트러블 슈팅
typescript를 시작하니 정말 모르겠는 것들이 많다.
현재 오류..
select box를 라이브러리로 쓰고 싶어서 라이브러리를 설치한 후 사용하였다.
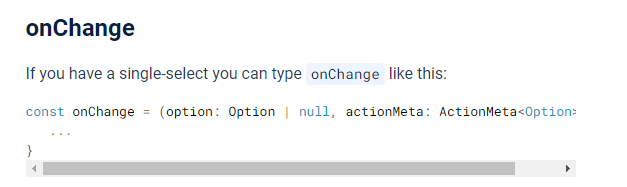
근데.. option을 받아오는 타입을 공식 문서 찾아서 적용했는데,

여기서 option을 Option으로 받아오면 된대서 했는데..?
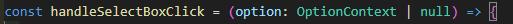
Option은 없고 OptionContext가 있었다.

지금 찾아보니까 react-select에서 제공하는 type으로
- Options
- OptionProps
- OptionContext
- GetOptionValue
- GetOptionLabel
이렇게 있는데..
이 중에 어떤것을 선택해서 option 값을 console에 찍어봐도 똑같이 내가 넣어준 option값이 잘 나온다.

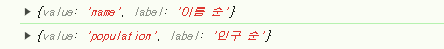
이렇게 객체로 잘 나오길래
option.value 이렇게 체이닝 하면..? 빨간줄이 뜨면서 뭐라뭐라한다..
방금 해결했다..
바보인가?
option으로
const selectOption = [
{ value: "name", label: "이름 순" },
{ value: "population", label: "인구 순" },
];이렇게 객체가 있었는데
이 객체에 type을 지정해주지 않아서 생긴 오류였다 ㅠㅠ
typeScript는 타입도 없는 얘네가 뭔데 체이닝을 하나? 싶었던 것같다....
그래서
type OptionType = {
value: string;
label: string;
};이렇게 타입을 지정해주고
이 타입을
const selectOption: OptionType[] = [
{ value: "name", label: "이름 순" },
{ value: "population", label: "인구 순" },
];이렇게 바꿔주니 거짓말같이 빨간줄이 없어졌다..
다행이다..
아직 타입을 지정해주는 거에 익숙치 않아서 생긴 오류같다.

