Post Using axios ( image 포함 )

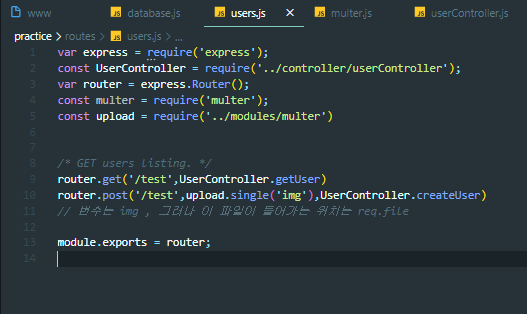
multer-s3 를 이용해서 이미지를 받을 수 있는 서버를 구축했다.
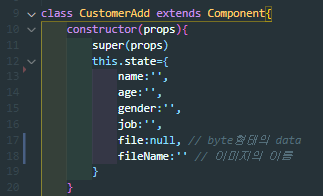
Constructor & state

이미지를 받을 수 있는 file과 fileName을 선언해준다.
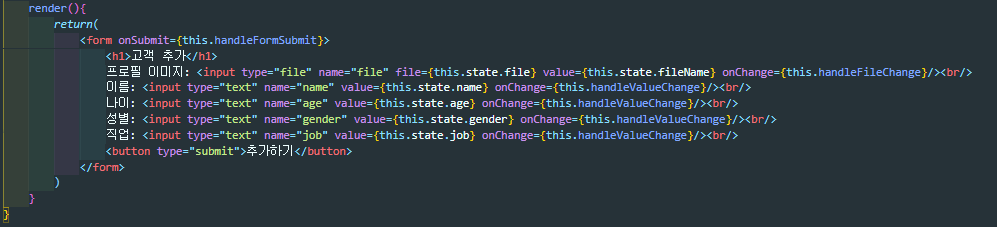
render

image file은 handleFileChange 함수로, textFile은 handleValueChange 함수로 받는다.
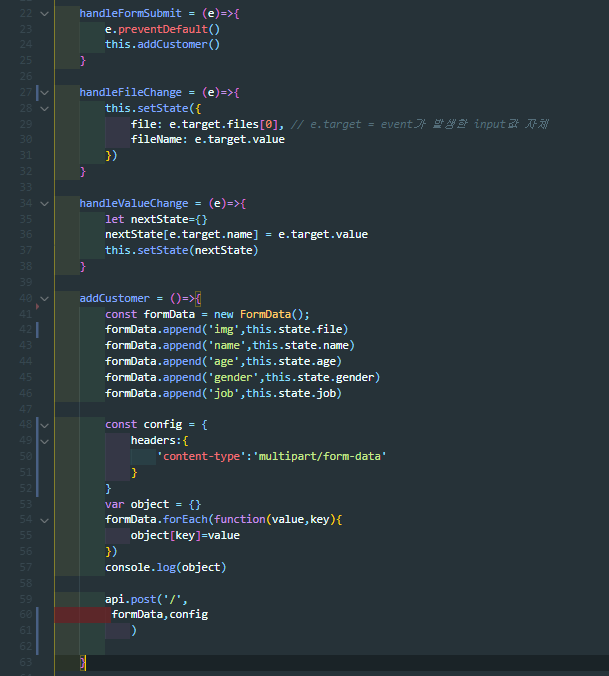
functions

addCustomer 함수를 주목해보자. #8 글에서 image가 포함되지 않았을 때는 key-value값을 나누어서 보냈지만, multipart/form-data 형식일 때는 formData를 그대로 보내야 한다. ( 여기서 오랫동안 헤맸다 )
