고객추가하기

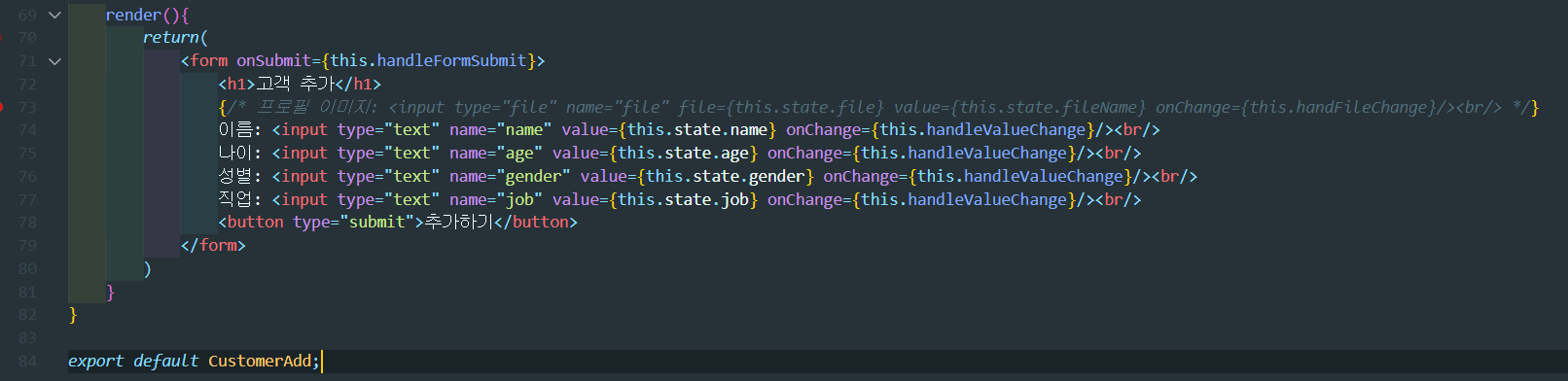
위와 같은 화면을 만들 것 . image를 일단 빼고 추가하는 방법을 고려해보자
CustomerAdd.js

CustomerAdd.js 를 components 아래에 추가해준다.
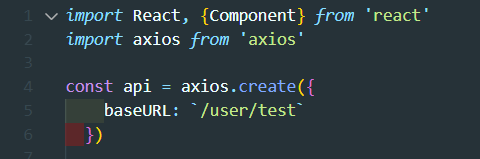
import

post를 보내기 위해 axios 설정을 해준다.
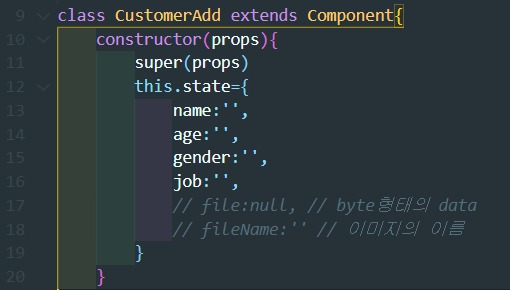
constructor

일단 이미지 관련된 것은 주석처리를 해놨다.
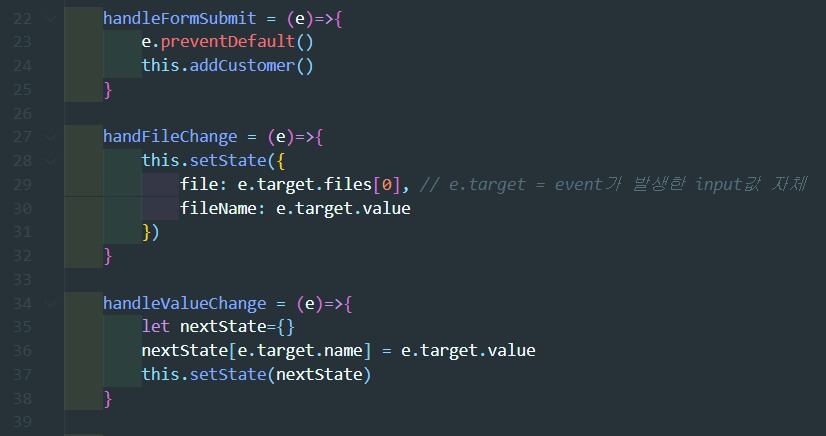
functions

handfleFormSubmit=<form></form>을 submit 했을 때 작동하게 하는 함수
handfileChange= image를 올렸을 때 image의 값을 넣게 해주는 함수 다음글에서 이어서 다룰 것
handValueChange= value를 바꾸었을 때 state의 값으로 바꾸어주는 함수

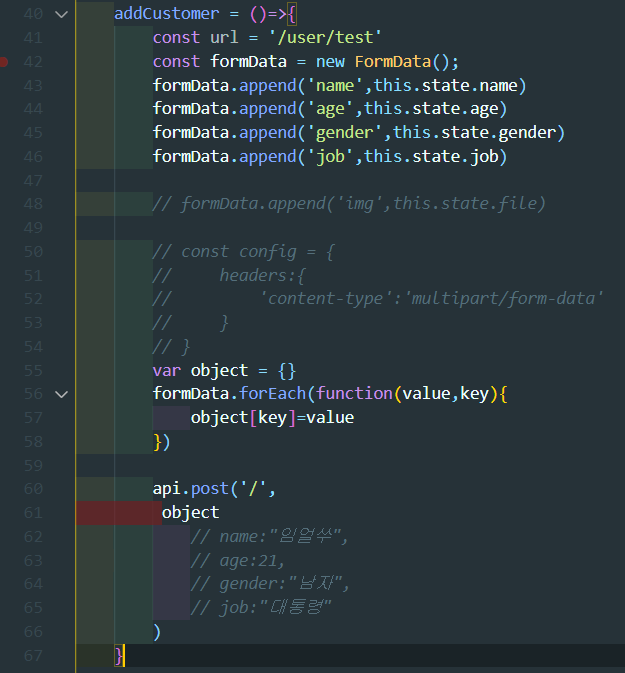
현재 server의 주소
https://localhost:8000/api/test
formData.append를 통해 key-value 매칭이 되게 해준다.
image를 동시에 보내려면 multipart/form-data로 값을 보내야 한다. 그리고 config에 명시해주어서 axios.post에 같이 보내주어야 한다.
api.post('/', N )이 N 자리에서 애먹었었는데, 여기 자리에서 data를 명시한다. 그런데 당연히 JSON 형태로 보내는줄 알았었는데, 주석처리 된 위의 dummy data 예시처럼 data에는 ""이 들어가지 않는다. 또 현재var object = {}로 {} 를 갖고 있으므로 object만 명시해주면 된다.
※ FormData를 Json으로 변환하는 방법
FormData를 Json으로 변환하는 방법
JSON으로 바꿔서 보내주어야 하는 줄 알고 알아봤다.
var object = {}
formData.forEach(function(value,key){
object[key]=value
})
var json = JSON.stringify(object)FormData 값을 입력받고 axios를 통해 post 값으로 전달할 때 JSON 형태의 값이 필요할 것이라 생각했는데, axios.post 에서는 data key에 " "를 넣어주지 않아도 된다.

submit을 했을 때
handleFormSubmitfunction을 실행시켜서 추가하기가 작동할 수 있게 한다.
값이 바뀔 때
handValueChangefunction을 실행시켜서 값의 변화를 감지한다.
