✏️ 1. localStorage에 담을 구조정하기
[ 코드 ]
localStorage.setItem("reviews", JSON.stringify(리뷰를 담은 배열));[ 설명 ]
reviews라는 key에 객체로 된 리뷰의 배열을 JSON을 담는다.JSON.stringify()는 자바스크립트의 값을 JSON 문자열로 변환한다.
JSON이란?
JSON은 JavaScript Object Notation의 약자로, 브라우저와 서버사이에서 오고가는 데이터의 형식이다.
✏️ 2. 리뷰를 담을 빈 배열 선언
[ 코드 ]
let reviewStorage = [];✏️ 3. 리뷰 저장하는 함수
[ 코드 ]
//리뷰 배열에 저장하는 함수
const saveReview = () => {
const totalreviews = JSON.parse(localStorage.getItem("reviews"));
reviewStorage = totalreviews;
const review = {
id: Date.now(),
movieId: localStorage.getItem("currentID"),
name: userName.value,
comment: comment.value,
star: Checked,
password: passwordInput.value,
};
reviewStorage.push(review); //배열에 review값 넣기
};[ 설명 ]
totalreviews에 현재 들어있는 reviews의 배열을 넣는다.totalreviews의 값을reviewStorage에 넣고 그 배열에 추가되는 값을 push하는 구조이다.- 리뷰는 객체 형식으로 저장하고 값은
id, movieId, name, comment, star, password가 들어간다.id에는 날짜값이 들어가서 각 리뷰에 다른 값이 들어가게 해준다.movieId는 영화 목록에 클릭 할 시에 movieId를 localStorage에 currentId라는 key로 저장한 걸 getItem으로 불러오게된다.name, comment, star, password는 각 input 창에 입력한 값을 가져온다.reviewStorage.push(객체)로 객체값을 배열에 저장한다.
✏️ 4. 저장한 배열 localStorage에 넣기
[ 코드 ]
//리뷰 등록함수
const registReview = () => {
localStorage.setItem("reviews", JSON.stringify(reviewStorage));
console.log(JSON.parse(localStorage.getItem("reviews")));
};[ 설명 ]
setItem를 통해 "reviews"라는 키값에 넣는데, 이때 들어가는 reviewStorage는 배열이다.- 따라서 reviewStorage는
[ 객체1, 객체2, 객체3, ...]의 형태로 저장된다.
⌨️ 최종 코드
let reviewStorage = [];
//리뷰 배열에 저장하는 함수
const saveReview = () => {
const totalreviews = JSON.parse(localStorage.getItem("reviews"));
reviewStorage = totalreviews;
const review = {
id: Date.now(),
movieId: localStorage.getItem("currentID"),
name: userName.value,
comment: comment.value,
star: Checked,
password: passwordInput.value,
};
reviewStorage.push(review); //배열에 review값 넣기
};
//리뷰 등록함수
const registReview = () => {
localStorage.setItem("reviews", JSON.stringify(reviewStorage));
console.log(JSON.parse(localStorage.getItem("reviews")));
};
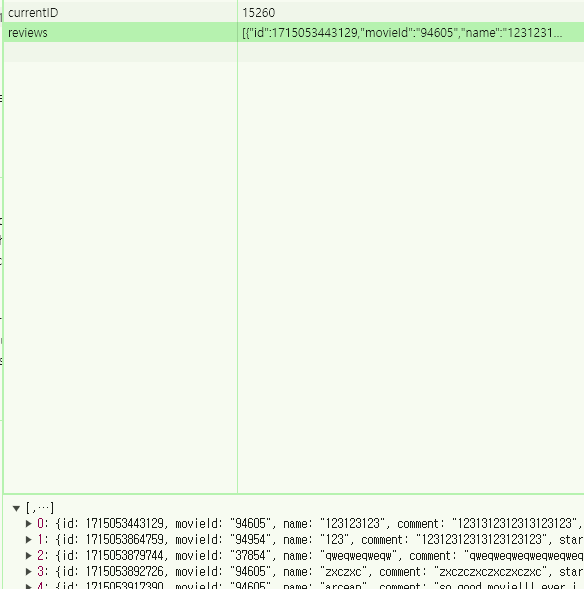
[localStorage 안]

이렇게 reviews에 작성한 리뷰 객체가 배열로 들어가있는걸 확인할 수 있다.
