배포하기
npm run build
위 명령어를 실행하면 공백이 하나도 없는 코드들이 만들어진다. (용량이 최적화 된)
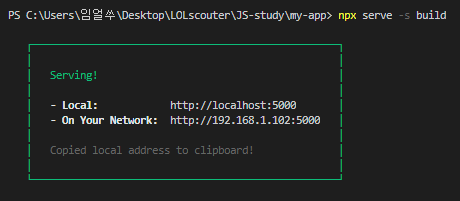
npm install -g servenpx serve -s build
npm에서 제공하는 serve로 서버를 구축할 수 있다.
build 안에 있는 code로 server를 구축하기 때문에 용량이 줄어든다.
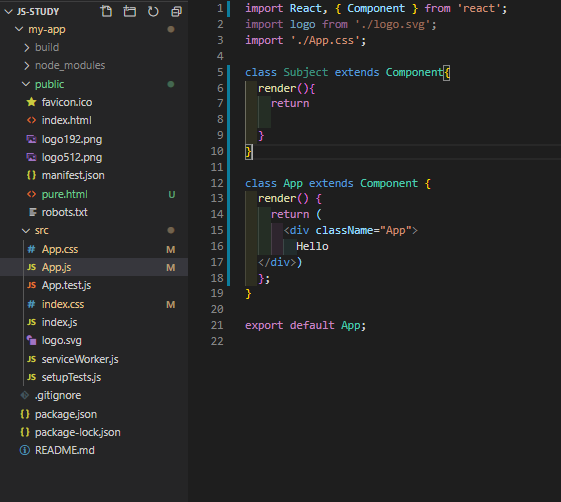
Component 생성
component란 간단하게 독립적인 단위 모듈이다.

Component 를 상속받는다. Component에는 render()라는 function 이 있는데 JS의 최근 version에서는 function을 생략한다.
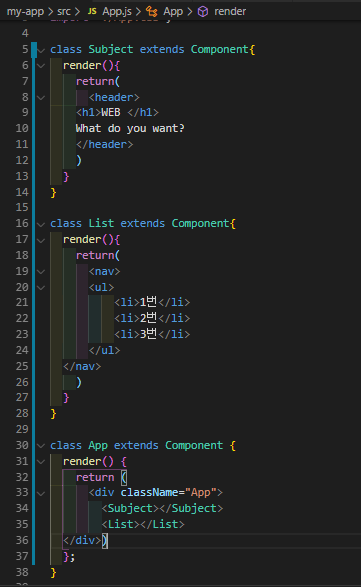
Component를 만들 때는 반드시 하나의 최상위 tag로 시작해야 한다.

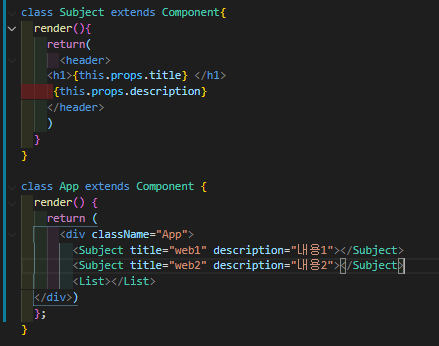
Subject class를 Component로 사용한 code
참고
App.js 안에 있는 코드들 : 엄격히 말하면 JS가 아니다. tag들을 처리하기 까다롭기 때문에, 위의 코드의 언어는 facebook사에서 JS의 확장버전으로 JSX라는 언어이다.
Props
객체에 값을 전달해서 동적으로 만들고 싶을 때 사용한다.

위의 그림과 같이 class 안에 있는 속성들을
this.props.N으로 설정하면, component 를 사용할 때 동적으로 값을 전달할 수 있다.
