supabase select
⚽ Trouble shooting
회원가입 기능을 완성 하고 나서, 이제 email을 입력하면 해당 email이 회원인 유저인지 신규유저인지 확인해야되는 로직을 작성하고 있었던 때였다..
route.ts
export async function GET(request: NextRequest) {
const supabase = createClient();
const { searchParams } = new URL(request.url);
const email = searchParams.get("email") as string;
if (!email) {
return NextResponse.json(
{ message: "이메일이 존재하지 않습니다." },
{ status: 400 }
);
}
try {
const { data, error } = await supabase
.from("users")
.select("id")
.eq("email", email)
.maybeSingle();
if (error) {
return NextResponse.json({ message: error.message }, { status: 400 });
}
if (data) {
return NextResponse.json(
{ message: "사용자가 존재합니다.", data },
{ status: 200 }
);
} else {
return NextResponse.json(
{ message: "사용자가 존재하지 않습니다.", data },
{ status: 200 }
);
}
} catch (error) {
return NextResponse.json({ message: "서버 오류", error }, { status: 500 });
}
}이렇게 유저의 email로 유저가 있는지 없는지를 보는 로직을 세웠다.
로직에는 전혀 문제가 없어보였고 console.log로 data를 찍어보니
계~~~속해서 [] 이 빈 배열만 나왔다.
어이없어서
const { data, error } = await supabase
.from("users")
.select("id")
.eq("email", email)
.maybeSingle();이부분에서 email을 그냥 test@test.com 이거로 아예 바꿔끼웠다.
const { data, error } = await supabase
.from("users")
.select("id")
.eq("email", "test@test.com")
.maybeSingle();이러고 진행했는데..? 또 빈배열이 찍혔다. 데이터가 없다고?

복붙을 한건데...
한참 골머리를 앓다가 순간적으로 스쳐지나간 생각..
Policy .. 설정 했던가?
부랴부랴 SELECT 설정을 해주고
다시 원래 로직으로 돌려놓고 select을 해주니...

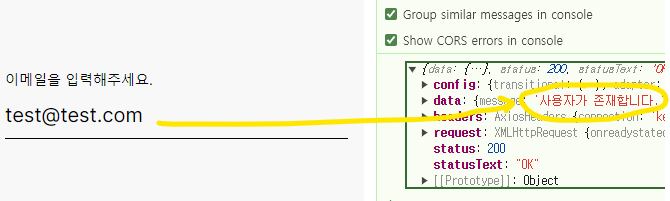
잘된다..
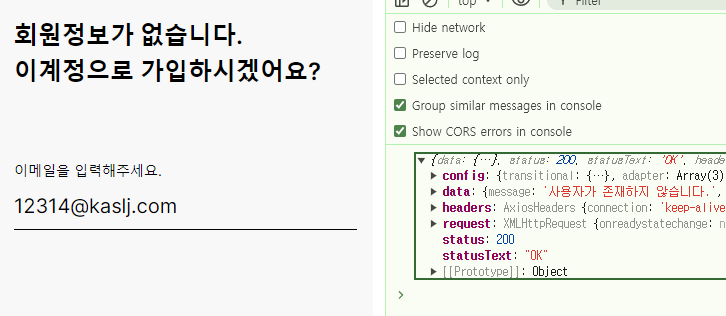
없는 이메일로 확인도 해주고

하하..
회원가입 로직은 따로 policy가 필요없다보니 public 테이블에 policy를 까맣게 잊고 있었던게 실수였다..
다들 supabase가 작동하지 않을때 내가 설정을 해놨나 생각해보자!!!
