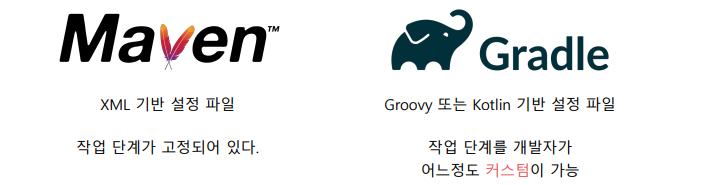
Maven & Gradle
-
Build Automation Tool
-
Java 프로젝트를 빌드하는데 사용되는 대표적인 도구
-
소스코드 컴파일, 단위 테스트, 버전관리, JAR 생성…
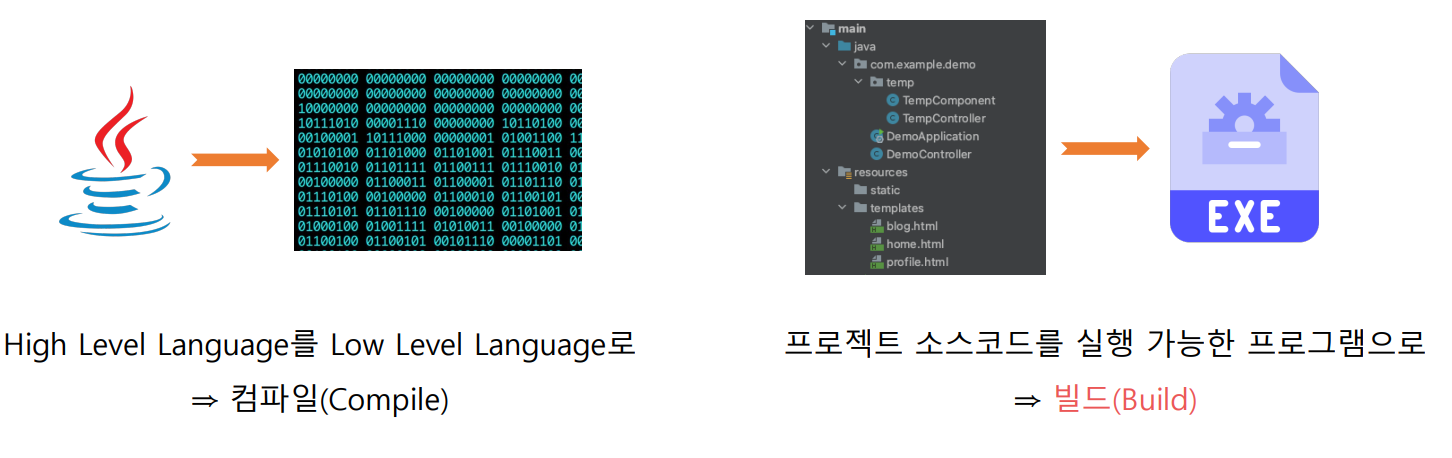
JAR 파일
- 배포를 위해 Java Class를 부수 정보와 함께 압축하는 형태
Build Automation Tool

프로젝트를 하기 위해선 컴파일 이상의 많은 작업이 필요하다.

Dependency Management
프레임워크나 라이브러리(의존성)을 사용한다.
- 다른 개발자가 이미 만들어 놓은 것을 활용하는 것.
- 해당 라이브러리 코드도 우리가 가져와서 설정해야 한다.
- Maven과 Gradle은 인터넷에 연결되어 있으면, 라이브러리를 자동으로 가져온다.
Group ID & Artifact ID
각각의 프로젝트들을 구분하기 위해 사용되는 식별자
- Group ID: 해당 프로젝트를 관리하는 조직을 식별
- Artifact ID: 해당 조직 내의 독립적인 프로젝트를 식별
- Group과 Artifact를 합치면 하나의 프로젝트 식별 가능
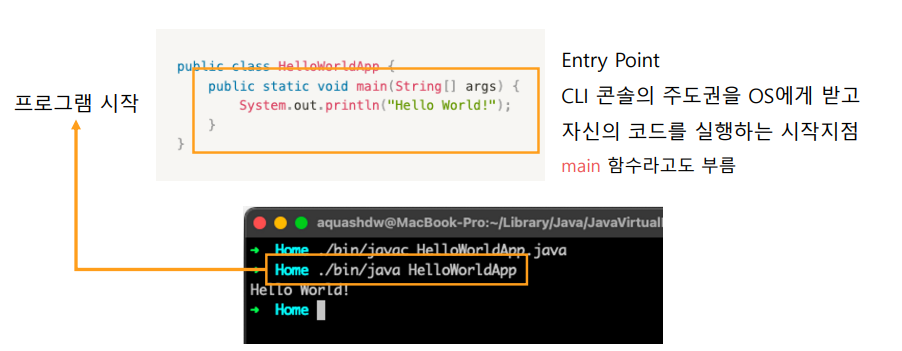
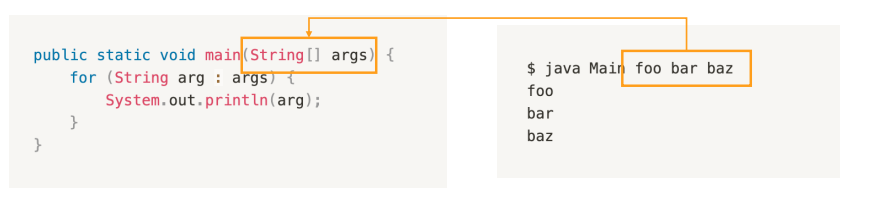
Entry Point
다수의 프로그래밍 언어에서 entry point는 일반적으로 main 함수가 엔트리 포인트로 사용된다.
Java의 경우 public static void main(String[] args) 메서드이다.


객체지향 언어로 프로그램을 만드는 개발자는 일반적으로 프로그램에서 사용할 객체들을 정의하고, 해당 객체들이 생성이 되는 시점을 결정, 다른 객체와 상호작용 하는 과정을 main 메소드에 작성하게 된다.
이러한 프로그램의 시작점을 Entry Point라고 부르는 것이며, 유저가 어떤 프로그램을 사용하고 싶다고 OS로 요청을 보내면 OS는 해당 프로그램의 Entry Point를 실행하면서, 자원의 권한을 해당 프로그램으로 넘기게 된다.
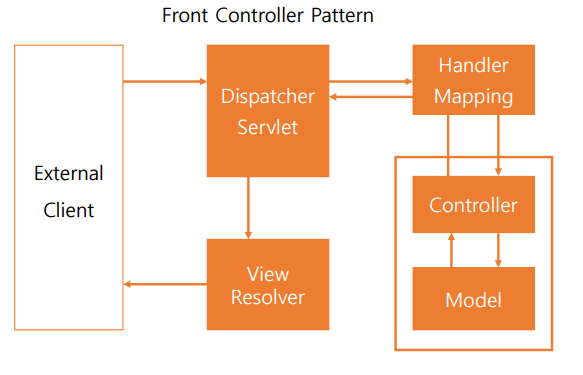
MVC Pattern
사용자 인터페이스를 비즈니스 로직으로부터 분리하는 것을 목표로 만들어진
디자인 패턴
- Model: 어플리케이션을 표현하기 위한 데이터 관리하는 부분
- View: 사용자에게 정보가 표현되는 방식을 관리하는 부분
- Controller: 사용자의 입력을 받아, Model이 이해할 수 있는 형태로 변환
Spring MVC

View - Thymeleaf Template Engine
Template Engine은 단순한 HTML이 아닌 Model의 변화에 따라 나타나는 모습이 다르게 보이도록 해준다.
Template Engine은 라이브러리의 일종으로, HTML의 내용물을 동적으로 변경하는데 주로 사용된다. 채워져야 하는 부분이 존재하는 HTML을 템플릿으로 활용, 채워야할 데이터를 제공받으면 그 부분에 데이터를 기반으로 채워넣은 뒤, 완성된 HTML을 돌려준다.
Thymeleaf는 서버 사이드 Java 템플릿 엔진으로, HTML, XML, JavaScript, CSS 등의 마크업 문서를 생성하고 렌더링하는 데 사용된다.
일반적으로 Spring 프레임워크와 통합되어 많이 사용되며, Spring MVC와 함께 주로 사용되는 템플릿 엔진 중 하나이다.
출처 : 멋사 5기 백엔드 위키 9팀 9글
Thymeleaf 사용하기
package com.example.mvc;
import com.example.mvc.model.Student;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
@Controller
public class MvcController {
private int hitCnt = 0;
@RequestMapping("/hits")
public String hits(Model model) {
hitCnt++;
model.addAttribute("hits", hitCnt);
return "hits";
}
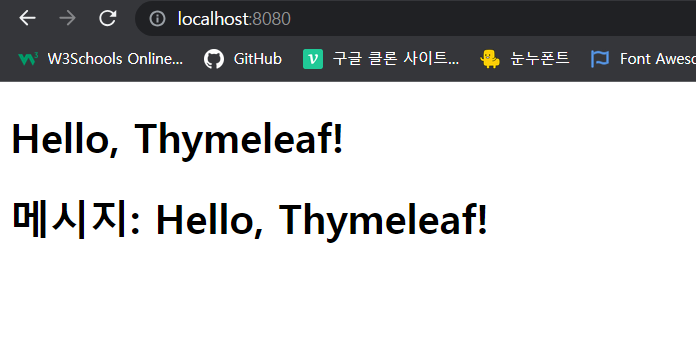
@RequestMapping("/")
public String home(Model model) {
model.addAttribute("message", "Hello, Thymeleaf!");
return "home";
}
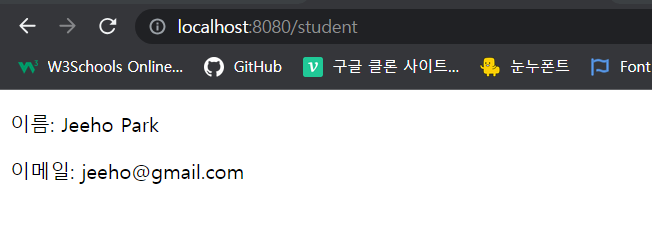
@RequestMapping("/student")
public String student(Model model) {
model.addAttribute("object", new Student("Jeeho Park", "jeeho@gmail.com"));
return "student";
}
@RequestMapping("/is-logged-in")
public String isLoggedIn(Model model) {
model.addAttribute("isLoggedIn", true);
return "if-unless";
}
@RequestMapping("/each")
public String items(Model model) {
List<String> listOfStrings = new ArrayList<>();
listOfStrings.add("foo");
listOfStrings.add("bar");
listOfStrings.add("baz");
model.addAttribute("listOfStrings", listOfStrings);
// for (String item : listOfStrings);
List<Student> studentList = Arrays.asList(
new Student("Alex", "alex@gmail.com"),
new Student("Brad", "brad@gmail.com"),
new Student("Chad", "chad@gmail.com")
);
model.addAttribute("studentList", studentList);
return "each";
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<h1 th:text="${message}">여기에 글을 대치할 예정입니다.</h1>
<h1>메시지: [[${message}]]</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Student</title>
</head>
<body>
<p>이름: [[${object.name}]]</p>
<p>이메일: [[${object.email}]]</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>If Unless</title>
</head>
<body>
<!-- 로그인 되어있을때 보여져야 하는것 -->
<div th:if="${isLoggedIn}">
<p>You are logged in.</p>
</div>
<!-- 로그인 되어있지 않을 때 보여져야 하는것 -->
<div th:unless="${isLoggedIn}">
<p>Please log in.</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>For each</title>
</head>
<body>
<h1>Item List</h1>
<div>
<p>여기에 List의 각 데이터가 담긴채</p>
<!-- List의 데이터 갯수 만큼 반복해서 p요소 생성 -->
</div>
<div>
<p th:each="item: ${listOfStrings}">Item: [[${item}]]</p>
</div>
<!-- Student 객체 리스트를 반복해보자 -->
<div th:each="student: ${studentList}">
<h3>이름: [[${student.name}]]</h3>
<p>이메일: [[${student.email}]]</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hits</title>
</head>
<body>
<p>Today's Hits: [[${hits}]]</p>
</body>
</html>
인사이트 타임
피자 나눠 먹기 (1)
https://school.programmers.co.kr/learn/courses/30/lessons/120814
class Solution {
public int solution(int n) {
int result = 0;
if (n < 8) result = 1;
else result = (n + 6) / 7;
return result;
}
}짝수 홀수 개수
https://school.programmers.co.kr/learn/courses/30/lessons/120824
class Solution {
public int[] solution(int[] num_list) {
int oddCnt = 0;
int evenCnt = 0;
for(int i = 0; i < num_list.length; i++) {
if (num_list[i] % 2 != 0) oddCnt++;
else evenCnt++;
}
int[] answer = {evenCnt, oddCnt};
return answer;
}
}review
오늘 Spring 수업은 따라갈 순 있었으나 MVC의 개념을 정확하게 이해할 순 없었다. Thymeleaf의 실습도 처음 마주하는 문법이기에 쉽다고 볼 수는 없었다. 이제 진짜 시작인 것 같다. 정신 바짝 차려야겠다.
인사이트 탐에 푼 문제들은 제한시간 내에 풀지는 못 했지만 풀이 방법이 딱 떠오르자마자 10분도 안되서 풀어버렸다. 2분 남기고 포기할까 했는데 역시 끝까지 풀어봐야겠다.
이번 주는 컨디션이 좋지 않은데다 할 일이 많아서 그런지 집중하기가 힘들다. 일단 그래도 내일만 살자.
