sementic tags & web
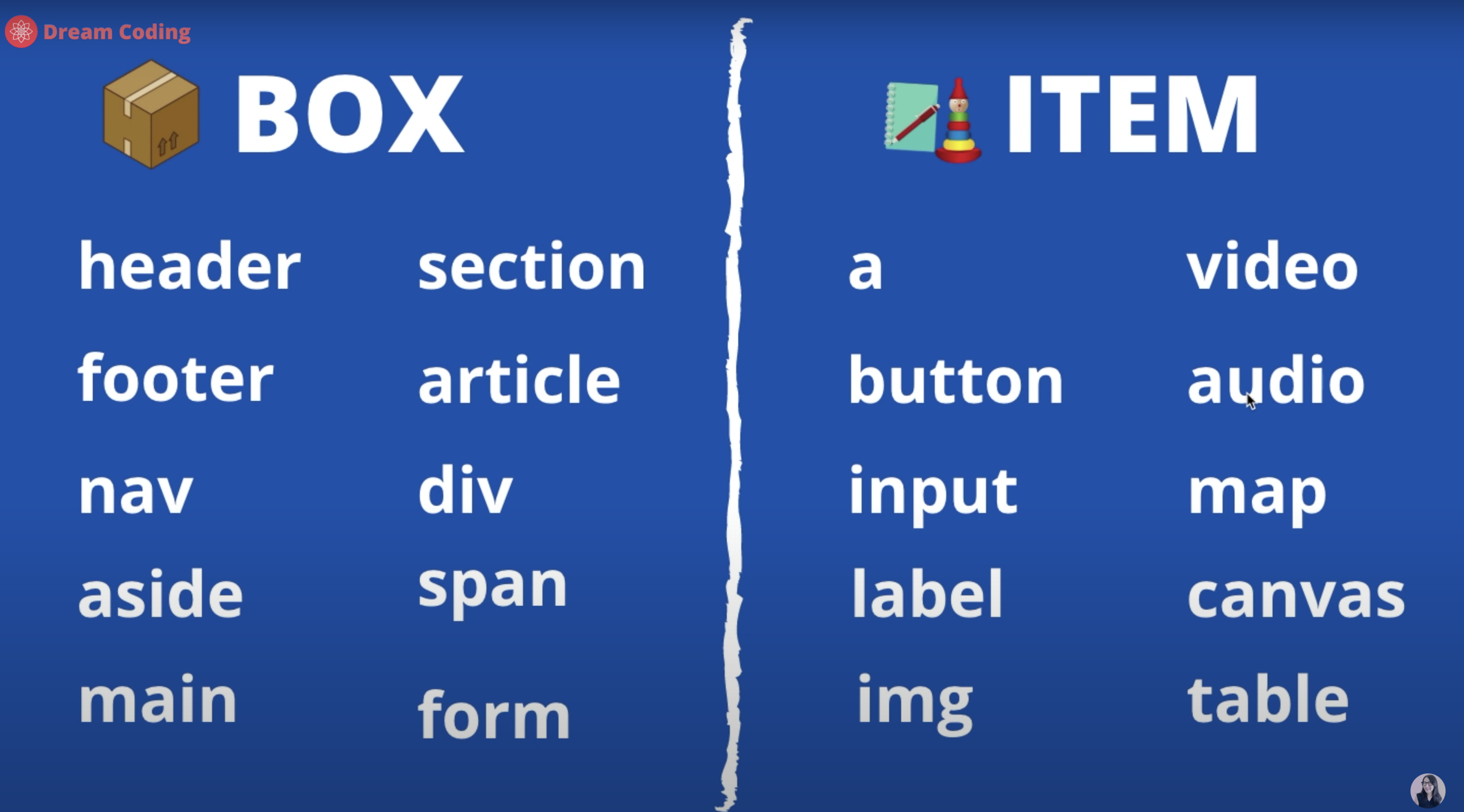
태그를 크게 나누면 Box이거나 Item 이라고 해요🐶
이사할때를 생각하면, 박스는 무엇을 담는데에, 아이템은 박스 안에 들어가겠죠?
웹에서의 박스는 실제로는 눈에 보이지 않는 친구들이랍니다.

이런식으로 박스와 아이템 태그가 있네요!
정리를 시작해볼까요?
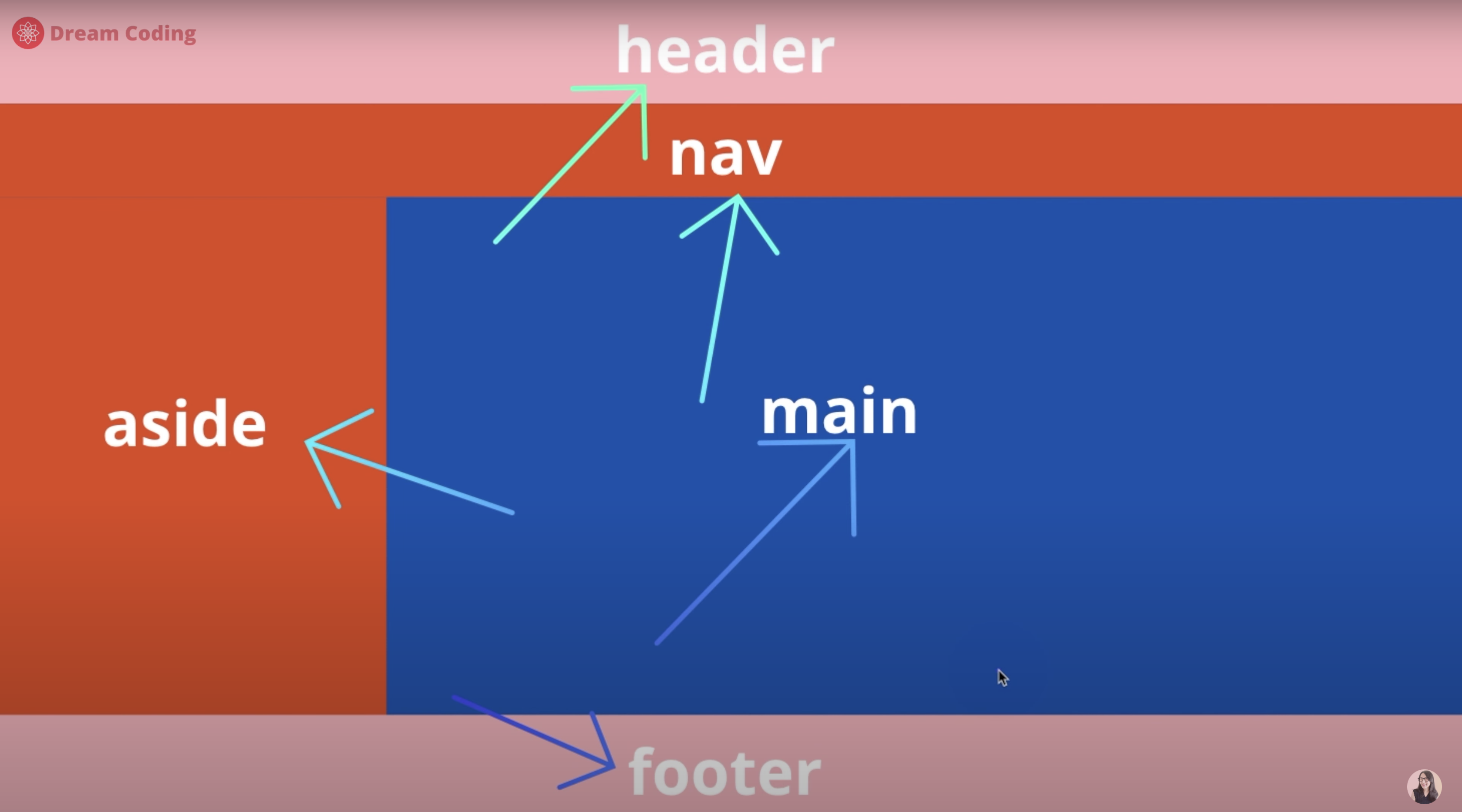
먼저 박스에 아이템을 담고, 박스를 맞는 위치에도 놔야겠죠?

박스는 이렇게 정해진 위치가 있었네요ㅎㅎ!
흔히 박스 태그로div를 쓰지만 보다는 정확한 섹션으로 나눠주는게 좋아요 :)
그럼 div는 언제 쓰나요?
-> 텍스트나 버튼을 묶어서 border를 주거나, background-color를 주고 싶을때 쓸 수 있어요.
웹에서는 섹션들안에 다시 article이 또 들어갑니다.
What are Semantic Elements?
한마디로 “의미가 있는 sementic tag!”라 말할 수 있겠어요~
시맨틱 요소는 정해진 박스 위치처럼 자신의 의미를 브라우저와 개발자 모두에게 명확히 설명을 해줘요.
<div><span>박스보다는 <form><table><article>박스의 위치를 더 잘 알 수 있겠죠?
<article> 내용을 정의한다.
<aside> 페이지 콘텐츠를 제외한 콘텐츠를 정의한다. 링크, 광고, 사이드바 표시 등.
<details> 사용자가 보거나 숨길 수있는 추가 세부 정보를 정의한다.
<figcaption> <figure> 요소에 대한 캡션을 정의한다.
<figure> 일러스트레이션, 다이어그램, 사진, 코드 목록 등과 같은 자체 포함 된 콘텐츠를 지정한다.
<footer> 문서 또는 섹션의 바닥글을 지정한다. 주로 저작권, 연락처 정보 등 내용이 삽입되며 <header>, <section>, <article> 등 다른 레이아웃 사용가능.
<header> 문서나 섹션의 머릿글을 지정한다. 사이트 맨 위쪽이나 왼쪽에 사용하며 헤더 안에 <form> 태그를 이용, 검색창을 넣거나 <nav>태그를 이용해 사이트메뉴를 넣는다.
<main> 문서의 주요 내용을 지정한다.
<mark> 강조표시된 텍스트를 정의한다. 형광펜을 칠한 것처럼 노랗게 칠해진다.
<nav> 네비게이션 링크를 정의한다.
같은 사이트내의 링크나 다른 사이트로의 링크들의 모음이다.
<section> <header>, <footer>와 함께 문서의 구역을 정의한다.
<section>안에 <section>을 넣을 수도 있고, <article>을 이용해 내용을 넣는다.
<summary> <details> 요소를 위한 눈에 보이는 제목을 정의한다.
<time> 날짜/시간을 정의한다.