관련 속성들을 한번에 사용 가능한 단축형속성
background-size값은background-position값과 함께 사용될 때만 단축형 구문에 포함될 수 있다. 즉, 두 값을 모두 명시하거나background-position값만 사용하면 된다.함께 사용할 때에는 슬래시
/로 구분한다.
background-origin값과background-clip값들은 값이 하나만 명시될 경우 두 속성에 모두 적용된다.함께 사용할 때에는 처음 명시된 값이
background-origin값이고 두번째로 명시된 값이background-clip값이다.
background-color
선택자 {
background-color: 색상값;}배경 색상을 지정
이 속성은 하위 요소에게 상속되지 않는다.
background-origin
선택자 {
background-origin: 속성값:}배경이미지를 삽입할 박스모델 내에서의 범위를 지정
content-box: 기본값,content영역까지만 배경이미지를 삽입padding-box:contentpadding영역까지만 배경이미지를 삽입border-box:contentpaddingborder영역까지만 배경이미지를 삽입
background-clip
선택자 {
background-clip: 속성값;}배경 범위를 지정
border-box: 기본값, 박스모델의contentpaddingborder까지의 영역을 배경으로 지정padding-box: 박스모델의contentpadding까지의 영역을 배경으로 지정content-box: 박스모델의content영역만을 배경으로 지정
background-image
선택자 {
background-image: url('image/backgroundimage.jpg');} <!--이미지의 경로-->배경이미지를 삽입
- 이미지 파일은
jpggifpng형식의 파일을 사용한다. - 엘리먼트보다 이미지가 작을 경우 가로세로로
repeat되어 엘리먼트를 가득 채운다.
background-repeat
선택자 {
background-repeat: 속성값;}배경이미지의 반복 방법을 지정
repeat: 기본값, 브라우저 화면에 가득 찰 때까지 가로 세로 반복repeat-x: 브라우저 화면 너비에 가득 찰 때까지 가로 반복repeat-y: 브라우저 화면 높이에 가득 찰 때까지 세로 반복no-repeat: 배경이미지를 한번만 삽입하고 반복하지 않음
background-position
선택자 {
background-position: 수평위치 수직위치;}배경 이미지의 위치를 지정
- 수평위치 :
left/center/right/ 백분율 / 길이값 - 수직위치 :
top/center/bottom/ 백분율 / 길이값 - 길이값 : 왼쪽 상단 모서리 기준
가로px세로px - 백분율 : 왼쪽 상단 모서리 기준
가로%세로%
background-size
선택자 {
background-size: 속성값;}배경 이미지의 크기를 조절
auto: 기본값, 해당 이미지의 원래 크기로 삽입됨contain: 해당 이미지가 요소 안에 꽉 차도록 가로 세로가 확대 축소됨cover: 해당 이미지가 요소를 전부 덮도록 가로 세로가 확대 축소됨- 크기 : 너비값과 높이값을 직접 지정 (너비값만 명시할 시 높이는 원본 이미지 비율로 자동 계산됨)
- 백분율 : 요소 기준으로 이미지가 얼마나 차지할 지 백분율 (
%) 명시
background-attachment
선택자 {
background-attachment: 속성값;}배경 이미지를 고정
scroll: 기본값, 브라우저 화면을 스크롤 시, 배경 이미지도 스크롤 됨fixed: 브라우저 화면을 스크롤 시, 배경 이미지가 해당 위치에 고정됨
🌟 배경그라데이션 관련 속성
배경그라데이션 속성은 배경 속성으로 분류되며, 그라데이션 배경을 만들 때 사용하는 속성이다.
liner-gradient
선택자 {
background: liner-gradient(진행방향, 색상지정점1, 색상지정점2, ...;)}배경에 선형 그라데이션을 삽입
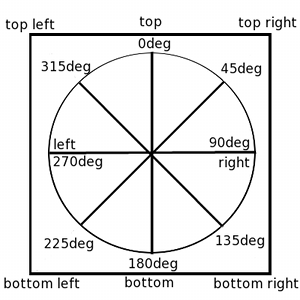
진행방향
toprightbottomleft: 시작지점을 기준으로 명시
totoprightbottomleft:to를 붙이면 끝나는 지점이 기준이 됨
ex)top: 위에서 아래로to top: 아래에서 위로각도
deg를 표기함으로써 진행 방향을 명시할 수도 있다.
색상지정점
먼저 정의된 색상값이 시작점이 되고, 차례대로 끝지점까지 그라데이션이 표현된다.
색상이 바뀌는 지점을 지정할 수도 있다.그라데이션이 시작하는 지점을 기준으로 백분율
%로 계산하여 명시한다.background: liner-gradient(top, red, white 20%, red)위 코드는
top에서red로 시작하고, 시작지점으로부터20%인 지점부터white로 바뀐 후 끝나는 지점까지 부드럽게 그라데이션을 그릴 것을 명시하고 있다.
그라데이션의 투명도
색상지정점의 명시조건과 같다.
다만rgba색상값을 사용한다.
rgba색상값의 알파 채널 값은 완전한 투명상태인 0.0 부터 전혀 투명하지 않은 1.0 사이의 값을 가진다.background: liner-gradient(left, rgba(0,255,0,1), rgba(0,255,0,0))위 코드는
left에서 시작하여 오른쪽으로 서서히 투명해지는 그라데이션을 그릴 것을 명시하고 있다.
radial-gradient
선택자 {
background: radial-gradient(모양, 크기, at진행지점, 색상지정점1, 색상지정점2, ...);}배경에 원형 그라데이션을 삽입
모양
circle: 원형으로 표현ellipse: 기본값, 타원형으로 표현
크기
closet-side: 원이 가로세로 중, 가장 가까운 측면에 닿을 때까지 커진다.closet-corner: 원이 네 꼭지점 중, 가장 가까운 꼭지점에 닿을 때까지 커진다.farthest-side: 원이 가로세로 중, 가장 먼 측면에 닿을 때까지 커진다.farthest-corner: 원이 네 꼭지점 중, 가장 먼 꼭지점에 닿을 때까지 커진다.
at진행지점
at시작지점 으로 명시한다.
at 20% 30% 인 경우 왼쪽 위 모서리 기준으로 가로에서 20%, 세로에서 30% 인 지점에서 그라데이션이 시작한다.
즉, at 과 함께 가로기준지점과 세로기준지점을 함께 명시해야 한다.가로기준지점 :
left/center/right/ 백분율
세로기준지점 :top/center/bottom/ 백분율
색상지정점
먼저 정의된 색상값이 시작점이 되고, 차례대로 끝지점까지 그라데이션이 표현된다.
색상이 바뀌는 지점을 지정할 수도 있다.그라데이션이 시작하는 지점을 기준으로 백분율
%로 계산하여 명시한다.background: radial-gradient(circle, closet-corner, at 10% 40%, red, white)위 코드는 왼쪽으로부터 10%, 위로부터 40% 인 지점에서
red로 시작하여 흰색으로 변하는 원형 그라데이션을 가장 가까운 꼭지점 닿을때까지 그릴 것을 명시하고 있다.
그라데이션의 투명도
색상지정점의 명시조건과 같다. 다만
rgba색상값을 사용한다.
rgba색상값의 알파 채널 값은 완전한 투명상태인 0.0 부터 전혀 투명하지 않은 1.0 사이의 값을 가진다.background: radial-gradient(at center top, rgba(0,255,0,1), rgba(0,255,0,0))위 코드는 가운데 위에서 시작하여 점점 투명해지는 타원형 그라데이션을 가장 먼 꼭지점이 닿을때까지그릴 것을 명시하고 있다.
repeating-liner-gradient
선택자 {
repeating-liner-gradient: (진행방향, 색상지정점1, 색상지정점2, ...;)}repeating-radial-gradient
선택자 {
repeating-radial-gradient: (모양, 크기, at진행지점, 색상지정점1, 색상지정점2, ...);}그라데이션이 반복되는 속성 (패턴)
그라데이션의 시작지점, 시작지점의 색상 그리고 끝지점, 끝지점의 색상이 명확히 정의되어있어야 패턴이 만들어진다.
즉, 각 색상지정점과 각 색상값이 정확히 코드안에 명시되어야 있어야 한다는 것이다.