build
npm run build
위의 그림과 같이 build folder가 생긴 것을 확인할 수 있다.

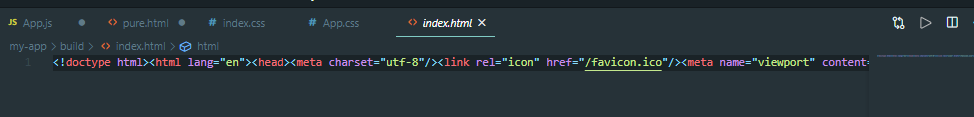
이 build의 index.html의 code를 살펴보면

띄어쓰기도 안되있게 알아보기 힘들게 코드가 정렬돼있다. 이는 실제 production 환경에 사용될 수 있게 불필요하게 용량을 차지하는 code를 살균시킨 것이다.
실제로 배포할 때는 build 폴더 code를 사용하면 된다.
npm install -g servenpx serve -s buildnpm에서 제공하는 server 구축. build 폴더를 server로 시작할 때 위의 코드로 사용한다.
Component
컴포넌트란 독립적인 단위 모듈이다. 이는 oop의 class 개념과는 다른데, 여러개의 class가 한개의 컴포넌트를 이룰 수도 있기 때문이다.

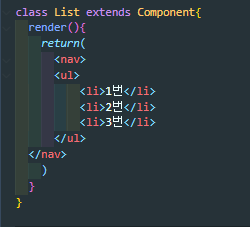
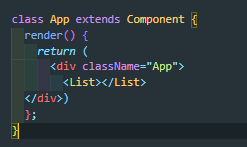
Component를 만드려면 Component를 상속해야 한다.
render()는 function인데 최신 JS에서는 function 표시를 생략한다.
이 render function은 return 값을 받으며, return 값 안에 있는 tag의 최상위 태그는 단 하나만 포함해야 한다.

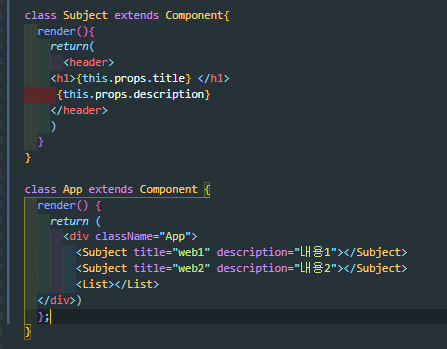
위의 사진처럼 Component를 사용할 수 있다. Java의 Instance를 사용하는 느낌이라고 생각하면 좋을 것 같다.
react code는 JS extends 버전이다. (facebook 사에서 만든 JSX 언어)
props
동적으로 값을 설정할 수 있게 하는 방법

this.props.N을 변수에 설정한다. component를 사용할 때 선언한 변수의 이름에 대응되게 값을 대입한다.
