내가 맡은 파트
part 1 (전체적인 틀 개발)
part 3 (리뷰 create 부분)
구현하기 앞서
Create flow
- 이름, 리뷰, 별점을 입력하고 엔터 혹은 버튼을 누른다.
1-1. 이름, 리뷰가 빈칸이 아닌지 검증 (별점은 0점을 줄 수 있기때문에 검증x)
1-2. 리뷰 글자 수가 10자 이상인지 검증- 패쓰워드를 입력하는 모달창이 뜬다.
2-1. 패쓰워드 검증/예외처리- 모든 검증이 통과되면 name을 키로? movieId, name, comment, star, password 객체를 value로 localStorage에 저장한다.
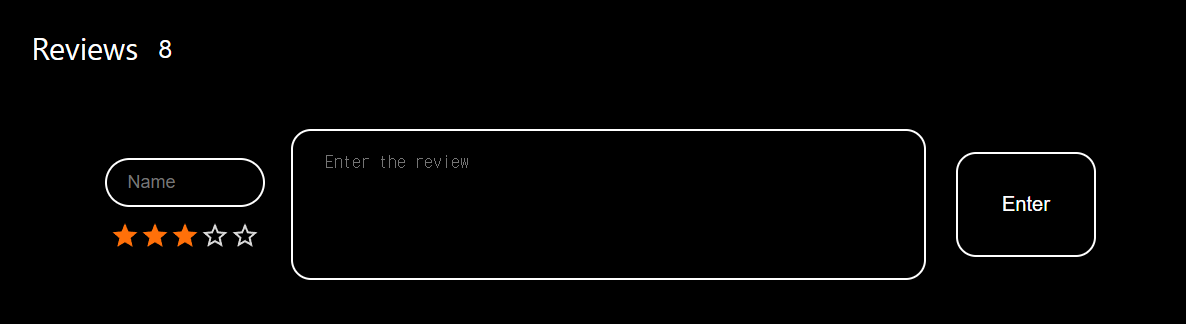
🛠️ HTML 구현

일단 틀을 먼저 구현 했다.
🛠️ 기능 구현
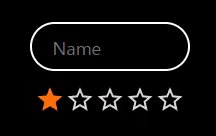
🌙 별점 mouseEnter, click 기능
-
mouseEnter
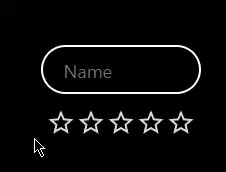
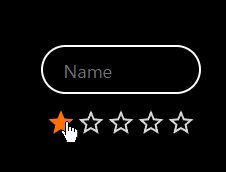
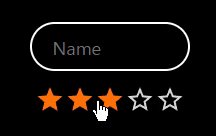
mouse를 올린 부분 까지 색이 채워진다. 별점 div에서 mouse를 치우면 모든 별의 색이 비어있게 된다.

[⬆️hover 화면]
-
click
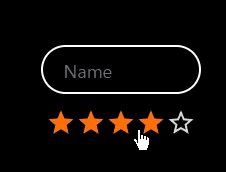
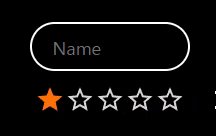
click하게 되면 click한 부분까지 별의 색이 채워진다. mouse를 치워도 계속 색이 유지된다. 이때 mouse가 들어오면 hover한 만큼 별이 채워지지만 클릭 하지 않는다면 전에 클릭한 별의 갯수를 유지한다.

[⬆️click 화면]
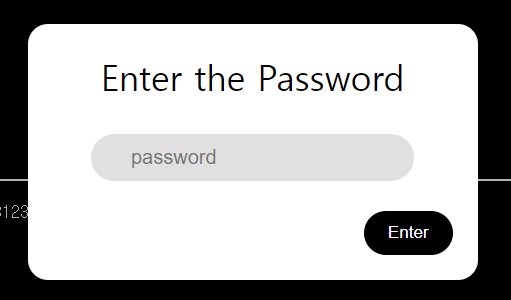
🌙 password modal 창
화면에 모달창을 띄워서 패스워드를 입력받는다. 창 닫는 버튼은 따로없고 모달 바깥부분을 누르면 창이 닫히게 구현했다.
modal HTML

🌙 localStorage.set("key","value")
앞서 input 창에 대한 검증이 다 끝나고 password까지 알맞게 받게 되면 엔터/버튼을 누를 시 localStorage에 저장하게 하였다. 객체로 저장하게 되어 JSON.stringify를 사용하였다.
//리뷰 등록 함수
const registReview = () => {
const review = {
movieId: localStorage.getItem("currentID"),
name: userName.value,
comment: comment.value,
star: Checked,
password: passwordInput.value,
};
localStorage.setItem(passwordInput.value, JSON.stringify(review));
console.log(JSON.parse(localStorage.getItem(passwordInput.value)));
};수정사항
- key 값을 reviews로 묶어서 value를 review객체의 배열로 하기로 함.
수정한 코드들은 다음 포스팅에 적도록 하겠다!
