리액트로 프론트엔드를 구현하는 중
소셜 로그인 기능을 추가하기로 해서 위의 문서를 참고해 진행했다.
위 문서에서 카카오 로그인을 구현하는 여러 방법을 소개중인데,
그 중 REST API를 사용한 방법이다.

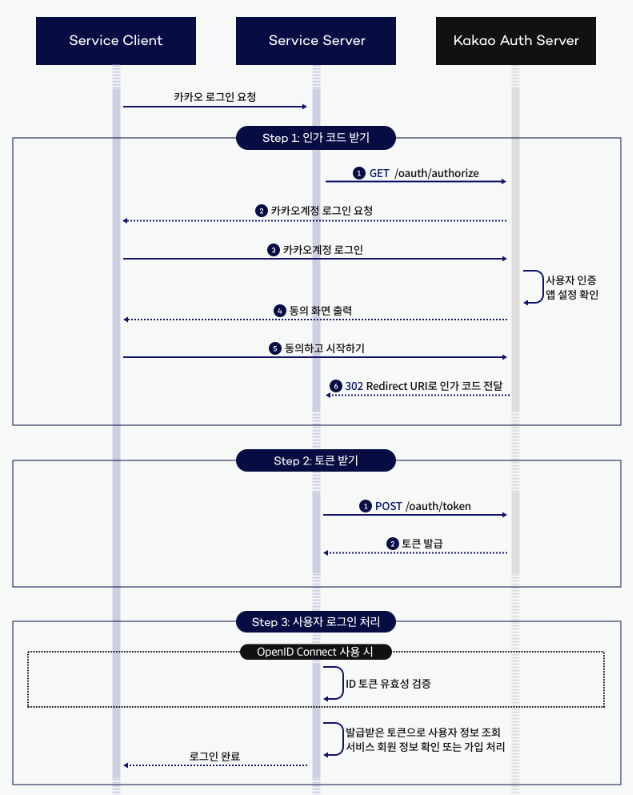
위 그림은 Kakao Developers 홈페이지에 소개되어 있는 시퀀스 다이어그램이다.
step 1. 인가코드 받기(카카오 인증 서버 -> 서비스 서버)
- 사용자가 '카카오로 로그인할게요' 라고 사이트에 요청한다.
- 서비스 서버(이하 '서버')에서 카카오 인증 서버(이하 '카카오')로 카카오 로그인 팝업 띄워달라고 요청보낸다.
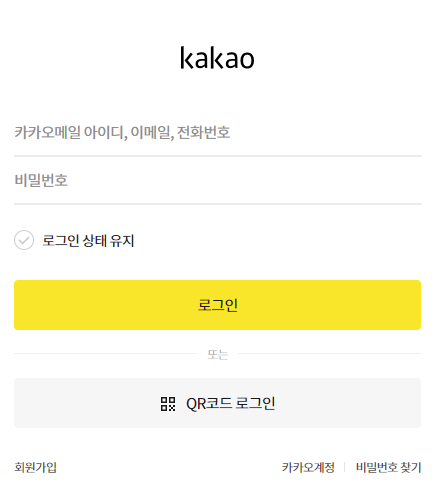
- 우리가 흔히 아는 이런 팝업창이 뜬다.

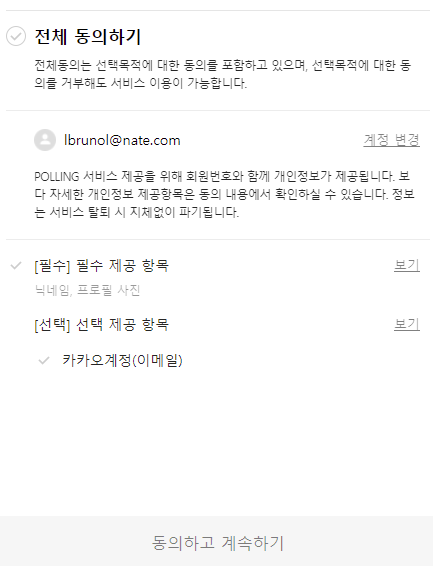
- 입력하고 로그인을 누르면 카카오에서 동의항목을 출력해준다.

- 필수 및 선택항목 동의까지 끝나면, 카카오에서 '이런이런 사용자가 카카오 회원이 맞아' 라는 뜻의 인가 코드를 서버에 전달한다.
step 2. 토큰 받기
- 이제 서버 입장에서는 사용자에게 건내줄 '접근 허용 권한이 포함된 토큰'이 필요하다. 그 토큰을 다시 카카오에 요청하는데, 이때 인가 코드를 사용한다.
- 여기까지가 서버가 카카오로부터 access token을 받아 갖고 있는 상태이다.
step 3. 사용자 로그인 처리
- 드디어 사용자에게도 차례가 왔다. 서버는 access token으로 사용자 조회를 통해 '얘가 카카오로 처음 가입하는 건가?'를 판단한다.
- 이력이 있으면 바로 로그인 성공이며, 첫 카카오 가입인 경우 서비스에서 요구하는 추가정보 입력 화면으로 이동시켜준다.