강좌링크
https://www.youtube.com/watch?v=I2UBjN5ER4s&ab_channel=BrianDesign
시작
react router dom 설치
npm install react-router-dom
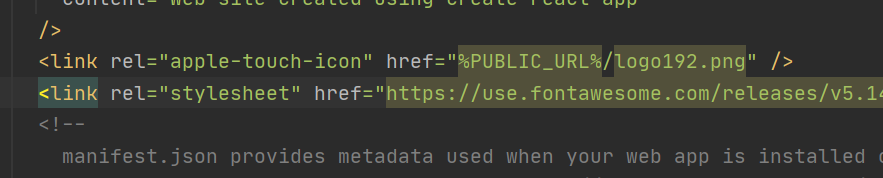
font-awsome 에 들어가서 프로필 -> font awsome cdn 들어가서 밑에 뜨는 링크 복사해서

public > index.html에 있는 logo192.png 밑에 복붙
├── App.css
├── App.js
├── components
│ ├── Navbar.css
│ └── Navbar.js
├── index.css
└── index.js
Navbar.js
import React,{useState} from 'react'
import { Link } from 'react-router-dom'
function Navbar(){
return(
<nav className="navbar">
<div className="navbar-container">
<Link to="/" className="navbar-logo">
BlueDot <i className="fab fa-typo3"/>
</Link>
</div>
</nav>
)
}
export default Navbar
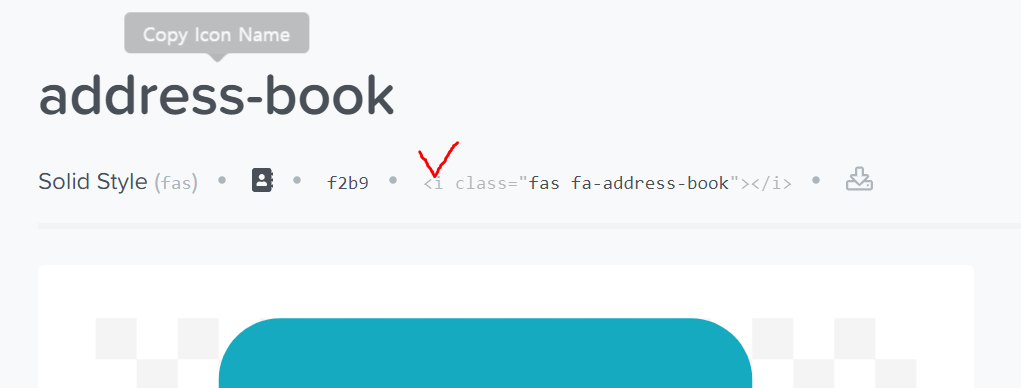
fontawsome 사이트에 들어가서 icon 누른 뒤 위 class name 바꿔주면 해당 아이콘에 맞게 화면을 렌더링 가능
App.js
import React from 'react';
import './App.css';
import {BrowserRouter as Router,Switch,Route} from 'react-router-dom'
import Navbar from "./components/Navbar";
function App() {
return (
<>
<Router>
<Navbar/>
<Switch>
<Route path='/' exact/>
</Switch>
</Router>
</>
);
}
export default App;

react-dom-router 설명
라우팅을 SPA적으로 하게 해주는 것이라 생각. switch는 route잘 되게 관리해주는 것.
useState & 좋은 기술블로그
비구조화 할당법
function test({a,b})
test(object)function test가 있을 때 object를 넘겨주면 알아서 a,b에 매칭시켜 주는 것
useState를 통한 o,x 만들기
import React,{useState} from 'react'
import { Link } from 'react-router-dom'
function Navbar(){
const [click,setClick] = useState(false);
const handleClick = ()=> setClick(!click)
return(
<nav className="navbar">
<div className="navbar-container">
<Link to="/" className="navbar-logo">
BlueDot <i className="fas fa-chess-bishop"/>
</Link>
<div className='menu-icon' onClick={handleClick}>
<i className={click ? 'fas fa-times' : 'fas fa-bars'}/>
---> 이 부분
</div>
</div>
</nav>
)
}
export default NavbaruseState는 설정값과 setter값을 return한다. false값은 초기값.
