오늘 한 것
Page Component

-
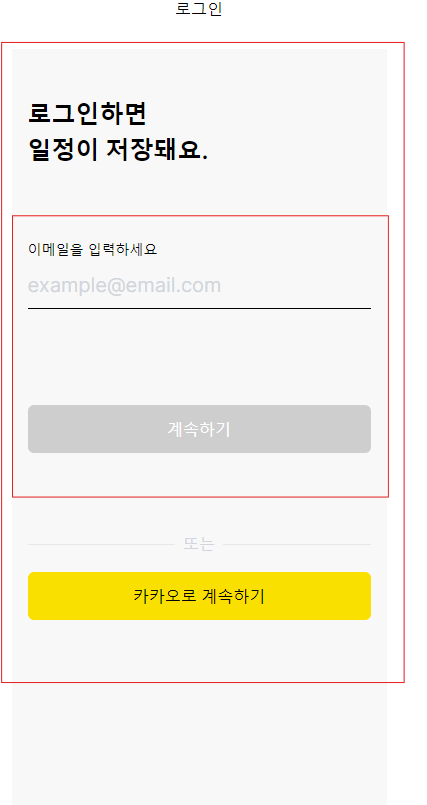
바깥 빨간 박스를 page component로 만들었다. props로는 title과 isSocialHidden 두개만 받고 그 안에 children을 넣을 수 있게 했다. 작은 박스가 children이 된다.
-
title은 상황에 따라 바꿀 수 있고 social login 버튼은 필요할 때만 보여줄 수 있게 하였다.
-
이제 input이랑 button있는 쪽을 컴포넌트 화 할 예정이다. 깔끔한 코드로 태어나렴!
utils
- 이메일 유효성 검사하는 함수 파일 생성했다.
const pattern = /^[A-Za-z0-9_\.\-]+@[A-Za-z0-9\-]+\.[A-za-z0-9\-]+/;
export const emailValidCheck = (email: string) => {
if (pattern.test(email) === false) {
return true;
} else {
return false;
}
};고민인것
components 분리를 잘해야 할 텐데..
url은 그대로고 페이지(컴포넌트)가 바뀌게 보이는 것은 어떻게 하는거지? (트위터 회원가입과 같이)
