🖥️ 구현 화면

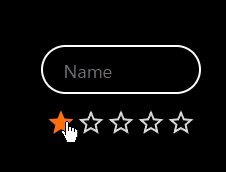
[⬆️click 화면]

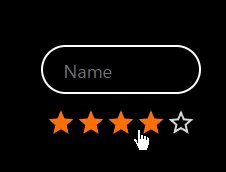
[⬆️mouseover 화면]
🛠️ HTML 코드
<div class="star-container">
<label class="star-label">
<input value="1" class="star-radio" type="radio" />
<span class="star-icon"></span>
</label>
<label class="star-label">
<input value="2" class="star-radio" type="radio" />
<span class="star-icon"></span>
</label>
<label class="star-label">
<input value="3" class="star-radio" type="radio" />
<span class="star-icon"></span>
</label>
<label class="star-label">
<input value="4" class="star-radio" type="radio" />
<span class="star-icon"></span>
</label>
<label class="star-label">
<input value="5" class="star-radio" type="radio" />
<span class="star-icon"></span>
</label>
</div>
star-container안에label태그 5개를 넣는다.- 각
label태그 안에input태그와span를 넣는다.input은 라디오 타입으로 css에display : none;으로 숨긴다.- 그 위에
span으로 빈 별 이미지를 넣는다.input의 value에는 각 1~5의 값을 넣는다. (그 값을 클릭했을 때 값을 알기위해.)
🌟 별 채우기/지우기 함수
/** 별 채우고 지우기 함수 */
//별점 채우기
const fillStar = (value) => {
for (let i = 0; i < value; i++) {
starsList[i].classList.add("fill");
}
};
//별점 지우기
const removeFill = () => {
for (let i = 0; i < 5; i++) {
starsList[i].classList.replace("fill", "star-icon");
}
};
fillStar는 클릭/호버 한 부분의 value를 받아 인덱스 0부터 value값까지의 class 이름을fill로 바꾸어주는 함수다.
-> css에서 fill을 채워진 별 이미지로 설정한다.removeFill은 0부터 4까지(5번) 별을 다 빈 별로 초기화 시키는 함수이다.
🌟 별 클릭 이벤트
const starsWrap = document.querySelector(".star-container");
//클릭한 곳 저장해주는 변수
export let Checked = 0;
/**별 마우스 클릭 */
//클릭 이벤트 시 클릭한 별까지 채워짐
starsWrap.addEventListener("click", (e) => {
removeFill();
fillStar(e.target.value);
Checked = e.target.value;
});
star-container를 클릭 할때, 클릭 한 곳의 target value 만큼 별이 채워지게 한다.- 이때, check한 곳이 어딘지 저장하게 하는 Checked 변수에 target의 value를 저장한다.(후에 리뷰를 저장할 때 별점을 얼마나 줬는지 확인하기 위해)
🌟 별 mouseover 이벤트
let starsList = document.querySelectorAll(".star-icon");
/** 별 마우스 호버 */
//마우스 호버 시 별점 채우기
starsWrap.addEventListener("mouseover", () => {
starsList.forEach((star, idx) => {
star.addEventListener("mouseenter", (e) => {
removeFill();
fillStar(idx + 1);
});
});
});
//마우스 호버를 안할 때, 전에 클릭한 곳까지
starsWrap.addEventListener("mouseout", () => {
if (Checked !== 0) {
removeFill();
fillStar(Checked);
} else {
removeFill();
}
});
- 마찬가지로
star-container를mouseover할때, 빈 별 이미지를 담고 있는star-icon을 5개 다 불러와서 starList로 선언하고 반복문을 돌려서 각 아이템에mouseenter할 때,removeFill()로 초기화 한 뒤,fillStar(idx+1)로 호버한 인덱스만큼 채운다.
-> 이때, idx+1인 이유는 별의 0번째 value가 1로 시작하기 때문.- 또 mouse가 벗어나게 되면, 이전에
Checked에 저장한 값만큼 채워준다.
❗수정사항
이미지는 임시로 아래 주소의 velog의 별을 가져다 썼다. 팀원이 아이콘 작업을 마치면 진짜로 완성!
