
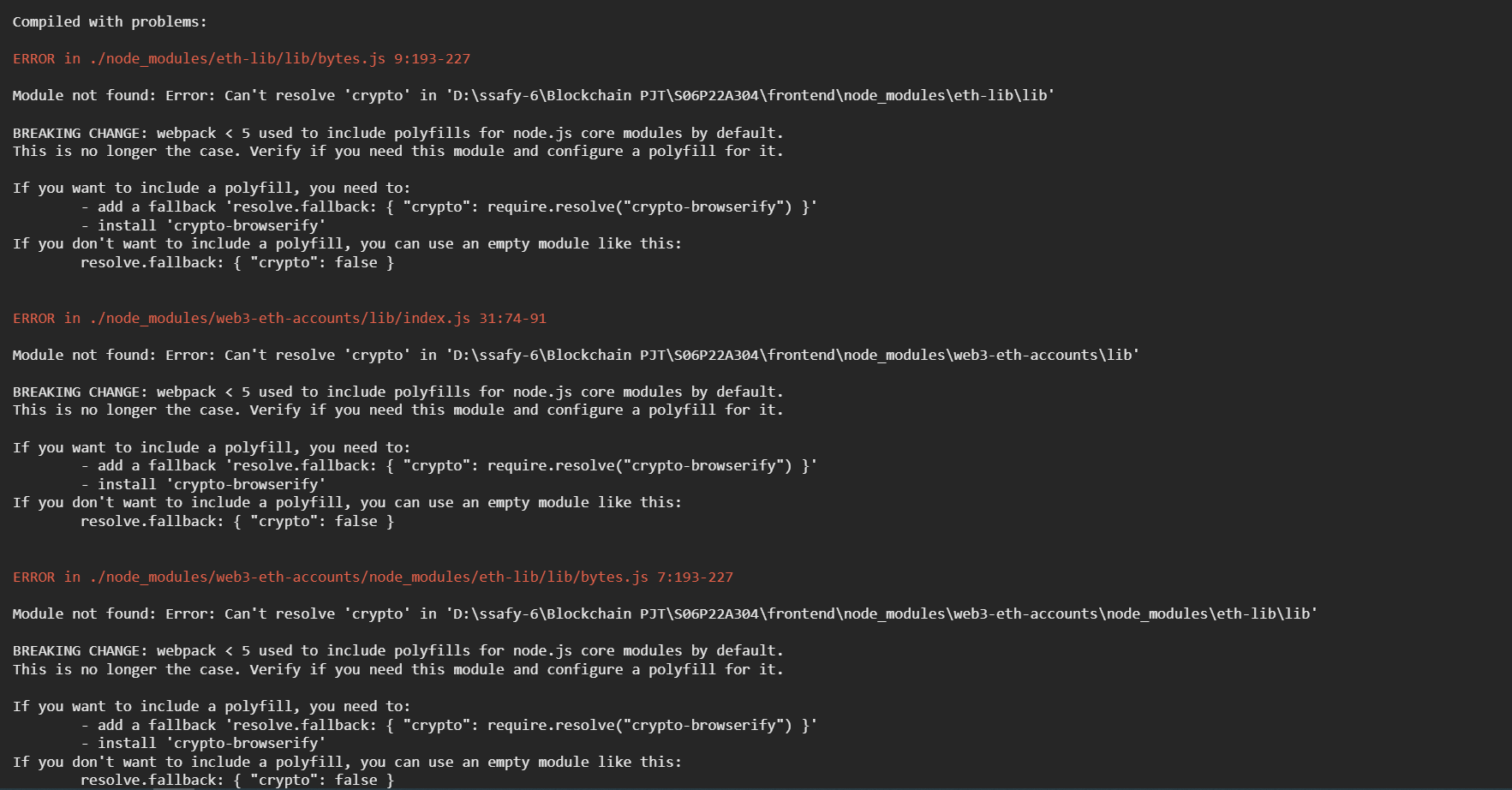
기존에 생성한 PJT에 블록체인을 연결하려고 하니 위와 같은 엄청난 에러가 발생했다.
엄청 고생했다..결국 버전 문제이긴 한데 구글링 해도 잘 안나온다ㅠㅠ
어쨌든 해결한 React에 web3.js 세팅하기
- web3 & web3-utils를 설치한다.
npm install web3 web3-utils- 화면에 설치하라고 뜨는 걸 다 설치해준다.
npm install --save-dev react-app-rewired crypto-browserify stream-browserify assert stream-http https-browserify os-browserify url buffer process- frontend/config-overrides.js 파일을 생성한다.
const webpack = require('webpack');
module.exports = function override(config) {
const fallback = config.resolve.fallback || {};
Object.assign(fallback, {
"crypto": require.resolve("crypto-browserify"),
"stream": require.resolve("stream-browserify"),
"assert": require.resolve("assert"),
"http": require.resolve("stream-http"),
"https": require.resolve("https-browserify"),
"os": require.resolve("os-browserify"),
"url": require.resolve("url")
})
config.resolve.fallback = fallback;
config.plugins = (config.plugins || []).concat([
new webpack.ProvidePlugin({
process: 'process/browser',
Buffer: ['buffer', 'Buffer']
})
])
return config;
}- Package.json에서 rewired로 실행할 수 있도록 scripts 부분을 수정한다.
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},