🍊 CSS 박스모델
HTML 요소 element 가 웹 페이지에서 차지하는 공간을 정의한 모델을 의미
엘리먼트들은 각각 자신만의 영역을 가지고 있으며, 이 영역은 다시 여러개의 작은 영역들로 나뉜다.
-
content: 엘리먼트의 실제 내용이 담긴 영역
width / height / min-width / max-width / min-height / max-height 값으로 크기를 제어 -
padding:content와border사이의 여백 영역
padding / padding-top / padding-bottom / padding-left / padding-right 값으로 크기를 제어 -
border:content를 감싸는 경계 영역
border / border-width 값으로 크기를 제어 -
margin:border바깥의 영역 (다른 박스 모델과의 여백 영역)
margin-top / margin-bottom / margin-left / margin-right / margin 값으로 크기를 제어
marginborderpadding은widthheight값에 지정 된 크기에 포함 되지 않은 크기이다. 즉, 별도로 각자의 크기를 가지게 되고 이 모두가 합쳐져 박스의 크기를 결정 한다.
블록 레벨과 인라인 레벨
이 element 들은 block-level 과 inline-level , inline-block 으로 나뉜다.
블록 레벨 요소 (
block-level element) : 웹 페이지 전체 너비만큼의 영역을 차지전후 줄바꿈이 들어가 다른 요소들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다.
widthheightmarginpadding속성을 지정할 수 있다.
h1divpform등이 있다.
인라인 레벨 요소 (
inline-level element) :content부분의 너비만큼의 영역만을 차지전후 줄바꿈이 없이 한줄에 다른 요소들과 나란히 배치된다.
widthheight속성을 지정해도 무시된다. (컨텐츠만큼의 공간을 차지하기 때문)
marginpadding속성의 경우 좌우 간격만 반영되고, 상하 간격은 반영되지 않는다.
abrimgspan등이 있다.
인라인블록 레벨 요소 (
inline-block level element) : 블록레벨과 인라인레벨 특성을 모두 가진다.외부적 특성으로는 줄바꿈 없이 한줄에 다른 요소들과 나란히 배치될 수 있다.
내부적 특성으로는widthheightmarginpadding속성 지정이 가능하다.
buttoninputselect등이 있다.
속성값의 개수
박스모델에 적용할 속성들은 각 네방향에 따로 값을 부여할 수 있다.
이 속성값은 값의 개수에 따라 적용 영역이 달라진다.
top-right-bottom-left순시계 방향으로 기억하자.
- 속성값이 한개인 경우 : 네 방향 모두 동일한 값을 적용
.box1 {
padding: 10px;} <!--네 방향의 패딩값을 모두 10px 로 지정-->- 속성값이 두개인 경우 : 첫번째 값은 위아래값, 두번째 값은 양옆 값으로 적용
.box2 {
margin: 5px 10px;} <!--위아래 마진값은 5px, 양옆 마진값은 10px 로 지정-->- 속성값이 세개인 경우 : 첫번째 값은 위값, 두번째 값은 오른쪽값, 세번째 값은 아래값, 왼쪽 값은 두번째 값인 오른쪽값과 동일하게 적용
.box3 {
padding: 5px 10px 5px;} <!--위아래 패딩값은 5px, 오른쪽왼쪽 패딩값은 10px 로 지정-->width height
.box1 {
width: 300px
height: 500px;} <!--box1 의 콘텐츠의 너비는 300px, 높이는 500px 로 지정-->📌 content 엘리먼트의 너비와 높이를 지정
auto: 기본값, 자동으로 결정- 단위 :
pxem등을 사용 - 백분율 : 부모요소를 기준으로 계산하여 결정
box-sizing
.box1 {
box-sizing: 속성값;}📌 박스모델 크기를 계산하는 방식을 지정
border-box: 주로 사용, 테두리까지 포함하여 너비값을 지정한다.content-box: 콘텐츠영역만 너비값을 지정한다.inherit: 부모요소 값을 상속 받아 너비값을 지정한다.
.box1 { box-sizing: border-box; width: 200px; height: 100px; padding: 20px; border: 10px solid black;}위 코드를 해석해보면 테두리까지 포함한 영역의 너비값을
200px로 지정했고,
패딩이 양 옆으로20px, 테두리가 양 옆으로10px이니
box1의content실제 너비는 200-40-2-=140px 로 계산할 수 있다.모든 박스모델 요소를
box-sizing: border-box로 지정해놓으면 계산이 수월할 수 있다.
box-shadow
.box1 {
box-shadow: 수평거리 수직거리 흐림정도 번짐정도 색상값 (inset);}📌 박스모델에 그림자 효과를 줄 때 사용
수평거리, 수직거리, 흐림정도, 번짐정도, 그림자색상 순서대로 다섯개의 값을 지정할 수 있다.
inset: 이 값을 넣으면 그림자가 안쪽으로 만들어진다.수평거리: 그림자가 요소의 오른쪽/왼쪽으로부터 얼마나 떨어져 있는지 표현
양숫값은 요소의 오른쪽에 그림자를 만들고, 음숫값은 요소의 왼쪽에 그림자를 만든다.수직거리: 그림자가 요소의 위/아래로부터 얼마나 떨어져 있는지 표현
양숫값은 요소의 아래쪽에 그림자를 만들고, 음숫값은 요소의 위쪽에 그림자를 만든다.흐림정도: 숫자가 작을 수록 진한 그림자를, 숫자가 클 수록 부드러운 그림자를 만든다.
음숫값은 쓸 수 없으며, 이 값을 생략하면 기본값인0으로 표현된다.번짐정도: 양수값은 모든 방향으로 그림자가 퍼지고, 음숫값은 모든 방향으로 그림자가 축소된다.
이 값을 생략하면 기본값인0으로 표현된다.
🍊 박스모델의 테두리 관련 속성
📌 border : 엘리먼트의 content 를 둘러싼 테두리 영역
border-방향(top/bottom/right/left) 으로 방향별로 따로 지정 가능CSS 박스모델의 테두리 관련 속성 (
border-styleborder-widthborder-color) 들은
border: 값 값 값형식의 단축형 속성으로 사용이 가능하다. 순서는 상관 없다.
border-style
.box1 {
border-style: 속성값;}📌 테두리 스타일
none : 기본값, 테두리를 없앤다.
hidden : 테두리를 감춘다.
solid : 테두리를 실선으로
dotted : 테두리를 점선으로
dashed : 테두리를 짧은 직선으로
double : 테두리를 이중선으로
groove : 테두리를 입체적으로 (안으로 파진것처럼)
ridge : 테두리를 입체적으로 (밖으로 튀어나온것처럼)
inset : 테두리를 포함한 컨텐츠 영역이 안으로 들어간 것처럼
outset : 테두리를 포함한 컨텐츠 영역이 밖으로 튀어나온것처럼
border-width
.box1 {
border-width: medium 10px;} <!--위아래값은 예약어인 medium, 양옆값은 10px-->📌 테두리 두께
예약어 : thin - medium - thick
크기값 : px 단위
border-color
.box1 {
border-color: 색상값;}📌 테두리 색상
border-redius
.box1 {
border-redius: 100px;} <!--모서리에 반지름이 10px 인 원이 있다고 가정-->📌 테두리 모서리를 둥글게 만들 때 사용하는 속성
- 크기값 : 모서리에 원이 있다고 가정, 해당 원의 반지름 크기를
pxem같은 단위로 표기 - 백분율 : 속성을 부여할 엘리먼트의 너비를 기준으로 비율 (
%) 계산
📌 원형이 아닌 타원형 식으로 모서리를 둥글게 만들 때
모서리에 타원이 있다고 가정, 해당 타원의 가로반지름값과 세로반지름값을 슬래시
/양옆으로 표기한다.ex) 타원의 크기가
width=100pxheight=60px이라면border-redius: 50px/30px
📌 border-redius 속성으로 이미지를 원으로 만들기
이미지에
border-redius속성을 부여 (이미지의width값과height값을 동일)
속성값은 이미지 너비(=높이) 값의반값또는50%로 지정ex) 이미지의
width값이300px이라면border-redius: 150px 또는 50%
🍊 박스모델의 패딩 관련 속성
📌 padding : 엘리먼트의 content 와 border 사이의 여백
padding-방향(top/bottom/right/left) 으로 방향별로 따로 지정 가능
padding
.box1 {
padding: 속성값;}📌 콘텐츠와 테두리 사이의 여백을 지정
auto : 기본값, display 속성값에 따라 자동으로 여백을 지정
px em 등 : 단위를 이용하여 수치를 표기함으로써 여백을 지정
% : 부모요소를 기준으로 백분율을 계산하여 여백을 지정
🍊 박스모델의 마진 관련 속성
📌 margin: 엘리먼트의 content border padding 영역의 바깥 영역의 여백
(=다른 박스모델과의 사이 여백)
margin-방향(top/bottom/right/left) 으로 방향별로 따로 지정 가능
margin
.box1 {
margin: 속성값;}📌 테두리 바깥 영역의 여백을 지정
auto : 기본값, display 속성값에 따라 자동으로 여백을 지정
px em 등 : 단위를 이용하여 수치를 표기함으로써 여백을 지정
% : 부모요소를 기준으로 백분율을 계산하여 여백을 지정
📌
margin값을 이용하여 엘리먼트를 가운데정렬하는 방법해당 엘리먼트의 너비값을 정해두고,
margin-right값과margin-left값을auto로 지정ex) #container { width: 300px; , margin-right: auto; margin-left: auto;}
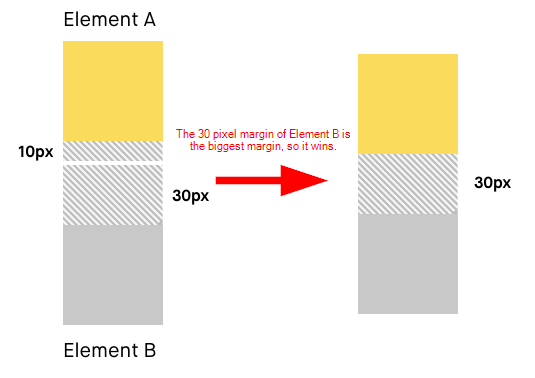
📌 마진 중첩 (
overlap) / 마진 상쇄 (collapse)요소를 세로로 배치할 경우, 각 요소의 마진과 마진이 만나 값이 큰쪽으로 여백이 겹쳐지는 현상
출처: https://medium.com/@joseph0crick/margin-collapse-in-css-what-why-and-how-328c10e37ca0.element A {margin: 10px 50px;} .element B {margin: 30px 50px;}element A 의 위아래 마진값이 10px, element B 의 위아래 마진값이 30px 이라면
더 큰 마진값이 결과로 구현되기 때문에 element B 의 마진값을 기준으로 여백이 중첩된다.즉, 해당 웹 문서의 element A 와 element B 사이의 여백은 30px 로 표시된다.
🍊 박스모델의 레벨 속성을 이용한 레이아웃
📌 layout
block-level 과 inline-level 엘리먼트들을 자유롭게 배치하여 웹 문서의 레이아웃을 만들 수 있다.
📌 block-level 과 inline-level
block-level
- 블록레벨 요소는 새로운 줄을 만든다.
- 좌우로 최대한 늘어나 가능한 모든 너비를 차지한다.
- 블록레벨 요소는 또 다른 블록레벨 요소와 인라인레벨 요소들을 포함할 수 있다.
text-align속성으로 가운데 정렬을 할 수 없다.vertical-align속성으로 수직 정렬을 할 수 없다.
inline-level
- 인라인레벨 요소는 새로운 줄을 만들지 않는다.
- 해당 요소가 가지고 있는 너비값만큼만 너비를 차지한다.
- 인라인레벨 요소는 또 다른 인라인레벨 요소들을 포함할 수 있다. 블록레벨 요소는 포함할 수 없다.
- height, width 값이 적용되지 않는다. (자기 자신만큼의 영역만 가지기 때문이다.)
display
<style>
display: 속성값;
</style>📌 엘리먼트의 레벨 특성을 지정하여 배치 방법을 결정하는 속성
none : 해당 요소를 화면에 표시하지 않는다.
block : ( inline - block ) 인라인 레벨 요소를 블록 레벨 요소로 바꾼다.
inline : ( block - inline ) 블록 레벨 요소를 인라인 레벨 요소로 바꾼다.
inline-block : 주로 사용, 인라인 레벨 특성과 블록 레벨 특성을 모두 가지며, 마진과 패딩을 지정할 수 있다.
position
선택자 {
position: 배치 방법
top / bottom / right / left : 속성값;}📌 웹 요소의 위치를 지정
-
배치 방법
static: 기본값, 문서 흐름에 맞춰 자동 배치
relative:static값과 같은 의미로 사용되지만 위치를 지정할 수 있다.
absolute:relative값이 부여된 부모요소를 기준으로 위치를 계산하여 배치한다.
fixed: 브라우저 창을 기준으로 배치한다. (스크롤 시 움직임 없음) -
속성값
top: 기준 위치에서 엘리먼트가 위쪽으로 얼마나 이동 할 것 인지 지정
bottom: 기준 위치에서 엘리먼트가 아래쪽으로 얼마나 이동할 것 인지 지정
right: 기준 위치에서 엘리먼트가 오른쪽으로 얼마나 이동할 것 인지 지정
left: 기준 위치에서 엘리먼트가 왼쪽을 얼마나 이동할 것 인지 지정
📌 부모요소에
position: relative값을 부여했을 때
position: absolute값이 부여된 그의 자식 요소는relative된 부모요소의 위치를 기준으로 따라다닌다.
float
<style>
선택자 {
float: 속성값;}
</style>📌 웹 요소를 문서 위에 떠 있게 만들어 왼쪽이나 오른쪽에 배치
float: none : 기본값, 요소를 어느쪽에도 떠 있게 하지 않음
float: right : 요소를 오른쪽에 떠 있게 한다.
clear: right 으로 플로팅 종료
float: left : 요소를 왼쪽에 떠 있게 한다.
clear: left 으로 플로팅 종료
clear 속성으로 종료 된 후 배치되는 요소들은 평범한 박스 형태로 구현된다.
📌
플로팅한다~라고들 한다. 보통 웹 페이지에 이미지를 텍스트와 함께 배치할 때 주로 사용되었지만
요즘에는div태그에float속성을 부여하여 레이아웃 용으로 많이 사용되고 있다.이 속성은 수평으로 또는 수직으로 엘리먼트를 배치하는
nav태그와 비슷하게 쓰이지만,float속성을 사용하면 해당 엘리먼트의 기본 패딩값과 마진값은 없기 때문에 각 엘리먼트에 따로따로 패딩값과 마진값을 지정해야 한다. 또한float속성을 사용하면 꼭clear속성으로 플로팅을 해제시켜주어야 한다.예를 들어 오른쪽 카테고리 메뉴를 만들 때,
nav {float: right}속성을 이용해도 되지만, 각각 따로 패딩값과 마진값을 주고clear속성으로 플로팅을 해제시켜줘야하는 번거로움이 있다. 이 번거로움이 꺼려진다면nav {display: inline-block;}속성을 사용하는 것이 나을 수도 있다.