1. 설치
npm init react-app my-appnpm을 이용해서 react를 설치한다.
npx와 npm의 다른점은 npx는 1회성이고, npm은 메모리에 저장된다. npx의 사용이 권장되는 이유는 최신 버젼의 상태가 권장되기 때문이다.

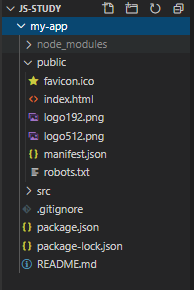
그러면 위와 같은 폴더의 구조가 생성이 된다. 이 폴더에서 index.html을 살펴보자.
2. 구조분석

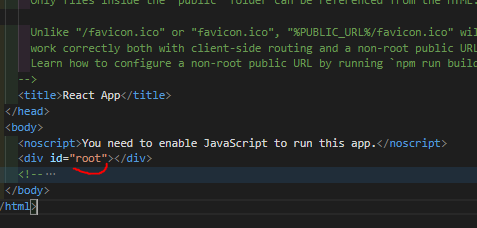
<div id="root"><div>index.html 안에는 root라는 놈이 있는데, 우리가 src에서 작성하는 component는 저기 안에 들어가도록 react는 약속했다.

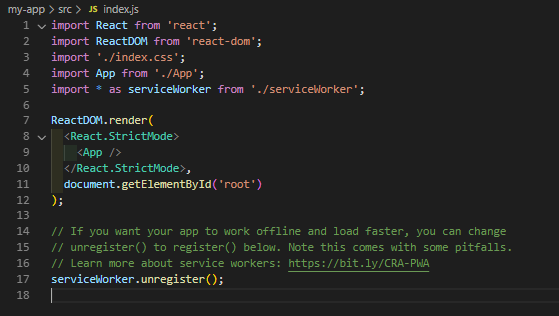
위 사진은 src > index.js 의 코드이다. src에서 엔트리 파일, 진입파일은 index.js 파일이다. 그리고
document.getElementById('root')에서 root 라는 이름을 바꿔주면 index.html 에 있는 root 이름도 바꾸어 주어야 한다.
위의 소스를 살펴보면
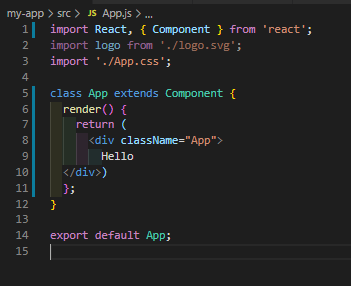
<App />이 컴포넌트로 있는 것을 알 수 있다. App.js를 들어가서 보자

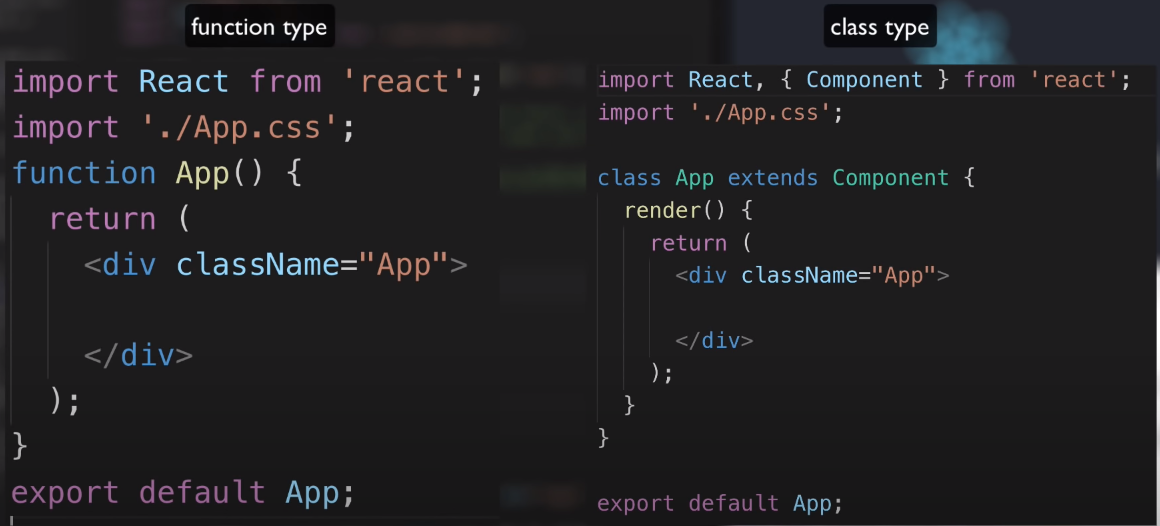
function type, class type 두가지로 만들 수 있는데, 강좌에 따라서 class type을 class type으로 바꾸어 준다.

<div>클래스 안에 있는 것이 동작 코드이다.

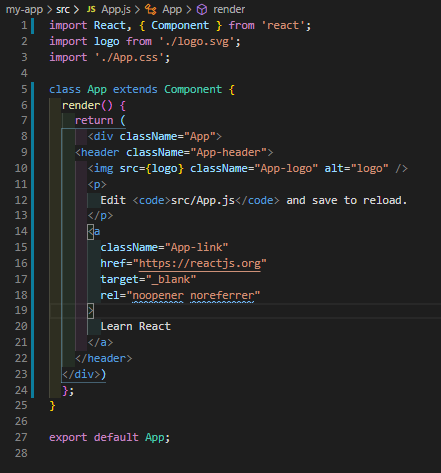
위의 소스에 따라서

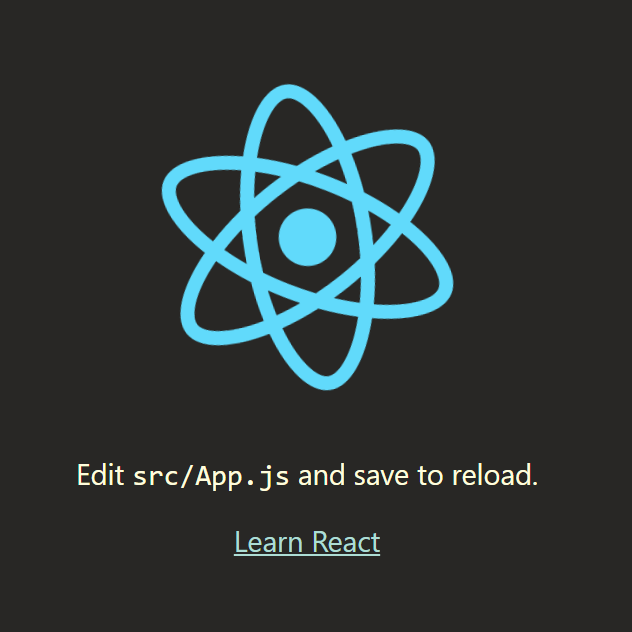
위와 같은 그림의 사이트가 만들어진다

위의 사진과 같이 div 안에 있는 code를 Hello 로 바꾼다면 Hello만 출력이 된다
이 시리즈는 생활코딩 React강좌를 참고했습니다
https://www.youtube.com/playlist?list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi