새로운 프로젝트를 시작할 때마다 성장하고 싶고, 새로운 걸 배워 적용하고 싶은 마음이 든다.
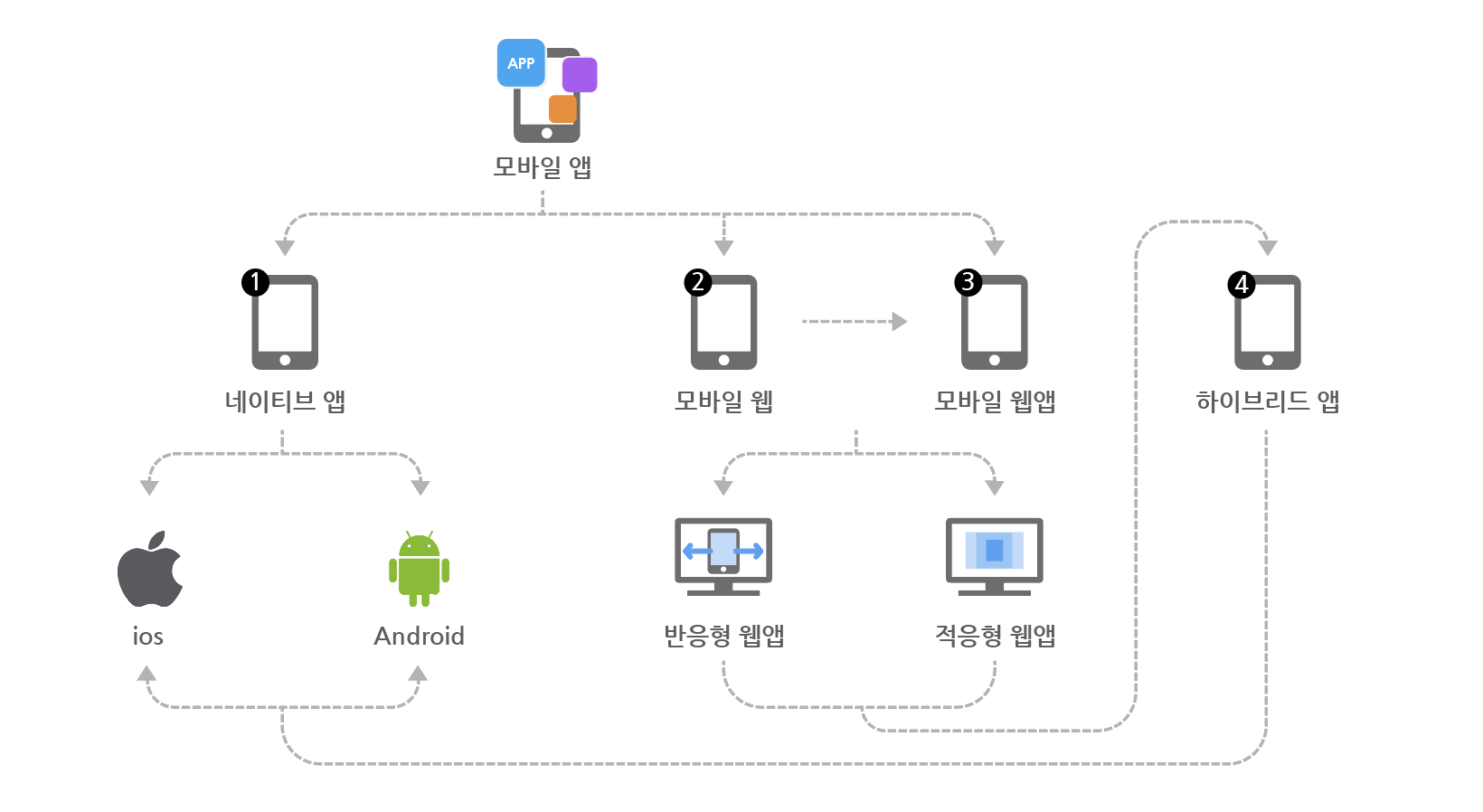
이번 프로젝트에서는 모바일 어플리케이션 개발을 해보고 싶어 앱 개발 유형 5가지를 정리해 보았다.

모바일 웹
PC에서 보는 웹을 모바일에서 보기 때문에 그에 맞는 사이즈로 변경한 웹사이트이다. '모바일 홈페이지' 라고도 한다. 안드로이드나 iOS등 OS에 상관없이 제작이 가능하나 페이지를 호출할 때마다 서버에서 정보를 다운로드해야 하는 '풀브라우징' 방식이어서 로딩 속도가 늦고, 모바일 특성상 이동을 해야 하는데 서버 접속 장애가 발생될 수 있어서 상당히 불안정하다. 데스크톱에서 웹사이트에 접속할 때와 같이 url이나 브라우저 검색을 통해 접근 및 이용이 가능하다.
장점
- 반응형으로 제작할 경우, PC/태블릿/모바일에서 모두 기기에 적합한 형태로 이용이 가능하다.
- 개발 시 네이티브, 하이브리드 앱에 비해 적은 리소스, 비용, 시간이 들어간다.
- 앱을 설치하지 않아도 된다.
- 별도의 배포나 승인 절차가 필요 없고, 수정 사항을 바로 반영할 수 있다.
단점
- 검색 엔진이나 별도의 url을 통해서 접속해야 한다.
- OS에서 제공하는 기능을 활용할 수 없다.
OS기능 : 푸시 메시지, 블루투스, 위치기반 서비스, QR코드 인식, 주소록 연동, SNS 로그인, 인앱결제 등
모바일 웹앱
모바일 웹보다는 모바일에 최적화되어 네이티브 앱 화된 것을 말한다. 모바일 웹에 사용되는 기술적인 언어를 사용하지만 '풀브라우징' 방식이 아닌 단일 페이지 모델을 사용해서 전환되기 때문에 모바일 웹보다는 빠른 실행속도를 유지한다. 모바일 웹과는 달리 별도의 url을 가지고 있으며, 기존 url 앞에 m이 붙어 있다.
장점
- 모든 OS와 브라우저에서 접근이 가능하다.
- 개발기간 및 비용이 상대적으로 적게 든다.
- 별도의 설치나 앱 스토어 승인과정을 거치지 않아도 배포가 가능하기 때문에 유지보수가 용이하다.
단점
- 플랫폼 API를 사용할 수 없고 브라우저 API만 사용이 가능하여 OS기능의 일부분을 사용할 수 없다.
- 별도의 url을 통해 접속해야 한다.
ex) m.naver.com - 페이지 로딩 속도가 상대적으로 느리다.
- 네이티브 앱과 달리, 네트워크가 연결되지 않으면 서비스를 아예 이용할 수 없다.
네이티브 앱
우리가 흔히 말하는 '어플리케이션'을 의미한다. 모바일 기기에 최적화된 언어로 개발된 앱으로, 안드로이드 SDK를 이용해 Kotlin으로 개발하거나 iOS SDK를 이용해 Swift로 개발한다. 기기의 고유 정보에 직접 접근이 가능하여 아이디어 구현이 거의 가능한 앱이다. 마켓에 등록 및 판매가 가능하고, 다운 설치가 가능하다.
장점
- 높은 사양의 그래픽과 빠른 속도, 안정성, 동적인 효과를 구현하기 좋다.
- 기기에 최적화된 기능 구현 : 스마트폰 OS에서 제공하는 기능에 대한 접근이 자유롭다.
- 인터넷 연결이 끊어져도 미리 받아놓은 데이터를 이용하여 일부 기능을 사용하거나, 일정 부분에 대한 정보조회가 가능하다.
단점
- 높은 수준의 기술력 요구 : 다양한 운영체제(안드로이드와 iOS)에 마즌ㄴ 버전을 각각 개발해야 한다.
- 따라서 개발 기간이나 비용이 상대적으로 많이 든다.
- 수정이나 변경이 있을 시 변경사항을 적용한 후, 앱스토어 심사를 거쳐 배포해야 한다.
- 사용자가 업데이트를 해야 개선된 버전을 제공할 수 있다.
- 상대적으로 용량이 크다.
하이브리드 앱
모바일 웹과 웹앱의 단점을 보완한 것이 하이브리드 앱이다. 앱 안에서 웹페이지를 불러오는 방식으로 실행된다. 외부형태는 네이티브 앱이라서 기기 고유의 정보를 읽고 변경할 수 있으며, 하드웨어(카메라, 센서)를 제어할 수 있고, 앱스토어나 안드로이드 마켓에 등록해서 판매도 가능하다. 브라우저 실행, 첫 페이지 로딩 지연, 모바일 고유 정보에 접근의 어려움 등 모바일 웹앱의 단점을 보완하였지만 네이티브 앱과 비교하면 성능 면에서는 많이 떨어진다. 주로 실시간으로 신규 콘텐츠와 정보를 노출해야 하는 서비스에서 사용한다.
장점
- 유지보수가 용이함 : 웹 영역에 수정이 있을 경우 업데이트 없이 바로 반영할 수 있다.
- 브라우저 API와 모바일 OS의 기능들을 이용해 다양한 개발이 가능하다.
- 한 번의 개발로 다수의 플랫폼에 대응할 수 있다.
- 안드로이드와 iOS 모두 동일한 웹페이지를 사용할 수 있어서 개발 비용 및 시간 소요가 네이티브에 비해 적다.
- 앱 용량도 비교적 가볍다.
단점
- 네이티브 앱보다 동적인 요소의 구현이나 디자인 부분이 취약하다.
- 네트워크 환경과 웹사이트의 용량에 따라 속도가 느려질 수 있다.
크로스 플랫폼 앱
한 가지 언어와 프레임워크로 안드로이드/iOS 양쪽 앱스토어에 출시할 수 있는 방식이다. 예를 들면(네이티브 코드가 아닌) React로 코딩을 하고, Javascript 코드로 컴파일한 후에, 안드로이드/iOS가 이 코드를 각자의 Javascript 엔진으로 실행하는 것이다.
장점
- 네이티브 앱과 비교하여 개발 속도가 빠르고, 성능 차이가 크지 않다.
단점
- 네이티브 언어가 아니기 때문에 퍼포먼스 이슈가 발생할 수 있다.
- 기능 구현에 제약이 많아 외부 API를 이용하므로 확장성이 떨어진다.
- 하이브리드 앱에 비해 디자인을 세밀하게 적용하기 힘들다.
출처
https://brunch.co.kr/@uniher/21
http://uxstory.co.kr/blog/2018/08/10/app_list/