1. Auth settings 세팅
supabase 프로젝트는 있다는 가정하에 진행하겠다.
우선, 프로젝트에 들어가서
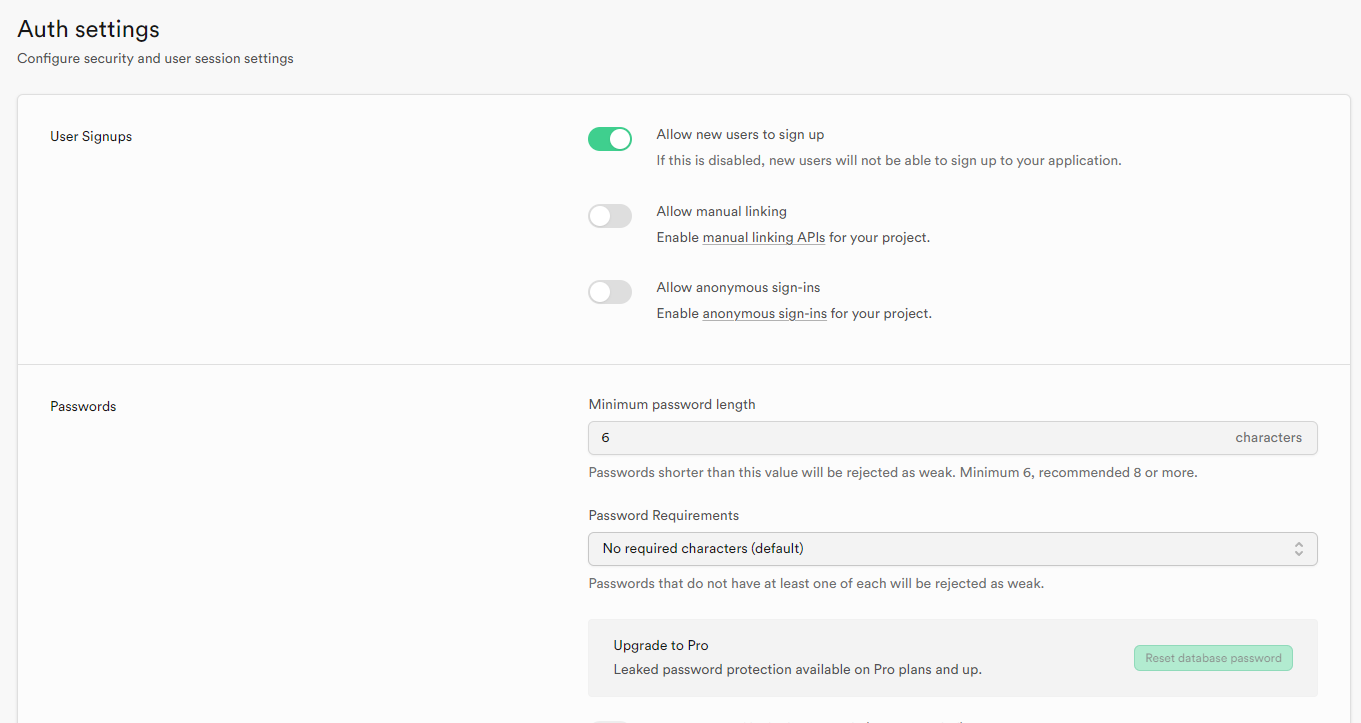
project settings > Authentication > Auth settings
로 들어가면 아래와 같은 화면이 뜬다.

여기서 Auth settings에서 원하는 옵션을 체크하면 된다.
passwords의 최소 길이를 지정하던가.. 요구사항을 지정하면되는데 default 값이 아닌것은 유료인걸로 안다. ㅎㅎ
2. Providers 세팅
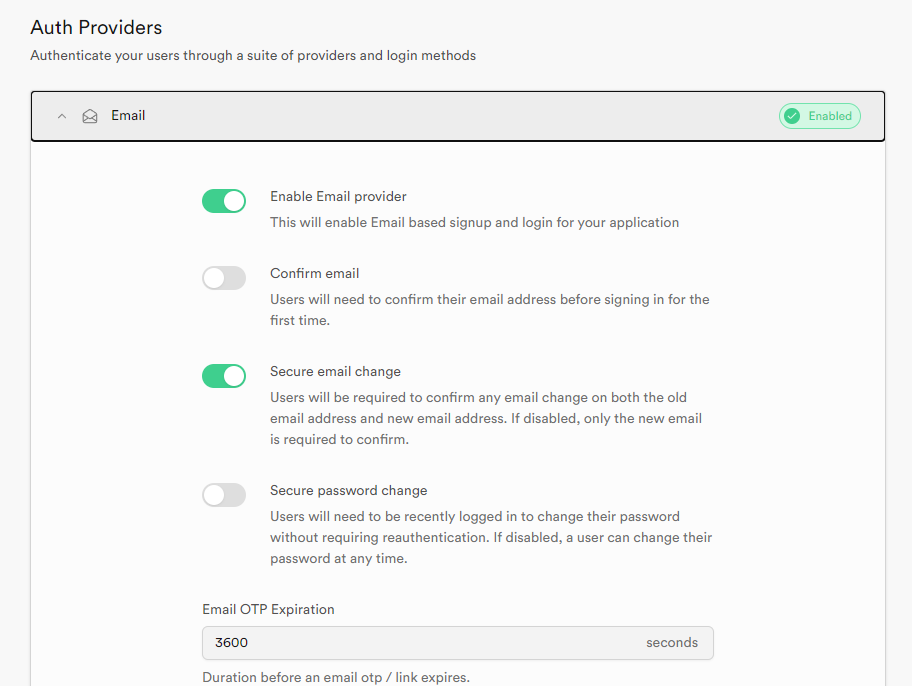
Authentication > Providers > Email

이렇게 Email을 이용해서 로그인을 하려면 Enable 처리를 해주고 원하는 옵션을 체크해주면 되는데, 프로젝트에 이메일로 가입을 체크하는 부분이 꼭! 필요한 부분이 아니고 무료 플랜을 사용하고 있다면 Confirm email 옵션을 끄는 것을 추천한다.
왜냐면 email 확인 기능을 사용하면 하루 3번만 가입할 수 있고, 만약 무료가 아니더라도 테스트하는 입장에서 귀찮을수도 있으니까.. 하지만 프로젝트에 필요한 기능이라면 활성화 해야된다!
3. SQL Editor
이제 왼 사이드바에 있는 SQL Editor에서 Function과 trigger를 만들어 주면 된다.
내가 회원가입할 때 users table에 column으로 필수로 들어가야 하는 것이 무엇이냐에 따라 다르게 작성해야 되는 부분이 있다.
내 경우에는 users table을 만들어서 id, email, nickname, image_url이 필요했지만 가입할 때는 image_url을 안받기 때문에 auth에서 trigger로 users에 넘겨야되는 부분이 id,email, nickname 이렇게 3개였다.
따라서 아래와 같이 작성한 다음 run 하면 알아서 function과 trigger를 만들어준다.
-- public.user에 function 추가
create function public.handle_new_user() //function의 이름 : handle_new_user
returns trigger
language plpgsql
security definer set search_path = ''
as $$
begin
insert into public.users (id, email, nickname) //users table로 넘겨주고 싶은 부분
values (new.id, new.email, new.raw_user_meta_data ->> 'nickname');
return new;
end;
$$;
-- auth.users에 trigger 추가
create trigger on_auth_user_created
after insert on auth.users
for each row execute procedure public.handle_new_user();❗확인해야 하는 부분
- insert into public.users (id, email, nickname)
public.users: 내가 생성한 user 테이블의 이름을 public. 다음에 작성해주면된다. 나는 users라고 작성해서 users라고 했다.(id, email, nickname): id는 table에서 꼭 필요한 부분이라서 넣어야하고 마찬가지로 필수도 들어가야하는 부분을 알아서 넣어주면된다. 이름이 틀리면 오류가 나니 꼼꼼하게 확인하자..
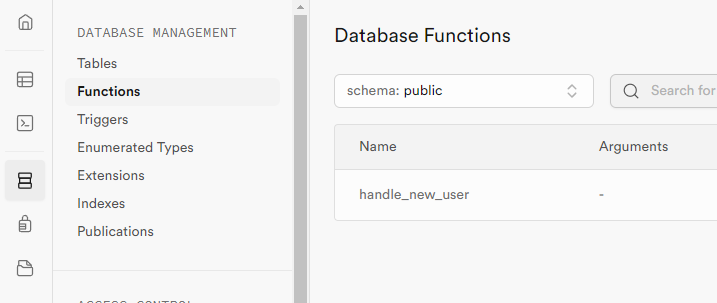
4. function을 확인
Database > Functions > handle_new_user

이렇게 내가 만든 함수 이름인 handle_new_user가 있다면 성공.
5. 잘 작동하는지 확인해보기
⏩supabase에서 확인하기
authentication에서 Add user 버튼을 눌러서 직접 수동으로 등록해본다. table editor에 users table에 잘 넣어졌다면 trigger가 잘 작동한다고 볼 수 있다.
그런데 나는 nickname까지 넣었기 때문에 Add user로는 닉네임을 넘겨줄 수 없었다.
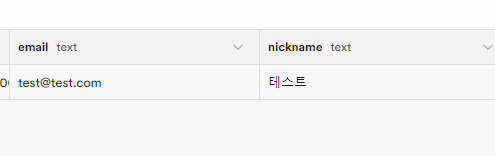
⏩코드로 확인하기
Next로 진행 중이라 제대로 하려면 app api에서 api handler로 POST 하고 했어야했지만, 일단 값이 잘 넣어지는지 간단하게 확인하기 위해 client쪽에서 아래와 같은 코드로 확인했다.
const handleSignUpTest = async () => {
const { data, error } = await supabase.auth.signUp({
email: "test@test.com",
password: "123456",
options: {
data: {
nickname: "테스트",
},
},
});
if (error) console.log(error);
if (data) console.log(data);버튼 onClick에 넣어서 버튼을 누르니 users table에 잘 들어가는걸 알 수 있었다..!