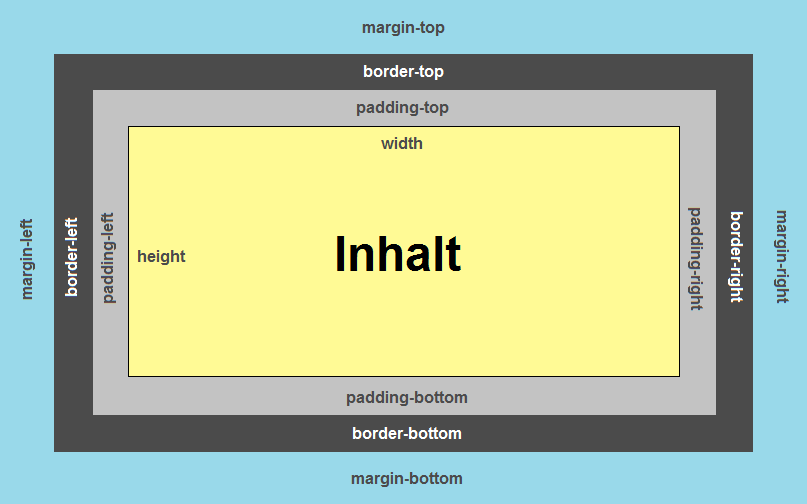
Margin, Padding

p.example {
margin: 50px;
}
//다음 코드와도 동일하다
p.example {
margin: 50px 50px 50px 50px;
}
//순서대로 위, 오른쪽, 아래, 왼쪽의 여백을 지정한다.
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
//한번더 풀어쓰자면 이와 같다 :)padding도 그대로 적용된다.
Border : 두께 선스타일 선색깔;
p {
border: 5px solid red;
}
span {
border: 1px dotted #0000ff;
}border순서는 중요하지 않습니다.
그래도 전 세계적으로 약속된 coding convention(코딩 규칙)에 따라 순서를 맞춰주는 것이 좋습니다.🙂
Tip!)
text-decoration 대신에 border-bottm으로 밑줄을 디자인 하는 경우가 많습니다 :)
Box-sizing
.new {
box-sizing: border-box;
}이와 같이 보이는대로 width 값을 주고, 그 안 쪽으로 padding을 주는 것이 생각하기에 쉽습니다.
그래서 거의 대부분의 웹페이지에 box-sizing 프로퍼티를 기본적으로 적용합니다.
Tip!)
또한, 모든 태그에 이 프로퍼티가 적용되어야 하는데 일일히 태그마다 적용하기에는 코드가 길어지겠죠.
아래와 같은 "*" selector로 모든 태그에 적용할 수 있습니다.
* {
box-sizing: border-box;
}