Input
사용자가 직접 텍스트를 입력할 수 있는 Input, Textarea 태그
<input type="text" placeholder="ID">
<input type="password" placeholder="비밀번호">
<input type="number" placeholder="학번">type="text"
text를 입력하는 속성입니다.
대부분의 input type은 text 입니다.
어느 텍스트나 입력할 수 있습니다.
이름, id, 주소, 닉네임 등을 입력 받을 때 사용합니다.
type="password"
text와 비슷한 속성인데, 뭔가를 입력하면 까만 원으로 나옵니다.
만약 화면을 공유하고 있다면, 남이 보지 않도록 처리한 것입니다.
화면에서는 안 보여도 JavaScript 쪽에서 무슨 값을 입력했는지 가져올 수 있습니다
type="number"
숫자만 입력할 수 있습니다.
만약 type="number" 으로 핸드폰 번호를 받으려면 "-"는 입력할 수 없습니다.
placeholder
placeholder는 도움말을 넣어주는 부분입니다.
실제 input에 입력되어있는 텍스트가 아닙니다.
<textarea>소개:</textarea>textarea는 input보다는 더 긴 텍스트를 입력받고 싶을 때 사용합니다.
보통 짧은 방명록이나 댓글을 입력할 때 textarea 태그를 사용합니다.
! textarea처럼 input에도 미리 값을 세팅해놓고 싶을 수가 있죠. 그때는 value라는 attribute를 사용합니다.
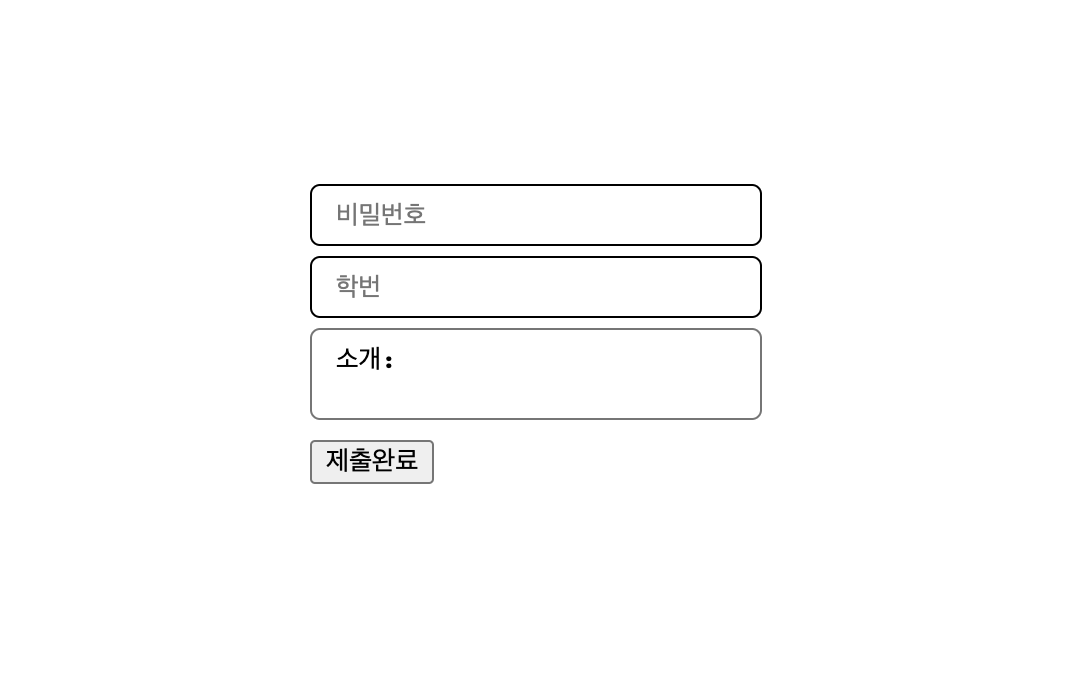
input, textarea, button은 모두 inline element라서 한 줄에 이어서 나왔습니다.
보기가 좋지 않아서 수정해봅시다! 실제 사이트를 개발할 때, input이나 textarea의 부모에 div태그로 감싸 영역을 분리하곤 합니다.
<div class="input-wrap">
<input type="text">
</div>이렇게 해주면 각 input위에 block성질의 부모가 감싸고 있으니 서로 한 줄에 나오지 않을 것입니다.
크기변경
<body>
<div class="survey-container">
<div class="input-wrap>
<input type="text" placeholder="ID">
</div>
<!--생략-->
</div>
</body>.survey-container {
width: 200px;
}
input, textarea {
width: 100%;
}부모에 width를 주고 input, textarea의 width는 100%로 설정한다.
조금더 스타일을 바꿔보겠습니다.
.survey-container {
width: 200px;
margin: 100px auto;
}
input, textarea {
width: 100%;
font-size: 13px;
margin-bottom: 5px;
border-radius: 5px;
padding: 7px 12px;
resize: none;
}
input {
border: 1px solid black;
}
placeholder, type 스타일
placeholder에 회색으로 default color가 입혀졌습니다. 색을 바꾸고 싶어요.
placeholder는 attribute인데 css의 selector에 어떻게 표현해줘야 할까요.
input::placeholder {
color: #bbb;
}콜론 두개로 selector를 만들어 줬습니다.
input[type="text"] {
}input에서 text타입만 스타일을 입히고 싶다면 이렇게 표현합니다.
button 스타일
button {
color: white;
font-size: 15px;
background-color: tan;
padding: 5px 10px;
border-radius: 5px;
border-style: none;
}글씨 크기, 글씨색, 버튼 배경색을 바꿨습니다.
테두리 반경, 패딩도 추가해봤습니다.
button:hover {
cursor: pointer;
opacity: 0.8;
}사용자가 클릭할 수 있는 요소인지 알려주기 위해서 cursor selector와 불투명 요소를 사용했습니다.🎃
https://www.w3schools.com/cssref/css_selectors.asp
셀렉터의 표현이 정말 많네요!
https://www.w3schools.com/cssref/pr_class_cursor.asp
커서의 종류도요~
