API
TYPE
- types 폴더 > country.type.ts 파일 생성
- console.log로 api 데이터 구조를 확인 후 type을 다 지정해줬다.
export type CountryType = {
altSpellings: string[];
area: number;
capital: string[] | undefined;
capitalInfo: {
latlng: string[];
};
car: {
side: string;
signs: string[];
};
cca2: string;
cca3: string;
ccn3: string;
coatOfArms: object;
continents: string[];
currencies: {
XPF: {
name: string;
symbol: string;
};
};
demonyms: {
eng: {
f: string;
m: string;
};
};
flag: string;
flags: {
png: string;
svg: string;
};
idd: {
root: string;
suffixes: string[];
};
independent: boolean;
landlocked: boolean;
languages: {
fra: string;
};
latlng: string[];
maps: {
googleMaps: string;
openStreetMaps: string;
};
name: {
common: string;
nativeName: {
fra: {
common: string;
official: string;
};
};
official: string;
};
population: number;
postalCode: {
format: string;
regex: string;
};
region: string;
startOfWeek: string;
status: string;
subregion: string;
timezones: string[];
tld: string[];
translations: {
ara: {
common: string;
official: string;
};
ces: {
common: string;
official: string;
};
};
unMember: boolean;
};
tailwind
- css를 그동안 스타일드 컴포넌트로만 진행해서 이 기회에 tailwind를 써보았다.
간편하고 직관적이라서 반응형으로까지 만들어볼 예정이다.
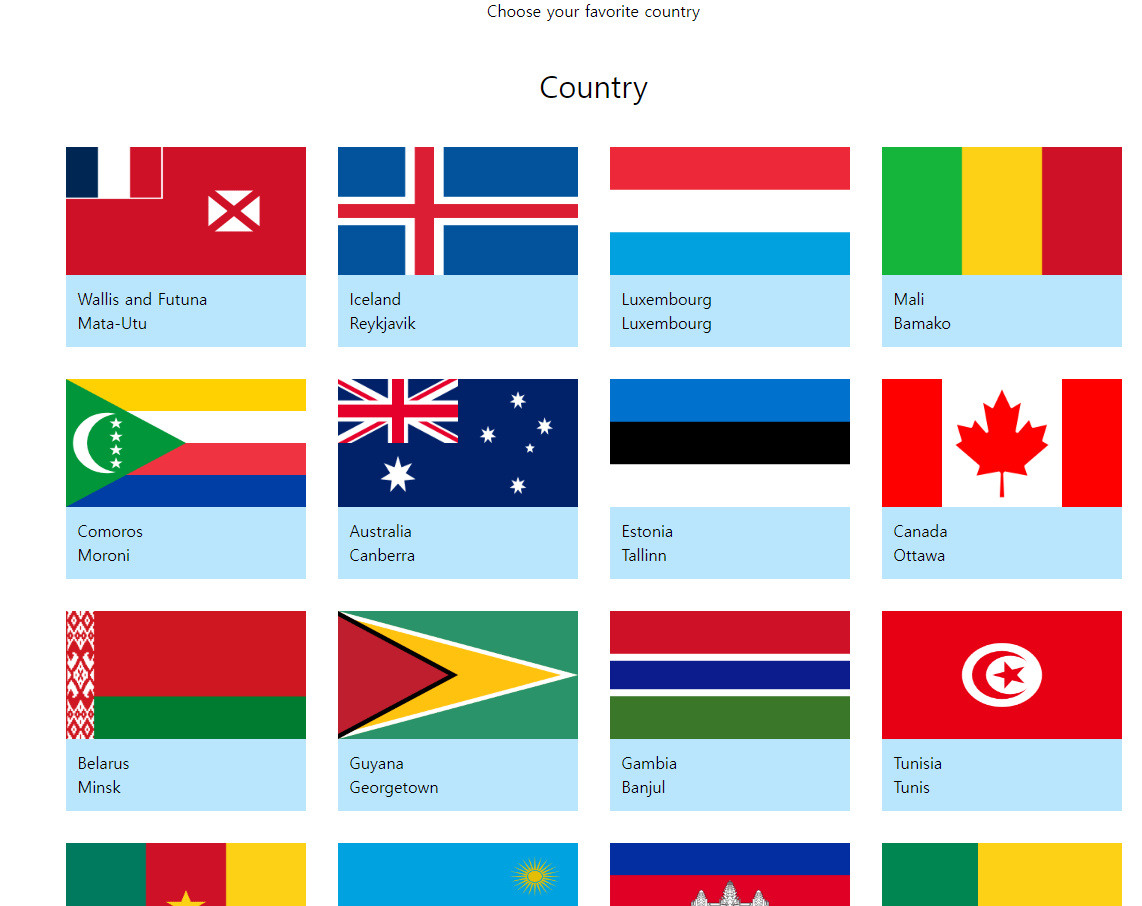
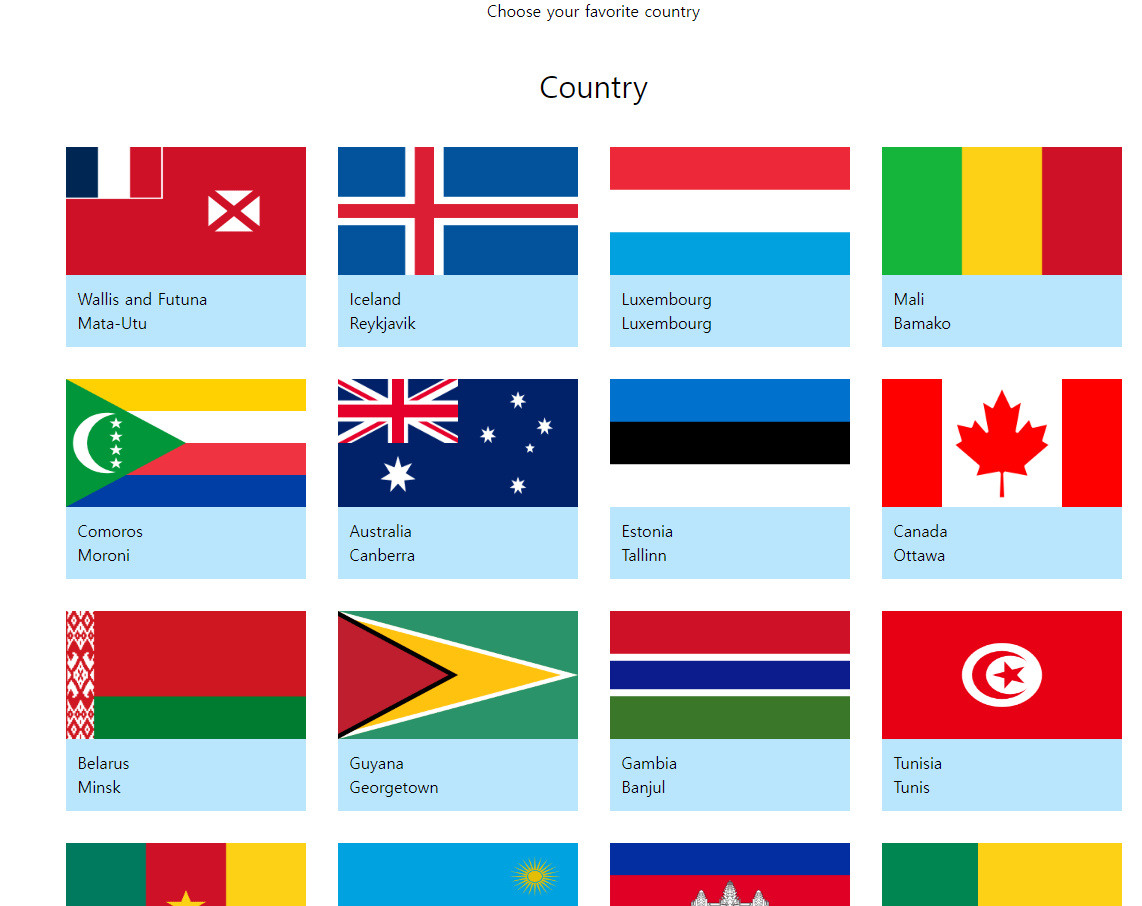
UI 진행사항
- 아래와 같이 일단 만들었다.. 근데 얼마 안했는데 거의 다한것같다