App bar
npm install --save @material-ui/icons위 사이트를 보면 icons module설치가 추가로 필요한 것을 알 수 있다.

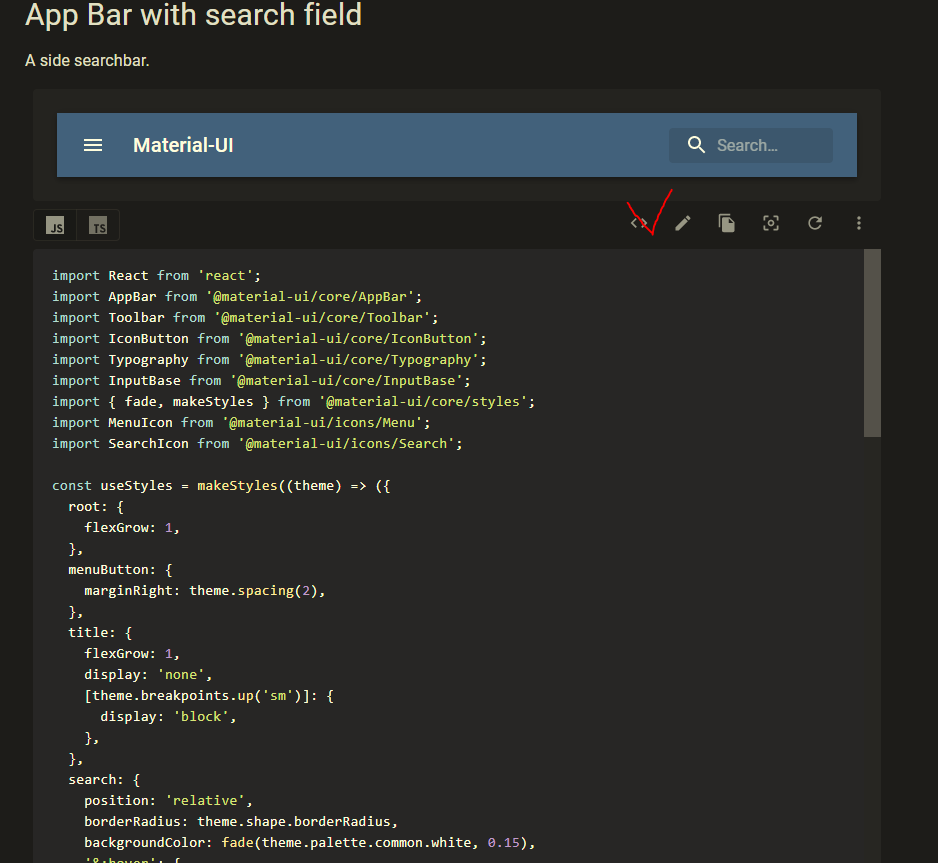
App-bar 중에서 Search bar가 있는 app-bar을 사용해볼 것

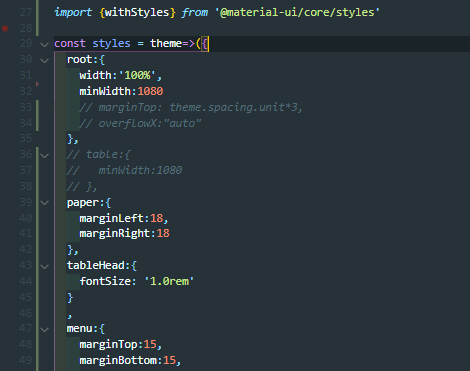
전체 소스보기를 눌러서 import를 가져와주고, style 속성들을 가져와준다.
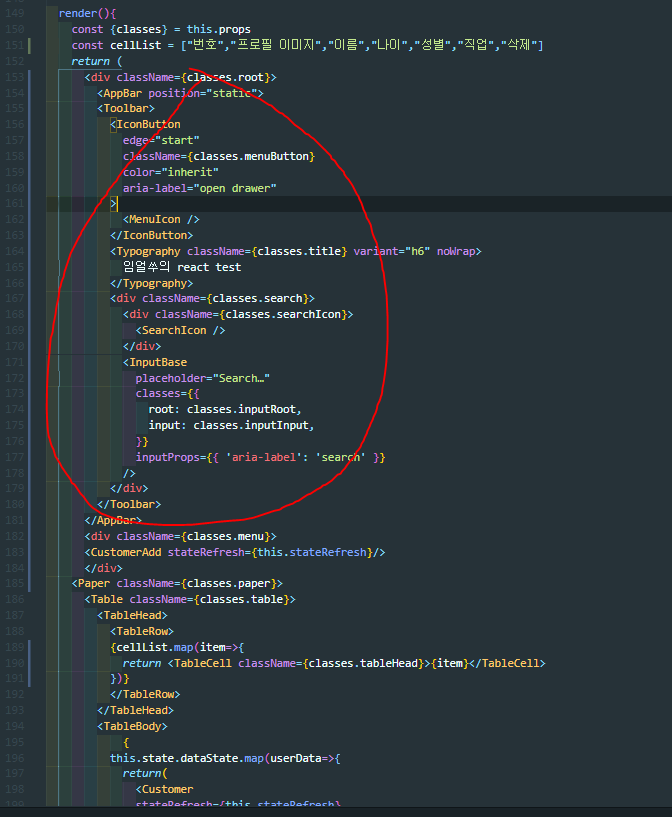
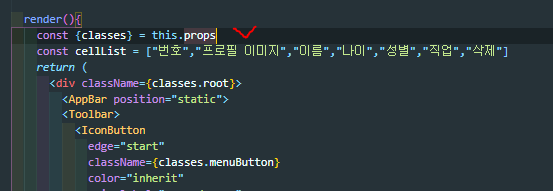
render(){
const {classes} = this.props
const cellList = ["번호","프로필 이미지","이름","나이","성별","직업","삭제"]
return (
<div className={classes.root}>
...className={classes.root} 의 위치를 div로 옮겨준다.

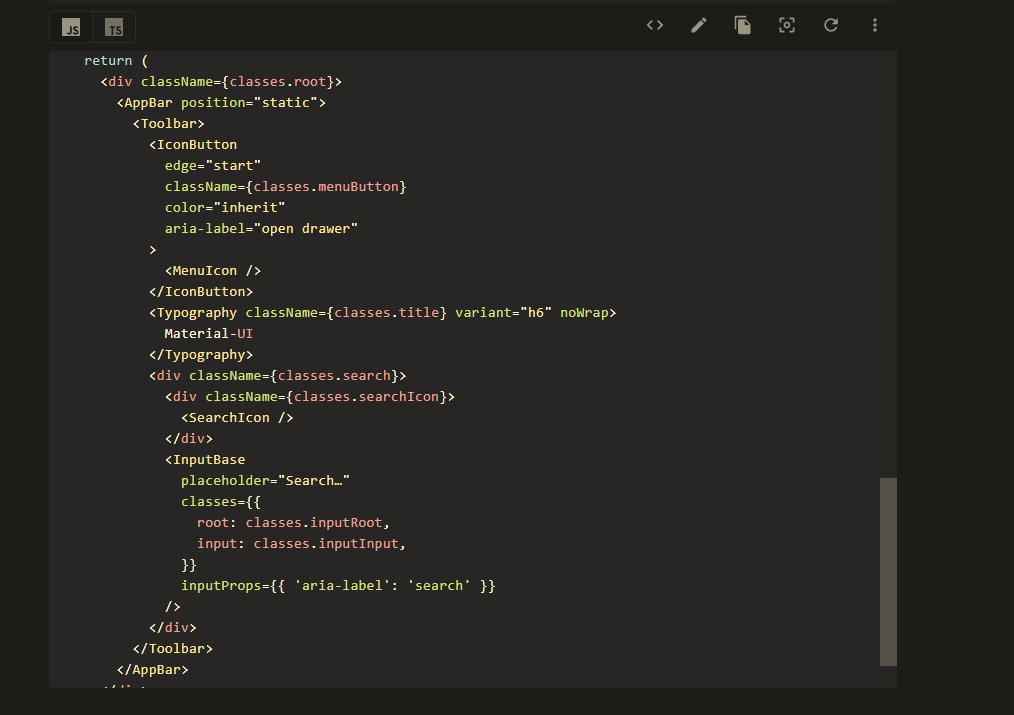
위 사이트의 Appbar 부분을 그대로 복사해서 가져온다.

고대로 복붙해준다.



위의 사진처럼
withStyle(styles)(App)을 하면 App의 props에 style이 들어온다.
코드 리팩토링 ( 메뉴 )


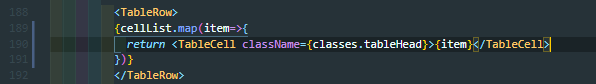
한줄한줄 쳤었던 코드들을 map 함수를 이용해 정리해준다.
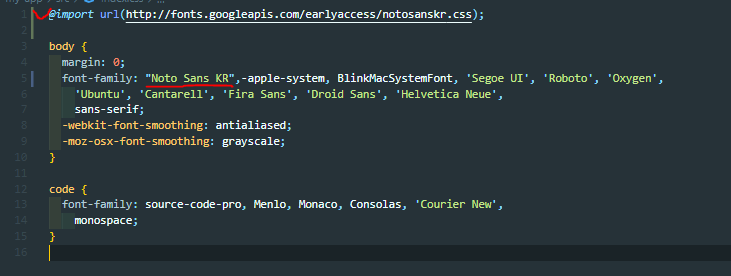
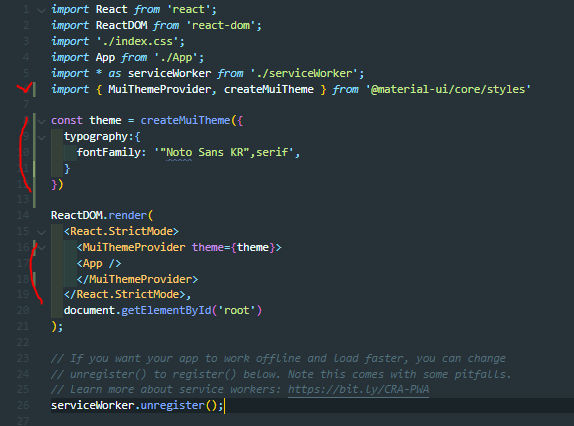
폰트 적용


App-bar( 복습 )
위 App-bar 찾는 사이트에 들어가서 마음에 드는 App-bar 선택하고 Component folder에 복붙해서 넣은 다음에 export해서 Component로 바로 집어넣으면 사용된다.
