Redux
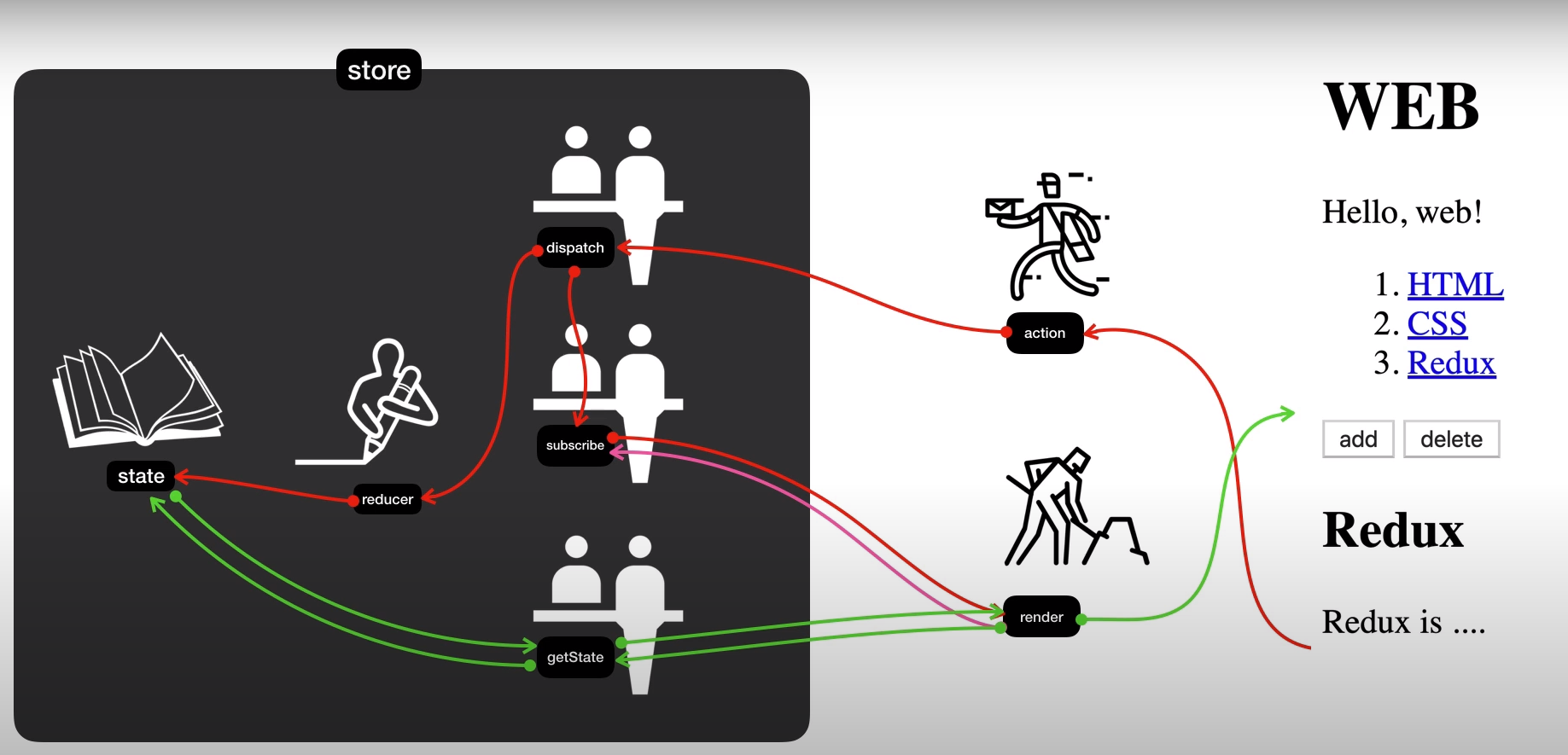
Redux는 중앙관리 시스템이라고 이해하면 편하다.
Reducer

state에 직접적으로 접근을 하지못하게 해놓았기 때문에 ( 캡슐화떄문인듯 ) getter와 setter를 통해 접근한다. 그런데 setter에 있어서 setter를 관리해주는 것이 reducer.

reducer는 state를 입력값으로 받고 action을 참조해서 setter를 만들어내는 가공자
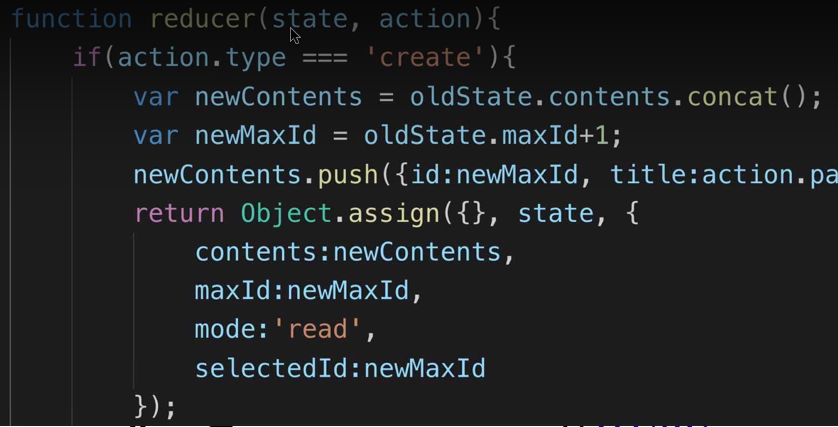
reducer 사용 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/redux/4.0.5/redux.js"></script>
</head>
<body>
<style>
.container {
border: 5px solid black;
padding: 10px;
}
</style>
<div id="red"></div>
<script>
function reducer(state,action){
if(state=== undefined){
return{color:'blue'}
}
}
var store = Redux.createStore(reducer);
console.log(store.getState().color)
function red(){
document.querySelector('#red').innerHTML= `
<div class="container" id="component_red" style="background-color: ${store.getState().color}">
<h1>red</h1>
<input type="button" value="fire">
</div>
`
}
red();
</script>
</body>
</html>redux에서 reducer의 값을 참조해서 state의 값을 결정한다( 결정되는 값은 store값). reducer는 action과 state의 parameter값을 참조한다.
