"www.naver.com"을 주소창에 치면 어떻게 될까요?"
브라우저에서 URL을 해석합니다.
URL은 브라우저가 어떤 방법(protocol)로 어떤 서버(domain)의 어떤 경로(path)에 위치한 파일(resource)을 요청하는지를 표현합니다.
예를 들어, https://channy.creation.net/blog/hello-world 라는 URL을 분류해보면,
- https:// 는 통신 프로토콜(Protocol)입니다. 브라우저와 서버 간 통신 규약으로 http, https, ftp 등이 있습니다.
- channy.creation.net 은 웹 사이트의 도메인(Domain) 이름입니다. 기억하기 쉬운 주소이며 특정 서버의 IP 주소를 가리킵니다.
- blog는 hello-world 라는 리소스로 이어지는 경로(Path)입니다.
- hello-world는 보려는 웹 사이트의 리소스 (Resource) 이름입니다. 웹 사이트가 요청한 .html과 같은 확장자를 갖는 데이터입니다.
- (명시적으로 포트(Port)를 선언하지 않았다면 브라우저에서는 기본 설정된 값을 이용해 요청합니다. HTTP - 80, HTTPS - 443)
웹 브라우저가 해당 도메인의 IP 주소 조회
캐싱
이제 브라우저는 DNS 조회를 통해 입력된 도메인으로 웹 사이트를 호스팅하는 서버의 IP 주소를 조회해야 합니다. DNS는 도메인 이름과 IP 주소를 매핑해주는 서버입니다. DNS는 복잡하고 매우 빨라야 하기 때문에 DNS 데이터는 웹 브라우저 사이의 서로 다른 계층과 인터넷의 다양한 위치에 임시로 저장되어 있습니다. 웹 브라우저는 DNS 조회에 앞서 브라우저 캐시, OS 캐시, 라우터의 캐시, ISP의 캐시를 확인합니다.
DNS 조회
만약 캐시 계층에서 IP 주소를 찾지 못했다면, ISP의 DNS 서버가 인터넷에 있는 여러 DNS 서버를 요청하며 검색될 때까지 DNS 레코드에 대해 더 많은 DNS 서버에 요청하는 재귀적 DNS 조회를 수행합니다.
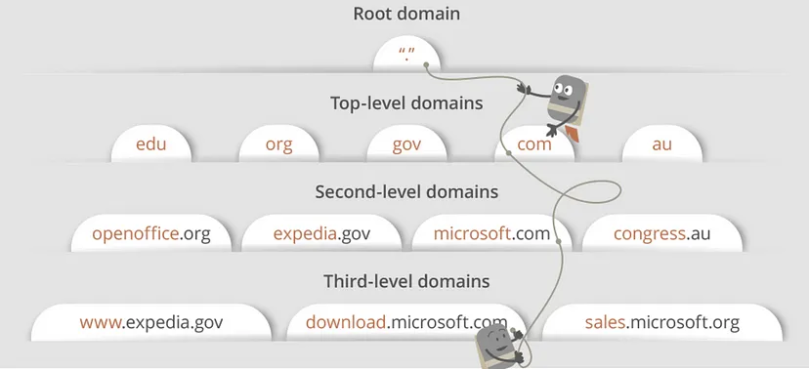
www.naver.com 에 DNS 쿼리가 오면 [Root DNS]→ [.com DNS] → [.naver DNS] → [.www DNS] 과정을 거쳐 완벽한 주소를 찾아 IP 주소를 매핑합니다.
라우팅
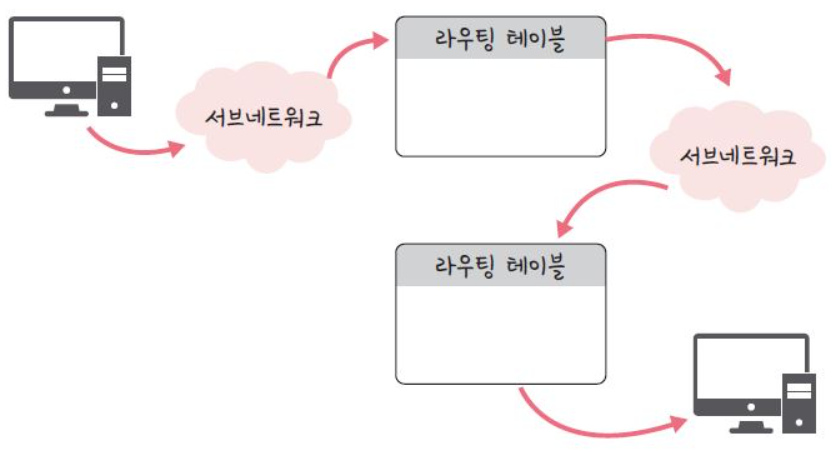
DNS에서 받은 IP 주소를 기반으로 해당 목적지까지 라우팅 테이블, 서브 네트워크 등을 거쳐 IP 주소를 찾습니다. 라우터는 라우팅 테이블을 통해 해당 요청이 어떤 경로를 통해 가야할지 지정해줍니다. 통신 장치에 있는 라우팅 테이블의 IP를 통해 시작 주소부터 시작하여 다음 IP로 계속해서 이동하는 라우팅 과정을 거쳐 최종 목적지까지 도달합니다.
ARP (Address Resolution Protocol)
이렇게 찾은 논리적 주소인 IP를 바탕으로 ARP를 통해 물리적 서버 주소인 MAC 주소를 찾게 됩니다. ARP는 IP 주소로부터 MAC 주소를 구하는 IP와 MAC 주소의 다리 역할을 하는 프로토콜입니다. ARP를 통해 가상 주소인 IP 주소를 실제 주소인 MAC 주소로 변환합니다. 이와 반대로 RARP를 통해 실제 주소를 가상 주소인 IP 주소로 변환하기도 합니다.
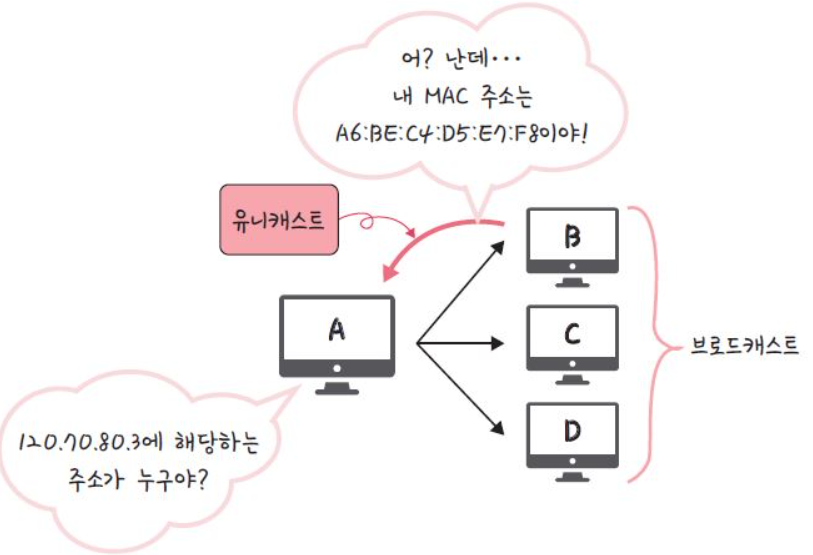
ARP Request 브로드캐스트를 보내서 IP 주소에 해당하는 MAC 주소를 찾습니다. 그러고 나서 해당 주소에 맞는 장치가 ARP Reply 유니캐스트를 통해 MAC 주소를 반환하는 과정을 거쳐 IP 주소에 맞는 MAC 주소에 찾게 됩니다.
이러한 과정을 거쳐 해당 URL의 실제 서버에 도달하게 됩니다.
브라우저가 해당 서버와 TCP 연결을 시작합니다.
이제 웹 브라우저(클라이언트)와 서버가 통신하기 위해 TCP 연결을 해야합니다. TCP 연결은 3-way-handshaking 과정을 통해 이루어집니다. 과정은 다음과 같습니다.
1. SYN 단계 : 클라이언트는 서버에 클라이언트의 ISN을 담아 SYN을 보냅니다.
2. SYN + ACK 단계 : 서버는 클라이언트의 SYN을 수신하고 서버의 ISN을 보내며 승인번호로 클라이언트의 ISN + 1을 보냅니다.
3. ACK 단계 : 클라이언트는 서버의 ISN + 1한 값인 승인번호를 담아 ACK를 서버에 보냅니다.
(ISN : TCP 기반 통신에서 각각 새 연결에 할당된 고유 시퀀스 번호)
(SYN : synchronization, 연결 요청 플래그)
(ACK : acknowledgement, 응답 플래그)
웹 브라우저가 HTTP 요청을 서버로 보냅니다.
웹 브라우저가 서버에 연결되면, HTTP(s) 프로토콜에 대한 통신 규칙을 따릅니다. 웹 브라우저가 페이지의 콘텐츠를 요청하기 위해 서버에 HTTP 요청을 전송하는 것으로 시작합니다. 요청 라인에는 클라이언트가 수행하려는 작업을 서버가 결정하는데 사용할 수 있는 정보가 포함되어 있습니다.
요청 라인
- HTTP 요청 메서드 : GET, POST, PUT, PATCH, DELETE 등
- 요청된 리소스를 가리키는 경로
- 통신할 HTTP 버전
_GET /blog/1620 HTTP/1.1_
// 서버에 /blog/1620에서 리소스를 가져오고 HTTP/1.1과 통신하기를 원한다고 알립니다.요청 헤더(Request Header)
요청 헤더는 라우팅하는 데 도움이 되는 추가 정보를 클라이언트에서 전달하고, 어떤 유형의 클라이언트가 요청을 수행하는지 나타냅니다.
Host: channy.creation.net
User-Agent: curl/7.64.1
Accept: */*요청 본문(Request Body)
보통 GET 요청에 Body는 비어 있습니다. POST, PUT, PATCH와 같이 리소스를 조작하는 요청의 경우 본문에는 생성하거나 업데이트할 클라이언트의 데이터가 포함됩니다. 요청 본문은 서로 다른 형식일 수 있으면 서버는 요청 헤더인 Content-Type을 기반으로 형식을 이해합니다.
웹 서버가 요청을 처리하고 응답을 보냅니다.
웹 서버가 클라이언트로부터 요청을 받으면 서버는 요청을 처리하고 응답을 전송합니다. 서버는 요청을 받고 요청 라인, 헤더 및 본문의 정보를 기반으로 요청 처리 방법을 결정합니다. 응답에는 다음이 포함됩니다.
- 클라이언트에게 요청 상태를 알려주는 상태 라인
- 브라우저에서 응답 처리 방법을 알려주는 응답 헤더
- 리소스(HTML, CSS, Javascript 등의 콘텐츠 또는 데이터)
HTTP/1.1 200 OK
Date: Tue, 25 May 2021 19:40:59 GMT
Server: Apache
X-Frame-Options: SAMEORIGIN
X-Powered-By: Express
Cache-Control: max-age=0, no-cache
Content-Type: text/html; charset=utf-8
Vary: Accept-Encoding
X-Mod-Pagespeed: 1.13.35.2-0
Content-Encoding: br
Keep-Alive: timeout=1, max=100
Connection: Keep-Alive
Transfer-Encoding: chunked
<!DOCTYPE html>
<html lang="ko">
<head>
나머지 HTML 항목응답의 상태코드는 다음과 같이 분류할 수 있습니다.
- 1xx : 정보 메시지
- 2xx : 서버와의 요청이 성공함
- 3xx : 리다이렉트
- 4xx : 클라이언트측 오류
- 5xx : 서버측 오류
웹 브라우저가 콘텐츠를 렌더링합니다.
웹 브라우저가 서버로부터 응답을 받으면, 응답 헤더를 검사하여 리소스를 렌더링하는 방법에 대한 정보를 확인합니다. 위의 예시에서 응답 헤더인 Content-Type은 HTML 리소스를 받았음을 보여주고 있습니다.
브라우저가 수신한 HTML을 파싱하고 렌더링할 때, HTML 파일이 참조하고 있는 이미지, CSS, Javscript 등 웹 페이지 추가 요소에 대해 GET 요청을 보낼 수 있습니다.
이와 같은 과정을 거쳐 해당 url의 웹 페이지가 브라우저에 나타나게 됩니다.
<참고>